1、轮播图设置属性slidesPerColumn:3实现不了,解决方案如下: this.scheduleData是后台请求的数据,通过3个一组分组转换为this.scheduleListThreede 的数据! 2、逻辑处理如下: computed: { scheduleListThree: function () { let index = 0; l 继续阅读
Search Results for: vue使用swiper三行轮播问题
查询到最新的12条
ChatGPT手把手教你实现轮播图
文章目录实现轮播图的小DemoChatGPT使用CSS实现轮播图ChatGPT使用JavaScript实现轮播图结语 实现轮播图的小Demo Demo的目录结构: ChatGPT使用CSS实现轮播图 效果展示: ChatGPT写的代码<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8">& 继续阅读
关于Z-blog使用过程中,遇到的问题
网站运行快两个月了,一切正常,唯一困扰我的事情就是:第一次打开网站的时候,页面底部会一直跳动,十分影响博客好感度。终于在博客交流的时候,找到了错误所在。①、页面底部跳动:插件中,“下雪了”关闭即可(不排除其他插件也会遇到同样的问题).②、如果使用别人的主题,请不要随便更新,因为一更新,你的网站可能就乱了,需要重写等问题。③、文章及留言评论页,博友的评论没有头像。这个是在/webroot/zb_users/avatar/中avater文件里的,我这里里面只有“0.png”一个文件,把这个文件删 继续阅读
使用Nginx反向代理部署laravel和history模式的Vue项目[更新]
[2019.12.2 更新] nginx.conf里要加上对laravel的静态文件目录的转发(这里假设我的静态文件在public/static下)、修改vue的nginx配置。我们以在我本地的开发环境为例,windows7+nginx+Vue+Laravel5,假设我想使用的域名是zh30.com。想达成的效果:我们想直接访问时使用Vue开发的单页面应用index.html,做为我们的前台交互,且在Vue中使用history路由模式。后台和接口使用laravel框架进行开发,所以想使用zh30 继续阅读
尝试使用chat-gpt辅助开发工作
最近几个月GPT大火,朋友圈一直收到推介,我平时业务需求管理开发都有做,探索一下GPT是否可以提升我们开发的工作效率。 现在GPT已经到4.0版本了,我用的还是3.5. 首先,哪些工作场景可以让GPT帮忙呢? A.工作中碰到一些不常见的错误,比如环境 运维 技术等。 B.开发工作一些简单的功能的实现 C.一些新技术的学习 我在CSDN找一些问题来试试。 1. 在Vue项目中使用vue- 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
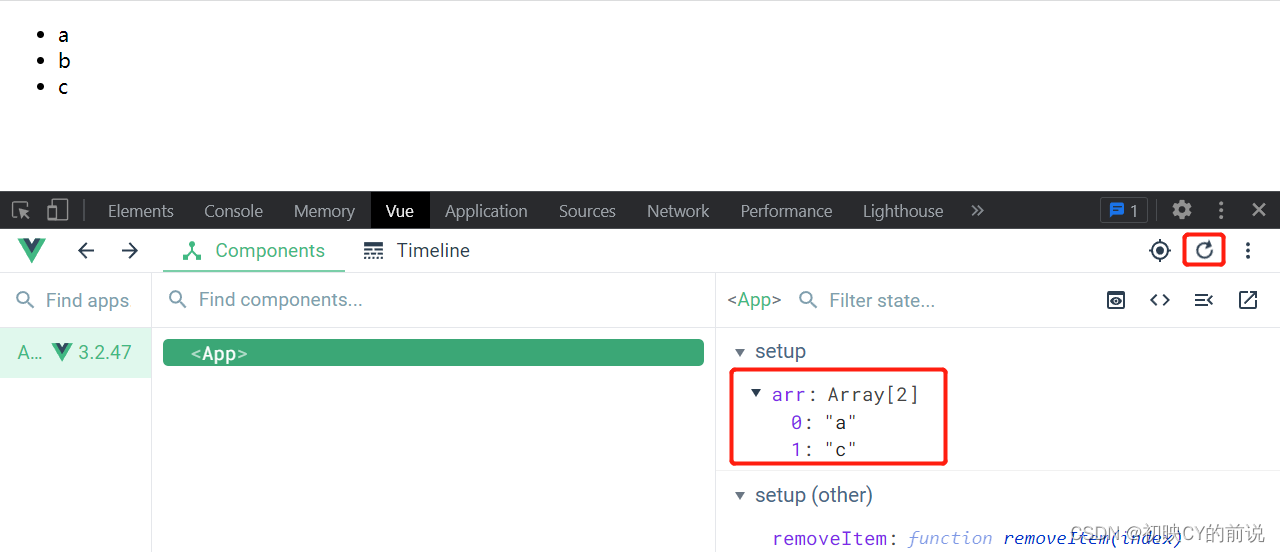
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
Vue-npm ERR Code ENOENT
问题描述 部署完Vue项目时,使用npm run serve 启动服务时 显示路径下的资源报错 npm ERR! enoent ENOENT: no such file or directory, open 'C:\user\dd\qy151vue\package.json 主要原因 使用vue-cli脚手架新建文件的时候,其实是在原先的文件夹下新建了个子文件夹,导致路径错误。 解决办法 进入当前文件夹的子目录,然 继续阅读
Vue 中使用defineAsyncComponent 延迟加载组件
使用 Vue 3 的 defineAsyncComponent 特性可以让我们延迟加载组件。这意味着它们仅在需要时从服务器加载。 这是改善初始页面加载的好方法,因为我们的应用程序将以较小的块加载,而不必在页面加载时加载每个组件。 在本教程中,我们将学习 defineAsyncComponent 的全部内容,并看一个例子,该例子将一个弹出窗口的加载推迟到我们的应用程序需要的时候。 好了,让我们开始吧。 什么是defi 继续阅读
2023-06-22 使用事件委托来为所有子节点绑定事件,e.target和this的区别,vue获取DOM节
文章目录 1.使用事件委托为子节点绑定事件2.e.target和this的区别3.vue中如何获取DOM节点?方法一:通过事件源来获取当前点击的节点方法二:通过ref来获取当前点击的节点方法三:使用自定义指令来获取当前点击的节点 1.使用事件委托为子节点绑定事件 <body><ul onclick="func(event)"><li>1</li><li>2</li><l 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
使用SDL实现一个简单的YUV播放器
本文将通过几个简单示例,最后实现一个YUV播放器 本文内容如下 1、SDL的基本操作2、SDL的处理事件3、SDL的纹理渲染4、使用SDL实现YUV播放器 1.SDL的基本操作 这个例子中,使用SDL来显示一个窗口 使用SDL创建一个窗口的基本流程如下 SDL_Init 初始化SDLSDL_CreateWindow 创建一个窗口SDL_CreateRenderer 创建一个操作窗口的渲染器SDL_SetRenderDrawColor 设置渲染器的渲染的 继续阅读
2023-02-18 什么是chatGPT?如何使用chatGPT?chatGPT可以胜任人类当前哪些工作?.
文章目录1.什么是chatGPT?2.如何使用chatGPT?3.chatGPT可以胜任人类当前哪些工作?4.什么是openAI?5,使用示例一:旅游攻略6.使用示例二:AI绘画 1.什么是chatGPT? chatGPT本质上是一个应用在对话场景中的语言模型,它是基于GPT3.5(Generative Pre-trained Transformer,是指一种深度学习模型),通过人类反馈的强化学习微调而来, 它能够回答用户的后续问题,理解自然语言,像人类一样回答问题,与人类进行自然语言 继续阅读