文章目录
- 效果
- index.vue页面
- template内容
- script内容
- index.ts页面
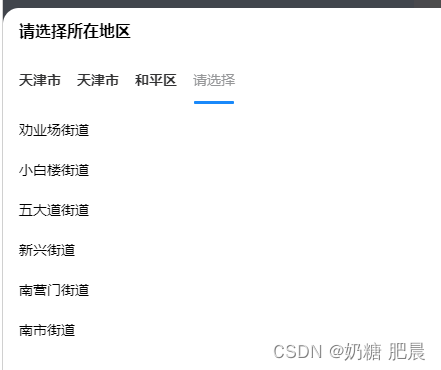
效果


index.vue页面
template内容
<van-form @submit="onSubmit"><van-cell-group inset><van-fieldv-model="providerApply.companyName"name="企业名称"label="企业名称"placeholder="请输入":rules="[{ required: true, message: '请填写企业名称' }]"/><van-fieldv-model="fieldValue"is-linkreadonlylabel="所在地区"placeholder="点击选择"@click="handerAddress":rules="[{ required: true, message: '请选择所在地区' }]"/><van-popup v-model:show="show" round position="bottom"><van-cascaderv-model="cascaderValue"title="请选择所在地区":options="addressList"@close="handerAddress"@change="clickOption":field-names="fieldNames"/></van-popup></van-cell-group><div style="margin: 16px"><van-button round block type="primary" native-type="submit">提交</van-button></div></van-form>
script内容
import { ref, onMounted, reactive, toRefs, onBeforeUpdate } from "vue";
import {getFileList,postFindProvinces,getSelectByParentId,
} from "../../api/index";
import { InitData } from "../../utils/settlein";export default {setup() {let dataPage = reactive(new InitData());const data = reactive({showCompanyType: false,});// 地区下拉展示const show = ref(false);const fieldValue = ref("");const cascaderValue = ref("");const onSubmit = (values: any) => {console.log("submit", dataPage.providerApply, values);};onBeforeUpdate(() => {checkboxRefs.value = [];});// 所在地区选项列表,children 代表子选项,支持多级嵌套const fieldNames = {text: "name",value: "code",children: "items",};// 选择地区const clickOption = ({ selectedOptions }: any) => {if (selectedOptions[selectedOptions.length - 1].level != 5) {// 查询指定parentId的下级行政区域getSelectByParentId({parentId: selectedOptions[selectedOptions.length - 1].regionId,}).then((res: any) => {selectedOptions[selectedOptions.length - 1].items = res.resultData;});} else {// 关闭页面show.value = false;dataPage.providerApply.provinceId = selectedOptions[0].regionId;dataPage.providerApply.cityId = selectedOptions[1].regionId;dataPage.providerApply.countyId = selectedOptions[2].regionId;dataPage.providerApply.townId = selectedOptions[3].regionId;// 页面值fieldValue.value = selectedOptions.map((option: any) => option.name).join("/");}};// 省份const provinces = () => {postFindProvinces().then((res: any) => {dataPage.addressList = res.resultData;});};// 所在地区const handerAddress = () => {show.value = true;};onMounted(() => {provinces();});return {// companyName,...toRefs(data),...toRefs(dataPage),onSubmit,onConfirm,handerPicker,show,clickOption,fieldValue,cascaderValue,handerAddress,fieldNames,provinces,onConfirmCompanyType,};},
};
</script>
index.ts页面
export interface addressListInt {name: string,code: string,items: itemsInt[],
}
interface itemsInt {name: string,code: string,
}
interface providerApplyInt {companyName: string, //公司名称companyType: string, //公司类型
}
export class InitData {providerApply: providerApplyInt = {companyName: "", //公司名称companyType: "", //公司类型}addressList: addressListInt[] = []
}
本文链接:https://my.lmcjl.com/post/4765.html
展开阅读全文

4 评论