使用 Vue 3 的 defineAsyncComponent 特性可以让我们延迟加载组件。这意味着它们仅在需要时从服务器加载。 这是改善初始页面加载的好方法,因为我们的应用程序将以较小的块加载,而不必在页面加载时加载每个组件。 在本教程中,我们将学习 defineAsyncComponent 的全部内容,并看一个例子,该例子将一个弹出窗口的加载推迟到我们的应用程序需要的时候。 好了,让我们开始吧。 什么是defi 继续阅读
Search Results for: vue组件传值
查询到最新的12条
【Vuejs】1720- 详细聊一聊 Vue3 动态组件
动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读
Spring Boot中大文件分片上传—支持本地文件和AWS S3
Spring Boot中大文件分片上传—支持本地文件和AWS S3 前言 本篇主要整理了大文件分片上传客户端和服务端的实现,其中客户端是通过Java代码来模拟的文件分片上传的逻辑(我不太会写前端,核心逻辑都是一样的,这边前端可以参考开源组件:vue-uploader),服务端实现包含本地文件系统和AWS S3对象存储两种文件存储类型。 分片上传实现原理 实现原理其实很简单,网上 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
【Vue3+Ts project】认识 Websocket 以及 socket.io 库
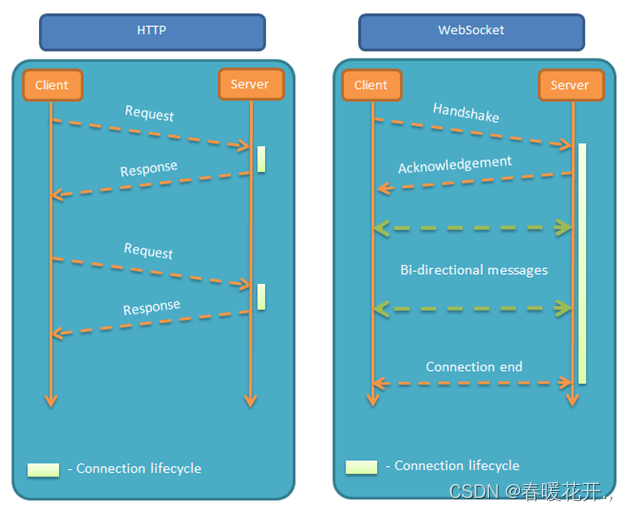
目录 Websocket socket.io Socket.iO 事件名总结: Socket.IO 方法总结 Websocket 作用: WebSocket 仍然提供实时的双向通信功能,使用Vue3 应用程序能够与服务器进行实时数据交换降低延迟和网络开销:相比传统的HTTP请求-响应模式,WebSocket建立了持久连接,减少了网络开销和延迟,适用于需要实时数据更 继续阅读
Unity下拉框获取选中值的方法
在Unity编程中,下拉框是一个常用的UI元素,本文将从以下几个方面介绍如何获取Unity下拉框的选中值。 一、创建下拉框 在Unity中,创建下拉框可以使用Dropdown组件。在Hierarchy视图中,选中Canvas并在Inspector视图中点击Add Component,选择UI/Dropdown即可创建一个下拉框。 <Canvas> <Dropdown> ... </Dropdown> < 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
PyTorch之前向传播函数forward
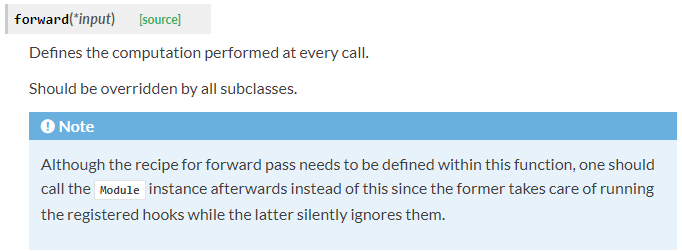
神经网络的典型处理如下所示: 1. 定义可学习参数的网络结构(堆叠各层和层的设计); 2. 数据集输入; 3. 对输入进行处理(由定义的网络层进行处理),主要体现在网络的前向传播; 4. 计算loss ,由Loss层计算; 5. 反向传播求梯度; 6. 根据梯度改变参数值,最简单的实现方式(SGD)为: we 继续阅读
phpget传递参数,php通过url传递参数
本文目录一览: 1、php curl get 参数 2、php 用get方式传递中文参数,无法用strpos判断中文字处于第几个 3、PHP 如何在一个页面用get传递数值 4、php中怎么用get 5、PHP表单GET参数传递的问题 php curl get 参数 $cu = curl_init();curl_setopt($cu, CURLOPT_URL, $url);curl_setopt($cu, CURLOPT_RETURNTRANS 继续阅读
解析java基本数据类型传递与引用传递区别
java中方法参数传递方式是按值传递。 如果参数是基本类型,传递的是基本类型的字面量值的拷贝。 如果参数是引用类型,传递的是该参量所引用的对象在堆中地址值的拷贝。 java的值传递和引用传递在面试中一般都会都被涉及到,今天我们就来聊聊这个问题,首先我们必须认识到这个问题一般是相对函数而言的,也就是java中的方法参数,那么我们先来回顾一下在程序设计语言中有关参数传递给方法(或函数)的两个专业术语: 按值调用(call by value) 按引用 继续阅读
Vue 中利用 el-table 实现懒加载的数据表格
系列文章目录 文章目录 系列文章目录前言一、懒加载的概念二、在 el-table 上实现懒加载的基本思路二、示例代码实现 el-table 的懒加载总结 前言 在使用 Vue 开发时,当数据量较大时,为了提高页面加载和渲染的性能,我们可以采用懒加载的方式,即在 el-table(element-ui 的表格组件)上实现懒加载。本文将详细介绍在 Vue 中如何利用 el-table 实现 继续阅读
Vue 往数组添加字母key
本文将详细阐述如何在 Vue 中往数组中添加字母 key,并从多个方面探讨实现方法。 一、Vue 中添加字母 key 的实现方法 在 Vue 中,添加 key 可以使用 v-bind 绑定到元素或组件上,在循环渲染的元素或组件上添加唯一的 key,Vue 会根据 key 进行优化,减少不必要的 DOM 操作。 通过以下代码可以实现在列表中往每个元素添加字母类型的 key: <template> <ul> <li v-f 继续阅读