1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
Search Results for: ruoyi
查询到最新的2条
npm ERR! code ENOENT问题解决方法
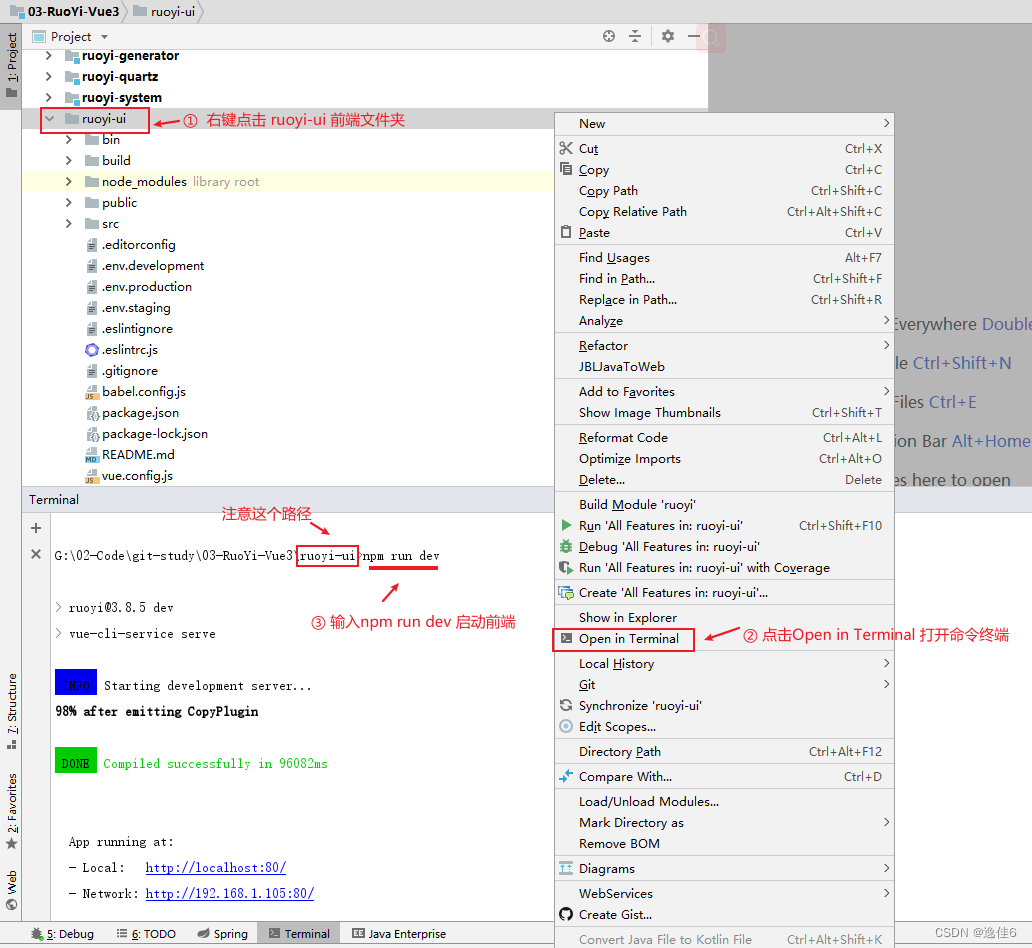
一:你可能进错目录了 原因: 这个是由于没有在对应包(Page)的终端路径下输入了命令;导致找不到Page要启动的前端路径。 2. 解决方法: PS: 由于我的node.js 和 镜像依赖都已经安装好。 所以我只需要在idea中 进行以下步骤: 1.对需要启动的前端项目“ruoyi-ui” , 点击右键选择Open in Terminal; 2. 进入对应的命令终端;就能够输入安装( PS 继续阅读