font-weight ——粗体 加粗名目单词 css去除粗体通用方法 font-weight:normal 继续阅读
Search Results for: 加粗
查询到最新的9条
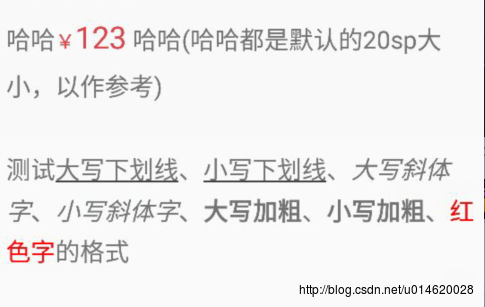
HTML常用字体样式设置(加粗、下划线、斜体)
有的时候,仅仅是价格要求,前面的符号小一点,后面的数字大一点,就没必要用SpannableString。用HTML简单处理即可 效果图: 代码实现: //加粗:<strong>222</strong>也可以tv_1 = (TextView) findViewById(R.id.tv_1); tv_2 = (TextView) findViewByI 继续阅读
字体加粗(CSS)
字体加粗(CSS) 模板ID { font-weight: 800 }模板ID { font-weight: bold } 语法: font-weight: <值> 允许值: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 初始值: normal 适用于: 所有对象 字体加粗属性用作说明字体的加粗。当其它值绝对时,bolder和lighte 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
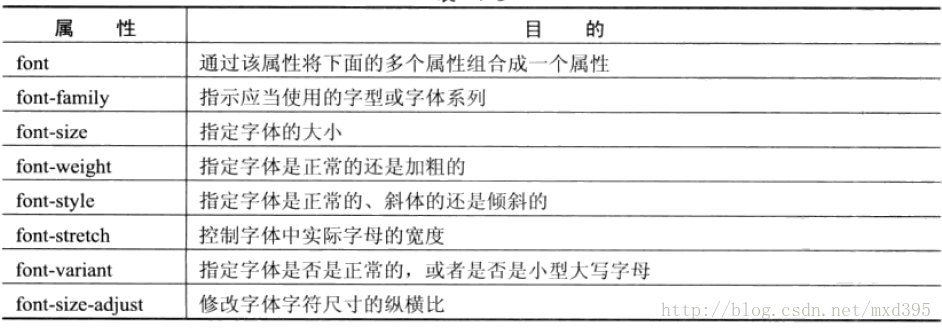
(3)CSS指定文本字体、加粗、倾斜、大小写等
本文讲述的主要讲述文档的字体及其外观属性(包括字型,字号,粗体,斜体等属性) (1)font-family:指定字体 实例如下:font-family: times, "times new roman", serif; 。 可以指定字体列表,如果用户的 计算机上没有安装第一种字型,则浏览器会尝试使用第二个 继续阅读
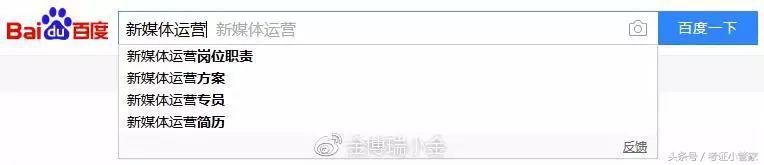
如何刷百度下拉框,百度搜索下拉框怎么做
1、百度下拉的定义 百度下拉又称百度推荐词,英文名为Baidu Suggest Word。是百度为方便用户搜索而提供的一种关键词联想服务,提高了用户搜索效率。大部分人在搜索某一个关键词时并不知道该如何组织语言以便更加精确的达到搜索目的,百度下拉为此提供了便捷。 百度下拉框又叫百度联想区,当用户输入一个字或词,搜索引擎会智能输出与之相关联且流量最大的关键词,所以当客户去搜索某个产品或服务时,一眼就会看到这些加粗的黑体字,就会认为这 继续阅读
html span标签详解
1, 2, <p>我是中国人</p>, 你想把“中国”二字单独加粗, 这时你就可以使用 <p>我是<span>中国</span>人</p>, 继续阅读
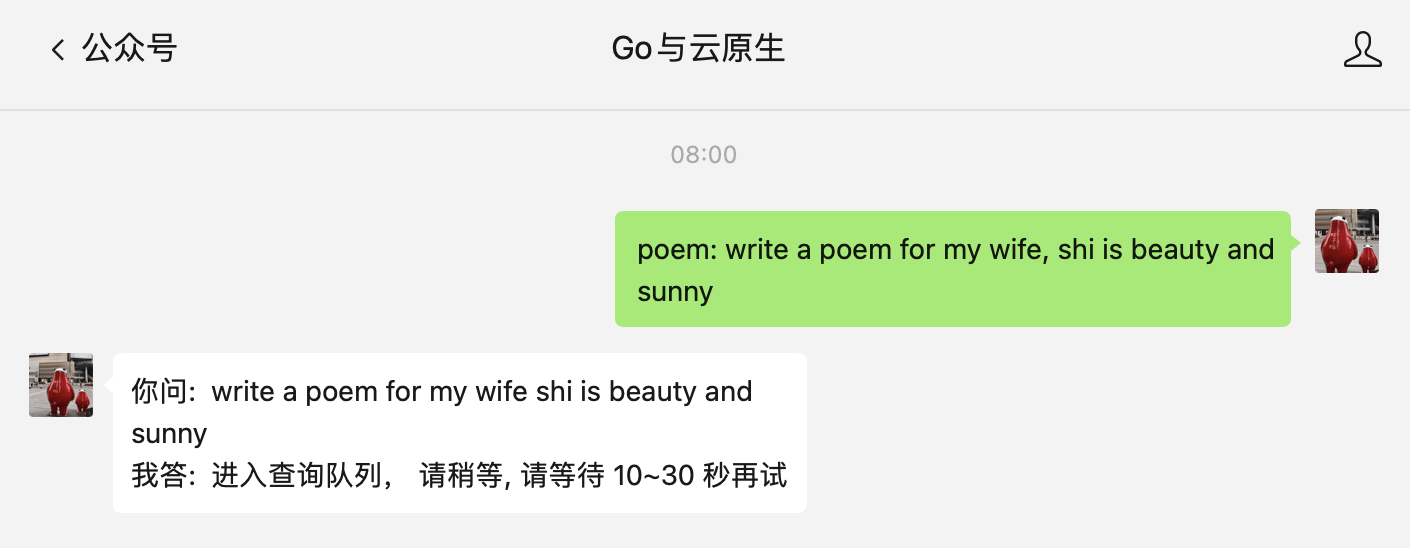
2月14日快到了, 把 ChatGPT 调教成了情诗王子, 为你守护你的爱情
为你们把 ChatGPT 调教成了情诗王子 2月14日 直男处刑日快到了, 光 送礼物 差点意思。 如果能在 送礼物 的同时, 来上这么一段小情诗, 礼物的附加价值瞬间翻倍。(重点我已经加粗了) 为了让这个附加价值有够浪漫 , 我帮你们把 ChatGPT 调教成了 情(zhong)诗(yang)王(kong)子(tiao) 不过,由于公众号的接口原因, 描述内容不能太长。 所 继续阅读
html5立体,Html5--立体文字
CanvasRenderingContext2D提供了fillText方法,使我们可以在Canvas上绘制文字。可以通过CanvasRenderingContext2D的font属性来设置文字的fontSize、是否加粗及字体属性等。在这个实验中,尝试在Canvas中绘制一个具有立体感文字特效。看下面的代码:你的浏览器不支持canvasvar c = document.getElementById("myCanvas");var 继续阅读