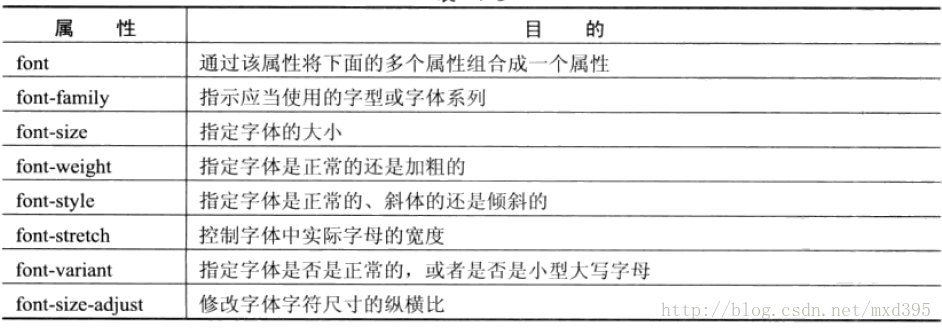
本文讲述的主要讲述文档的字体及其外观属性(包括字型,字号,粗体,斜体等属性)
(1)font-family:指定字体
实例如下:font-family: times, "times new roman", serif; 。
可以指定字体列表,如果用户的 计算机上没有安装第一种字型,则浏览器会尝试使用第二个,不同字型之间使用逗号分隔,如果字型名包含空格,则应包含在双引号内。字型列表的最后都是所谓的通用通用字体组,因为每个计算机都会有一个和通用字体组对应的字体。通用字体组包括(serif,sans-serif,monospace,cursive,fantasy)
(2)font-size:指定字体大小
如: font-size:12px。 其单位可以有px,em,ex等等。
也可以是绝对大小: font-size:xx-small x-small small medium large x-large xx-large
(3)font-weight: 指定字体粗细
对于粗细的设置,浏览器并不是寻找字型的粗体版本,而是通过一种算法来改变普通字体的宽度。
font-weight的可能取值包括:normal bold bolder lighter 100 200 300 400 500 600 700 800 900
(4)font-style: 指定文本斜体显示
可能取值有:normal,italic,oblique
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
(5)font-variant:以小型大写字体或者正常字体显示文本
可能取值有:normal和small-caps
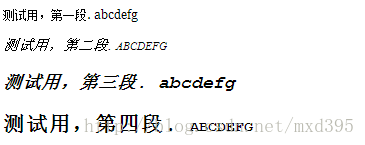
给出测试代码CSS:
p.one {font-family: Georgia, verdana, sans-serif;font-size: 12px;font-weight: lighter;font-style: normal;font-variant: normal;
}
p.two {font-family: times, "times new roman", serif;font-size: 15px;font-weight: normal;font-style: italic;font-variant: small-caps;
}
p.three {font-family: courier, "courier new", monospace;font-size: 18px;font-weight: bold;font-style: oblique;font-variant: normal;
}
p.four {font-family: courier, "courier new", monospace;font-size: 21px;font-weight: bolder;font-style: normal;font-variant: small-caps;
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html><head><meta charset="utf-8" /> <base href="/testsmarty/templates/"></base><title>文本字体控制</title><link rel="stylesheet" type="text/css" href="text1.css"></head><body><p class="one">测试用,第一段. abcdefg</p><p class="two">测试用,第二段. abcdefg</p><p class="three">测试用,第三段. abcdefg</p><p class="four">测试用,第四段. abcdefg</p></div></body>
</html>
本文链接:https://my.lmcjl.com/post/4504.html



4 评论