目录 前言 一、数组是什么? 二、数组基本操作方法 1.创建数组 2.常用数组方法 三、循环数组的方法 总结 前言 数组是用来存储元素的一种非常重要的方式,掌握常用的数组方法以及学会遍历数组是学习编程不可缺少的一步。 提示:以下是本篇文章正文内容,下面案例可供参考 一、数组是什么? 数组 是具有相同数据类型的一个或多个值的集合。 二、数组基本操作方法 1.创建数组 代码如下: 继续阅读
Search Results for: js中的数组方法以及循环数组的方法
查询到最新的12条
js循环遍历数组的方式
前言 最近在写前端代码,里面经常涉及到数组的循环取值。这里简单总结下前端中数组遍历的四种方式: 数组下标循环for in 循环for of 循环foreach循环 例子 假设有如下数组:members,每个数组元素是一个字典/map,要遍历数组打印每个memberID的值。 数组循环 //通过数组下标方式访问,比较通用的方法 for ( var index = 0; index < members 继续阅读
数组递归遍历在数据结构和算法中的作用
目录 前言什么是数组递归遍历数组递归遍历的应用递归与迭代的比较数组递归遍历的实现总结 前言 在数据结构和算法中,遍历是一项重要的操作,它使我们能够访问和处理数据结构中的每个元素。本文将探讨数组递归遍历在数据结构和算法中的作用,以及其应用和实现方式。 什么是数组递归遍历 数组递归遍历是指使用递归算法来遍历数组中的所有元素。递归是一种通过将问题分解为更小的子问题来解决问题的方法。在数组递归遍历中,我们通过递归地调 继续阅读
Java的多维数组双层for循环第一层循环和第二层循环的作用
在Java中,多维数组通常使用嵌套的for循环来遍历元素。在一个二维数组中,第一层循环用于遍历行,第二层循环用于遍历列。在更高维度的数组中,第三、四、五层以及更多层循环分别用于遍历数组的每一维度。 具体来说,第一层循环控制数组的行数,每次循环取出一个行向量;第二层循环控制数组的列数,每次循环取出行向量中的一个元素。通过双层循环的嵌套,可以依次遍历所有的元素, 继续阅读
对象数组循环的方法总结(js)
map() map()方法返回的是一个新数组,它不会改变原数组的值,值得注意的是,map()函数不会对空数组进行检测。 示例: 对原数组元素进行平方后再赋值给新的数组 let array = [1, 2, 3, 4, 5];let newArray = array.map((item) => {return item * item; })console.log(newArray) // [1, 4, 继续阅读
JavaScript中的数组方法和循环
1、基本概念 JavaScript 数组用于在单一变量中存储多个值。是一个具有相同数据类型的一个或多个值的集合 2、创建数组的三种方法 (1)使用JavaScript关键词 new 一个Array对象,并且单独赋值 //1、创建数组 new 一个Array() 对象let arr = new Array();arr[0] = "html";arr[1] = "css 继续阅读
es6 嵌套数组循环_JS中循环遍历数组的四种方式总结
本文比较并总结遍历数组的四种方式: for 循环: for (let index=0; index < someArray.length; index++) { const elem = someArray[index]; // ··· } for-in 循环: for (const key in someArray) { console.log(key); } 数组方法 .forEach(): someArray.forEach((elem, index) => { consol 继续阅读
Python合并两个数组的方法
Python作为一种功能强大的编程语言,可以轻松处理各种数据操作。当我们需要将两个数组合并成一个数组时,Python提供了很多种简单易用的方法。本文将介绍其中几种最常用的方法。 一、extend方法合并数组 extend()方法可以将一个数组中的所有元素添加到另一个数组中。这是一种简单的方法,可以用于两个数组合并。 a = [1, 2, 3] b = [4, 5, 6] a.extend(b) print(a) 输出结果: [1, 2, 3, 4, 5, 继续阅读
python pandas教程pdf_学习python中的pandas有没有好的教程推荐?
选摘了一小部分,详细的参见上述原文 图片.png 《Python数据科学手册》是对以数据深度需求为中心的科学、研究以及针对计算和统计方法的参考书。本书共五章,每章介绍一到两个Python数据科学中的重点工具包。首先从IPython和Jupyter开始,它们提供了数据科学家需要的计算环境;第 2章讲解能提供ndarray对象的NumPy,它可以用Python高效地存储和操作大型数组;第3章主要涉及提供DataFr 继续阅读
JS中的异步、同步
异步同步 1.1什么叫异步呢什么叫同步呢? setTimeout(function cbFn(){console.log('learnInPro'); }, 1000);console.log('sync things'); 1.2 为啥要在JS中使用异步 1.3 JavaScript中的异步是怎么实现的呢?那要需要说下回调和事件循环这两个概念啦 所有同步任务都在主线程上执行,行成一个执行栈 继续阅读
js 数组循环操作方法
for 循环处理数据 for (let index = 0; index < list.length; index++) {const element = list[index]; } for循环处理数据的注意点 当数组里里面的值是对象类型时,数组里的每一项的属性是可以改变的 let listObj = [{name:'11',age:18},{name:'22',age:19},{name 继续阅读
Json在Qt中的使用
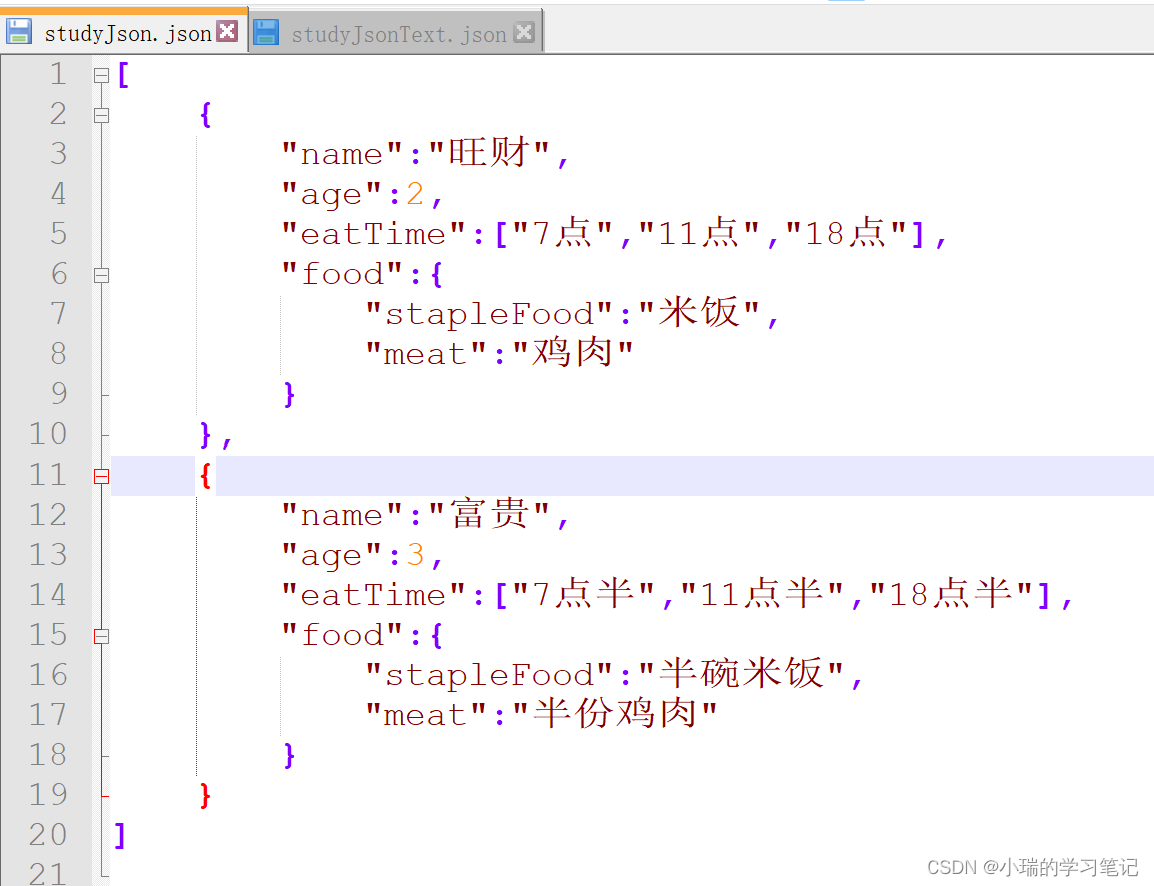
文章目录 Json在Qt中的使用主要使用的类QJsonValueQJsonObjectQJsonDocument实战1. 手动写Json文件2. 实现程序(从Json文件中读取数据,更改Json文件中的数据) Json在Qt中的使用 主要使用的类 Json 类介绍QJsonDocument它封装了一个完整的 JSON 文档,并且可以从 UTF-8 编码的基于文本的表示以及 Qt 自己的二进制格式读取和写入该文档。QJ 继续阅读