使用 Vue 3 的 defineAsyncComponent 特性可以让我们延迟加载组件。这意味着它们仅在需要时从服务器加载。 这是改善初始页面加载的好方法,因为我们的应用程序将以较小的块加载,而不必在页面加载时加载每个组件。 在本教程中,我们将学习 defineAsyncComponent 的全部内容,并看一个例子,该例子将一个弹出窗口的加载推迟到我们的应用程序需要的时候。 好了,让我们开始吧。 什么是defi 继续阅读
Search Results for: 加载
查询到最新的12条
给Typecho添加页面加载时间代码
今天碰巧访问到仙岛驿站的博客,发现了这个教程,我之前一直也想添加,但百度大多都是WordPress的,所以迟迟没有使用。功夫不负有心人,终于让我找到了typecho的代码,下面我来分享给大家。 /** * 加载时间 * @return bool */ function timer_start() { global $timestart; $mtime = explod 继续阅读
Android大图加载优化方案,避免程序OOM
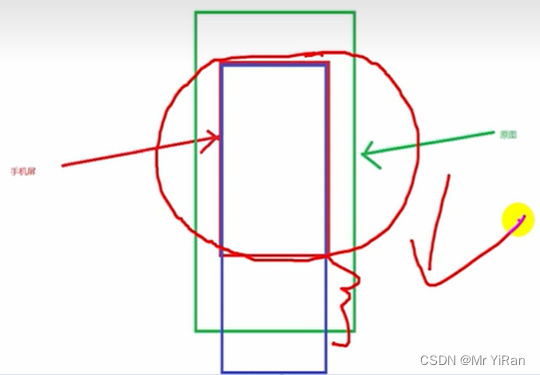
我们在编写Android程序的时候经常要用到许多图片,不同图片总是会有不同的形状、不同的大小,但在大多数情况下,这些图片都会大于我们程序所需要的大小。比如微博长图,海报等等。所以我们就要对图片进行局部显示。 大图加载基本需求和原理分析 基本需求:当我们有一张绿色大小的大图,我们需要让其展示成蓝色部分的大小,一般在我们滑动的过程中我们就只能看到蓝色部分的图片,蓝色部分的下面部分通过 继续阅读
Gorm many2many关系中如何使用预加载查询
Gorm many2many关系中如何使用预加载查询 gorm中,若两个实体A、B之间关系为m:n。如果查询A时候需要Preload(B),那么db查询之前需要设置 db.SetupJoinTable()。 例子: Person : Address = m : n。 type Person struct {ID int //1Name string //小猫猫Addres 继续阅读
CAD快捷键命令大全:加载插件、图层管理器及变动快捷键
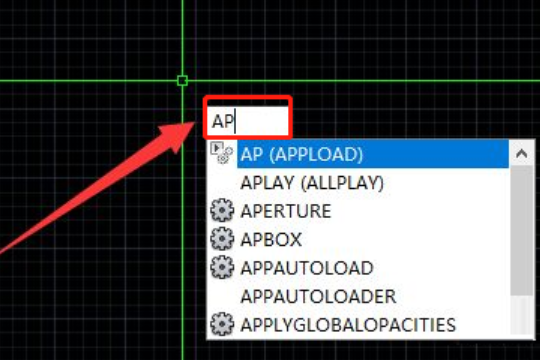
1: cad加载插件快捷键命令 cad加载插件快捷键命令 在AutoCAD(2016)中,通过快捷键命令"ap"可以加载插件。 加载方法: 打开CAD,输入加载插件快捷键命令"ap",回车。 进入插件加载对话框。 选择永久性加载来一次性加载插件,不需二次加载。 点击添加,找到插件位置,选中插件,点击打开。 添加进来后,点击关闭即可。 直接关闭对话框。 2: cad图层管理器快捷键 1、cad图层管理器快捷键是LA,可以通过在指令栏中输 继续阅读
加载字节码的几种方式
前言 要学shiro发现要会cc3,要会cc3发现要先学字节码哈哈哈 正文 利用ClassLoader加载远程字节码 poc import java.io.IOException; import java.net.MalformedURLException; import java.net.URL; import java.net.URLClassLoader;public class ClassLoader {public static void main(String[] arg 继续阅读
Vue 中利用 el-table 实现懒加载的数据表格
系列文章目录 文章目录 系列文章目录前言一、懒加载的概念二、在 el-table 上实现懒加载的基本思路二、示例代码实现 el-table 的懒加载总结 前言 在使用 Vue 开发时,当数据量较大时,为了提高页面加载和渲染的性能,我们可以采用懒加载的方式,即在 el-table(element-ui 的表格组件)上实现懒加载。本文将详细介绍在 Vue 中如何利用 el-table 实现 继续阅读
typecho博客评论添加异步加载和
使用前需要借助绛木子的评论增强插件,自己还没有自创的能力,所以借助的插件的功能。添加代码如下:/** * 重写评论显示函数 */ function threadedComments($comments, $options){ $html = TeComment_Plugin::parseCommentHtml($comments, $options); $children = ''; if ($comme 继续阅读
require加载器实现原理的深入理解
前言 我们常说node并不是一门新的编程语言,他只是javascript的运行时,运行时你可以简单地理解为运行javascript的环境。在大多数情况下我们会在浏览器中去运行javascript,有了node的出现,我们可以在node中去运行javascript,这意味着哪里安装了node或者浏览器,我们就可以在哪里运行javascript。 1.node模块化的实现 node中是自带模块化机制的,每个文件就是一个单独的模块,并且它遵循的是Common 继续阅读
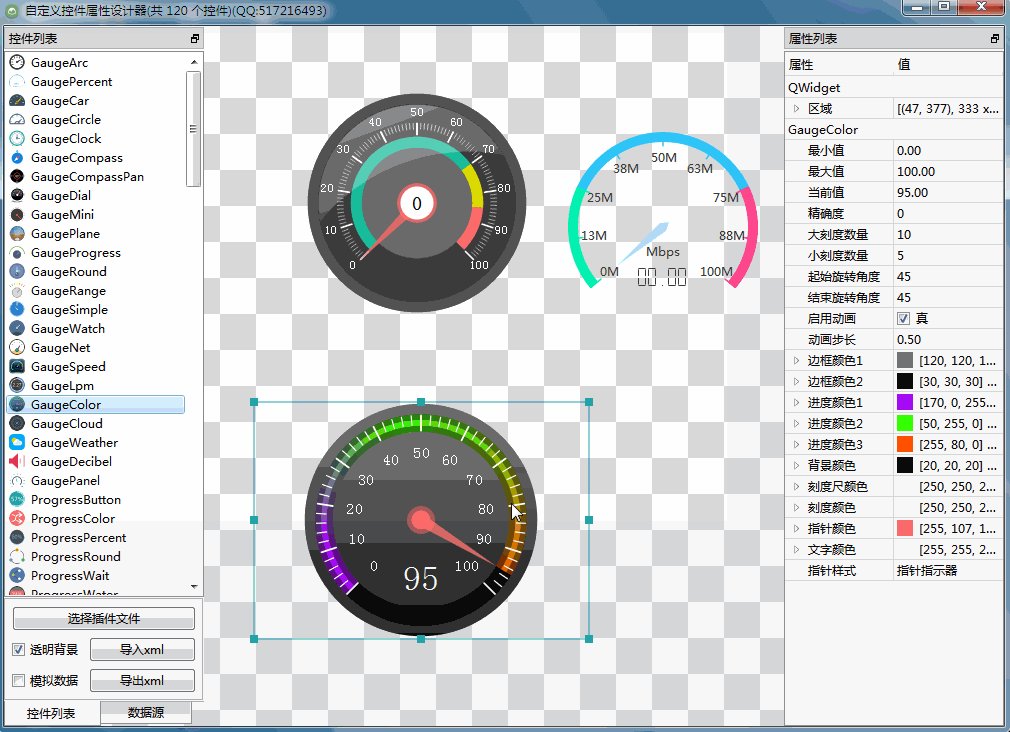
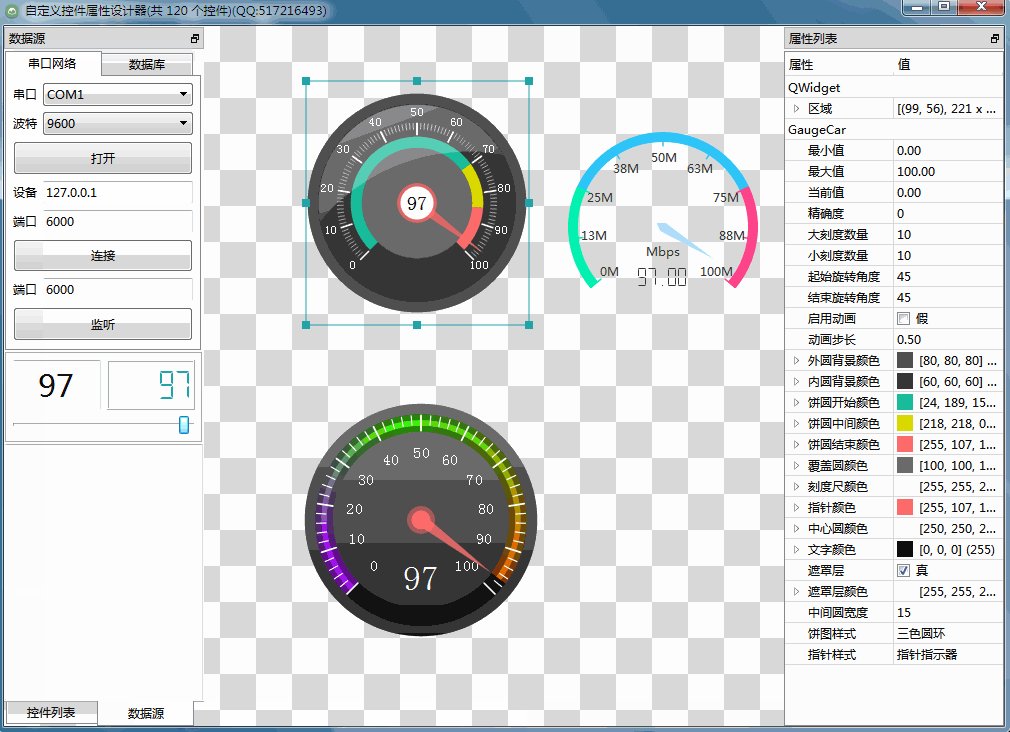
Qt编写的项目作品2-控件属性设计器(组态)
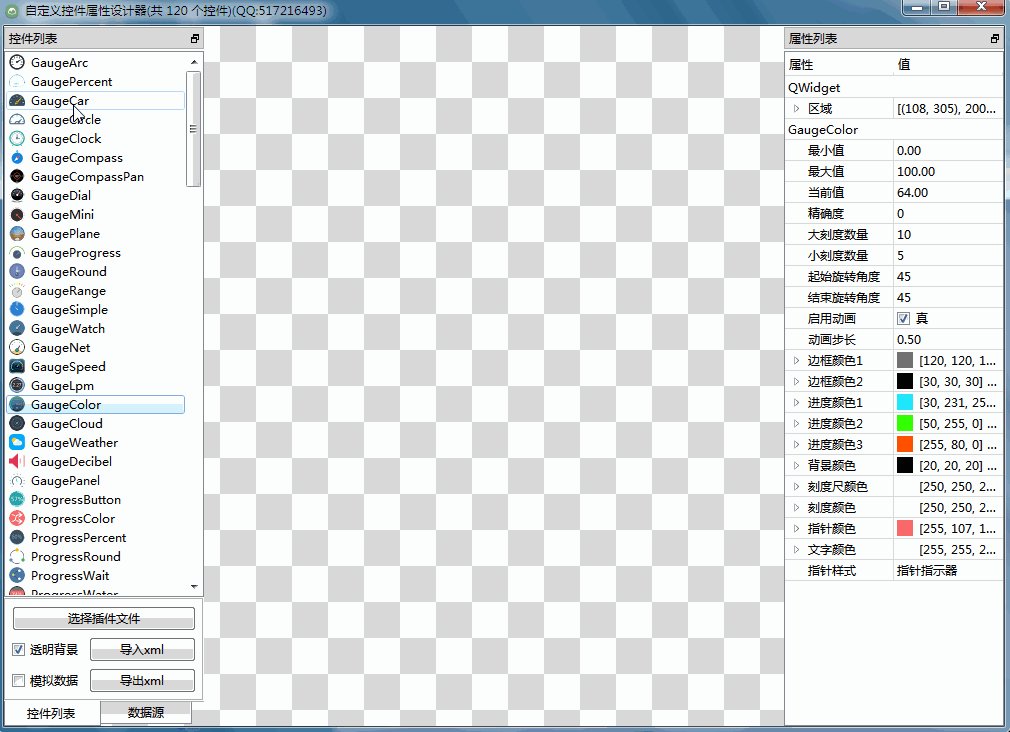
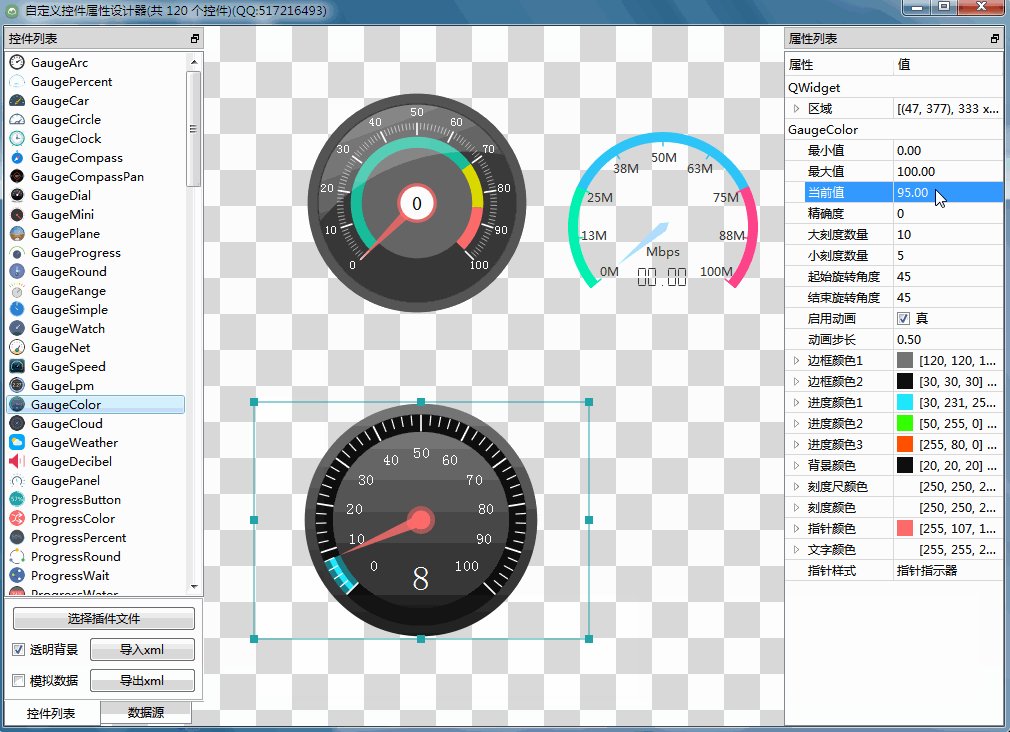
一、功能特点 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。拖曳到画布自动生成对应的控件,所见即所得。右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。支持手动选择插件文件,外部导入插件 继续阅读
【ROS2指南-6】理解ROS2参数
目标:了解如何在 ROS 2 中获取、设置、保存和重新加载参数。 教程级别:初学者 时间: 5分钟 内容 背景 先决条件 任务 1 设置 2 ros2参数列表 3 ros2参数获取 4 ros2 参数集 5 ros2 参数转储 6 加载参数文件 概括 下一步 背景 参数是节点的配置值。您可以将参数视为节点设置。节点可以将参数存储为整数、浮点数、布尔值、字符串和列表。在 ROS 2 中,每个节点都维护自己 继续阅读
Crontab+Shell做Nginx日志切割脚本实例代码
平日里,我们需要把 Nginx 的错误日志输出到文件里,但是时间一长,文件就特别大,之前我服务器上日志就一周没管它,今天一看日志文件都32个G了,大的吓人。于是就写了个日志切割的脚本。 原理 其实日志切割脚本的原理很简单 先将原来的日志文件移动到指定文件夹中 向 Nginx 发送 USR1 信号,让 Nginx 重新加载配置文件 [如果不发送信号的话,nginx 还是会将日志写到你移动的文件里去 继续阅读