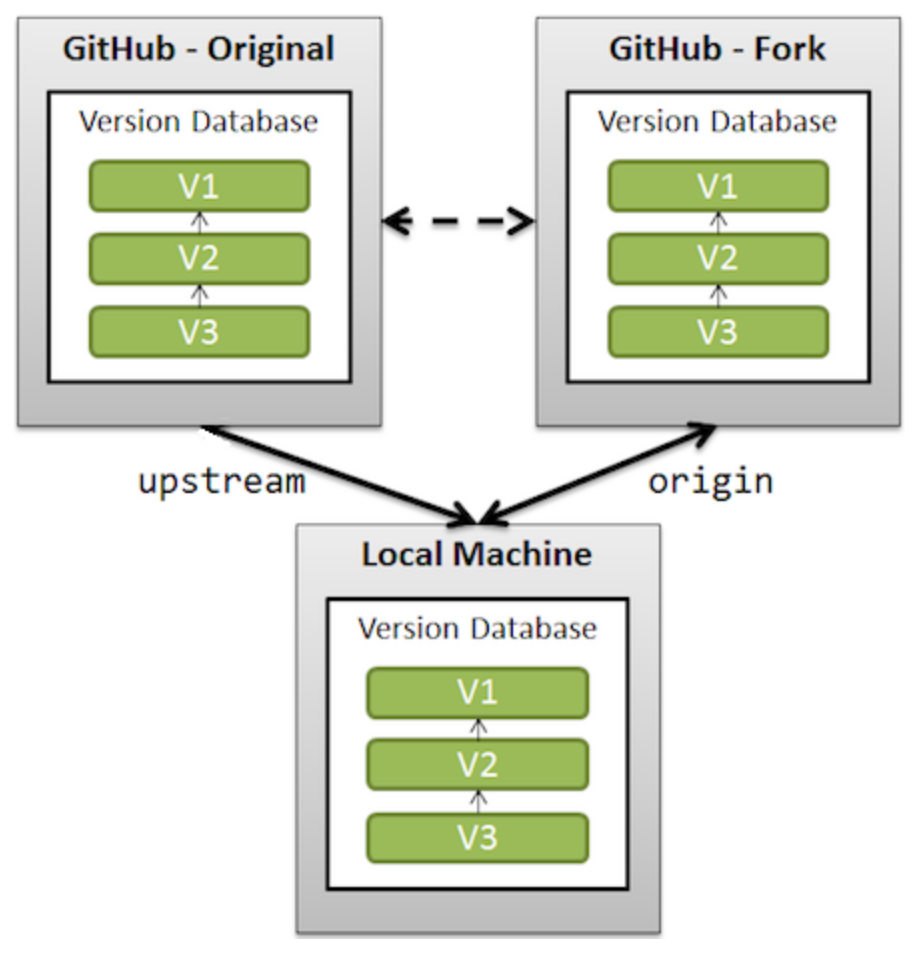
origin 和 upstream 这应该在GitHub forks的上下文中理解(在本地克隆GitHub之前,在GitHub上fork出GitHub repo) upstream 通常是指你已经forked的原始仓库(有关upstream术语的更多信息,请参见“upstream”和“downstream”的定义)origin 是你自己在GitHub上的仓库,GitHub原始仓库的clone 从G 继续阅读
Search Results for: origin
查询到最新的11条
mysql查询范围数据_MySQL通过POIN数据类型查询指定范围内数据
情况一: 数据库:只有point类型的location字段 实体类:有经纬度字段(double)、originLoction字段(存放string类型的数据库location字段:POINT(123.462202 41.804471) ) 单位:km 查询方圆100千米以内的数据.. SELECT *, AsText(location) as originLoction, (st_distance(location, 继续阅读
git 代码回滚回退到指定版本 并 提交
一、打开Git Bash Here输入git reflog //输入命令 git reflog//得到以下历史提交记录 4d3221f (HEAD -> dev, origin/dev) HEAD@{13}: commit: 拓扑图配色优化 fa646fe HEAD@{14}: commit: 角色管理站点权限不可编辑bug修改 60b35d4 HEAD@{15}: commit: 拓扑图相关修改9 3173e7a HEAD@{16}: commit: 拓 继续阅读
ps2020闪退解决·方法
第一次在网站上写博客,也不写什莫高级玩意ps2020闪退的解决方法 网络上已经有很多大神介绍了一种好用的办法: 打开文件地址找到Photoshop_Original.exe打开即可。但是有一些人的ps文件目录找不到这个东西。下面我介绍另一个方法,打开文件所在地找到Photoshop.exe.bak将它重命名为Photoshop56.exe 然后双击打开就可以效果是一样的。希望对大家有帮助。 继续阅读
Python数组去重——小样本非常好用
本文将从多个方面对Python数组去重进行详细阐述,旨在帮助读者更好地利用Python解决实际问题。 一、Python数组去重方法 Python中集成了许多数组去重方法,下面是三种最常见的: 1. 使用集合set(元素必须可哈希) list(set(list_name)) 2. 使用列表推导式 new_list = [] [new_list.append(element) for element in original_list if element not 继续阅读
date.plusday
解析date.plusday的用法以及相关注意事项。 一、plusday函数介绍 /** * Add days to the date and return a new date object. * The original date object is not modified. * @param {Date} date - the date object to be added days * @param {number} days - the numb 继续阅读
Python之Cartopy安装失败问题
在PyCharm中安装Cartopy库时遇到了一些问题,记录遇到的问题以及解决方法。 问题: 1.pip直接安装 安装Pillow、pyshp、Shapely、pyproj等依赖包,安装Cartopy库,报错。 note: This error originates from a subprocess, and is likely not a problem with pip. ERROR: Failed building whe 继续阅读
哪里有3DMAX中文版教程PDF?谢谢!
1: 请问哪里有3DMAX 中文版教程哦 PDF的 谢谢! 1、参考链接:http://ds3.d.iask.com/fs/800/1/b439dc26b205c1ff48775351a3cbed7138315866/pdf/3DMax%E6%95%99%E7%A8%8B.pdf?origin=d132.d.iask.com 2、请问哪里有3DMAX 中文版教程哦 PDF的 谢谢! 2: 求一份3DMAX的入门教程,PDF格式, 1、很多新朋友接触3d 继续阅读
spring cloud如何修复zuul跨域配置异常的问题
前言 本文主要给大家介绍一下在zuul进行跨域配置的时候出现异常该如何解决的方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 异常 ? 1 The 'Access-Control-Allow-Origin' h 继续阅读
在OpenBSD上架设安全的小型网络
在OpenBSD上架设安全的小型网络 原著:Jacek Artymiak 翻译:无用君 This translated document is an isfocus.net production. The copyrights of the original articles belong to Jacek Artymiak. 像世界上其它的东西一样,良好的安全建设需要一笔不菲的价格。道理其实很简单,因为现在没有那么多的技 继续阅读
css实现立体旋转
先放效果 主要涉及css:perspective,animation 直接上代码 需要一个父级div包裹一个子元素 父元素添加perspective,数值表示元素距离视图的距离,这里写了1000px。 perspective-origin属性表示观察者的位置,默认(50%,50%), 语法:perspective-origin: x-axis y-axis; 默认效果如下图 继续阅读