目录
Websocket
socket.io
Socket.iO 事件名总结:
Socket.IO 方法总结
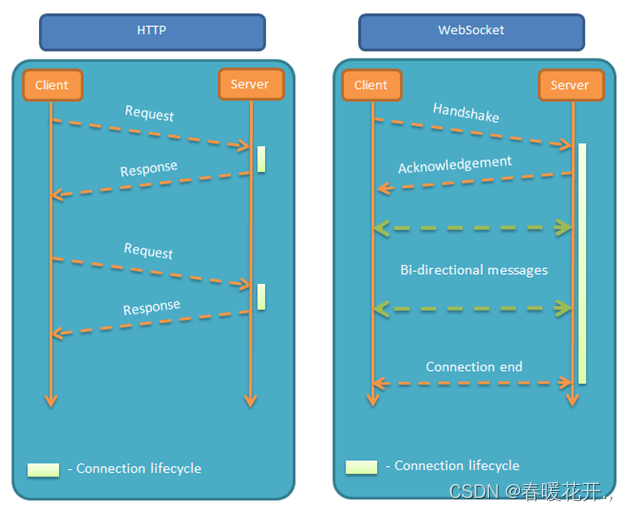
Websocket
作用:
- WebSocket 仍然提供实时的双向通信功能,使用Vue3 应用程序能够与服务器进行实时数据交换
- 降低延迟和网络开销:相比传统的HTTP请求-响应模式,WebSocket建立了持久连接,减少了网络开销和延迟,适用于需要实时数据更新的应用场景。
功能:
- 双向通信:WebSocket允许服务器和客户端之间双向发送和接收消息,实现实时的双向通信。
- 实时推送:服务器可以主动向客户端推送数据,实现实时更新和通知。
- 持久连接:WebSocket建立的连接会保持打开状态,避免了每次通信都需要重新建立连接的开销。
- 低延迟:WebSocket采用较低的网络开销,提供较低的通信延迟,适合实时应用场景。

socket.io
作用: Socket.IO是一个基于WebSocket的实时通信库,它提供了跨浏览器和跨平台的实时通信解决方案。它的作用是简化实时双向通信的实现,使得在应用程序中建立实时连接、发送和接收实时数据变得更加容易和可靠。Socket.IO支持事件触发、广播、房间和命名空间等概念,为实时应用提供了更高级的功能和可扩展性。
Vue 3中使用Socket.IO的方法如下:
安装 Socket.IO 库
建立连接
注:
参数1:不传默认是当前服务域名,开发中传入服务器地址
参数2:配置参数,根据需要再来介绍
import io from 'socket.io-client'const socket = io()
socket = io(后台域名URL, {auth: {token: `Bearer ${store.user?.token}` //登录权限}})确认连接成功
socket.on('connect', () => {// 建立连接成功
})
错误异常消息
socket.on('error', () => {//错误异常消息})已经断开连接
socket.on('disconnect', () => {//已经断开连接})发送消息
注:chat message 发送消息事件,由后台约定,可变
socket.emit('chat message', '消息内容')
接收消息
注:chat message 接收消息事件,由后台约定,可变
socket.on('chat message', (ev) => {// ev 是服务器发送的消息
})关闭连接
注:一般离开组件时使用,onUnmounted使用
socket.close()Socket.iO 事件名总结:
- connect:当与服务器成功建立连接时触发的事件。
- connect_error:当连接发生错误时触发的事件。
- connect_timeout:当连接超时时触发的事件。
- reconnect:当尝试重新连接到服务器时触发的事件。
- disconnect:当与服务器断开连接时触发的事件。
- error:当发生错误时触发的事件。
- message:当接收到服务器发送的消息时触发的事件。
- custom events:除了上述内置事件外,你还可以自定义事件,根据需要进行命名和处理。
通过监听这些事件,可以根据需要进行相应的操作和逻辑处理。
Socket.IO 方法总结
- connect(url: string, options?: object): 与指定的服务器建立Socket.IO连接。
- disconnect(): 断开Socket.IO连接。
- emit(eventName: string, ...args: any[]): 向服务器发送指定事件的消息或数据。
- on(eventName: string, callback: Function): 监听服务器发送的指定事件,并在事件触发时执行回调函数。
- once(eventName: string, callback: Function): 监听服务器发送的指定事件,只触发一次,然后移除监听器。
- off(eventName: string, callback?: Function): 移除指定事件的监听器。
- hasListeners(eventName: string): 检查是否有指定事件的监听器。
- join(room: string): 加入指定的房间(用于Socket.IO的房间功能)。
- leave(room: string): 离开指定的房间。
- rooms(): 获取当前Socket.IO连接所在的所有房间。
这些方法提供了基本的Socket.IO功能,用于建立连接、发送消息、监听事件和管理房间等操作
本文链接:https://my.lmcjl.com/post/3761.html
展开阅读全文

4 评论