动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读
Search Results for: Vue3
查询到最新的12条
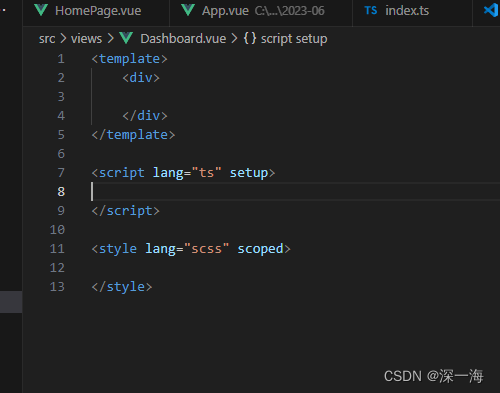
vue3的代码片段如何设置
vscode -文件-用户代码片段 {"vue3 template": {"prefix": "vue3","body": ["<template>"," <div>","$1"," </div>","</template>\n","<script lang=\ 继续阅读
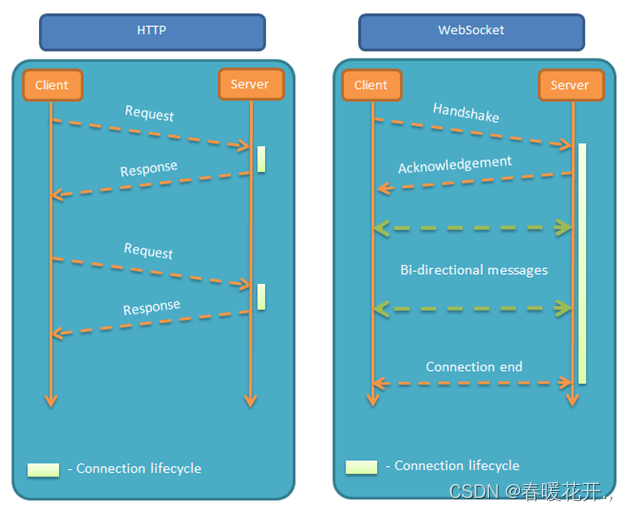
【Vue3+Ts project】认识 Websocket 以及 socket.io 库
目录 Websocket socket.io Socket.iO 事件名总结: Socket.IO 方法总结 Websocket 作用: WebSocket 仍然提供实时的双向通信功能,使用Vue3 应用程序能够与服务器进行实时数据交换降低延迟和网络开销:相比传统的HTTP请求-响应模式,WebSocket建立了持久连接,减少了网络开销和延迟,适用于需要实时数据更 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
20230524 taro+vue3+webpack5+pdfjs时打包pdfjs进不来的问题
关闭taro的terser就可以了 terser:{enable:false } 继续阅读
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
vue3+typescript+vant页面开发案例
文章目录效果index.vue页面template内容script内容index.ts页面 效果 index.vue页面 template内容 <van-form @submit="onSubmit"><van-cell-group inset><van-fieldv-model="providerApply.companyName"name="企业名称" 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
Error: spawn git ENOENT
在windows的cmd中执行taro init遇到如下错误: D:\code>taro init 👽 Taro v3.2.0Taro 即将创建一个新项目! Need help? Go and open issue: https://tls.jd.com/taro-issue-helper? 请输入项目名称! taro-demo ? 请输入项目介绍! demo ? 请选择框架 Vue3 ? 是否需要使用 TypeScript & 继续阅读
部署ChatGPT开源项目chatgpt-web
项目介绍 chatgpt-web开源项目地址:GitHub - Chanzhaoyu/chatgpt-web: 用 Express 和 Vue3 搭建的 ChatGPT 演示网页 通过开源项目chatgpt-web 实现访问ChatGPT 效果如下: 前提条件 后端系统为:CentOS7.6 前端系统为:Rocky Linux 8.6 项目部署: 部署方式参考:GitHub - C 继续阅读
ref和reactive区别
66. ref和reactive区别 在 Vue3 中,ref和reactive都是用于创建响应式数据的 API,二者的本质区别在于: ref 用于创建一个简单的响应式数据,即一个基本类型的数据,比如数字、字符串等,它会将这个基本类型数据包装成一个响应式对象,并且返回一个带有.value属性的对象。这样,我们在对这个响应式对象进行读取或修改时,就可以直接使用.val 继续阅读