Umi 是蚂蚁集团的底层前端框架,已直接或间接地服务了 10000+ 应用,包括 Java、Node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用、Electron 应用、Serverless 应用等。 介绍 Umi,中文发音为「乌米」,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备 继续阅读
Search Results for: 插件化前端框架
查询到最新的12条
前端框架UMI3基础知识和快速上手
----- 基础的介绍得是有的: One: Umi 是什么? Umi,中文可发音为乌米,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。 Umi 是蚂蚁集团的底层前端框架,已 继续阅读
三大前端框架
互联网发展速度是非常快的,程序员用的前端框架也在不断的迭代和变化,以前大家常用的是JQuery、Bootstrap框架, 现在形成React、Vue、Angular三大主流框架,这三个框架各有各的优势,而且较为成熟 01、React 02、Vue 03、Angular Vue和React对⽐: 一,两者的共同点 二,两者的不同 1: Pure 继续阅读
好程序员前端教程-MVC框架的正确构建
好程序员前端教程-MVC框架的正确构建,MVC全名Model ViewController,是模型(model)-视图(view)-控制器(controller)的缩写,为一种软件设计典范。用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功 继续阅读
web前端开发(前端吃香还是后端吃香)
web前端开发 Web前端开发便是创建Web页面、或许APP等前端界面出现给用户的进程,通过HTML、CSS及JavaS等衍生出来的各种技能、框架、解决方案,来完成互联网产品的用户界面交互。 前端开发需要学习的技能有: 1、把握基本web前端开发技能:HTML、CSS、JavaScript、DOM、BOM、AJAX等,而且要了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。 2、有必要把握网站功能优化、SEO和服务器端开发技能的基础知识。 3、有必要学会运用各种web前端开 继续阅读
WordPress前端优化设置教程
人类对速度的追求永无止境,站长对网站的速度追求也是如此。如果你对WordPress越来越臃肿、速度越来越慢而烦恼,那本文关于WordPress前端优化设置教程是你必看优化教程之一。无论是VPS还是传统的虚拟主机,对现有的服务器硬件来说性能已不是什么问题,那为什么还会慢呢?不外乎几方面:后端的数据读取与动态程序处理能力,前端的页面大小和传输问题,再加上中间的网络传输因素。 后端的数据读取与动态程序处理优化,网上有很多,比输启用 Memcached 内存缓存等等。但这一类技术教程对于一般博客主来 继续阅读
WordPress前端优化设置教程
人类对速度的追求永无止境,站长对网站的速度追求也是如此。如果你对WordPress越来越臃肿、速度越来越慢而烦恼,那本文关于WordPress前端优化设置教程是你必看优化教程之一。无论是VPS还是传统的虚拟主机,对现有的服务器硬件来说性能已不是什么问题,那为什么还会慢呢?不外乎几方面:后端的数据读取与动态程序处理能力,前端的页面大小和传输问题,再加上中间的网络传输因素。 后端的数据读取与动态程序处理优化,网上有很多,比输启用 Memcached 内存缓存等等。但这一类技术教程对于一般博客主来 继续阅读
连载03:软件体系设计新方向:数学抽象、设计模式、系统架构与方案设计(简化版)(袁晓河著)...
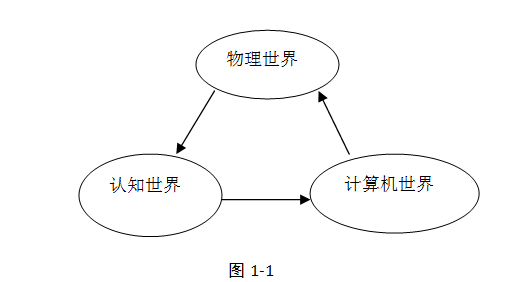
统一化 打破了这种集合关系,那么我们需要重新整理一下我们的思路,这些特征到底是什么关系呢?感觉有点乱。 不过没有关系,我们先跳出面向对象的原有的思维方式,我们先从计算机的最基本的处理来看,在计算机里面我们使用 (值,地址) 这样的关系对来表征整个软件的框架体系,任何运行的最小单元,都可以具有某个状态的值的信息,同时必须占用空间,没有无值的地址, 继续阅读
如何为网站选择最佳的JavaScript框架?
我们都知道JavaScript结构对于优化整个网站开发进程有多么重要,企业能够节省时刻、精力和金钱。没有一个结构适合所有使命,每一个都有其优点和缺陷,应该依据项目的需求进行挑选。 挑选正确的结构需求查看它是否停滞,并定期查看和修正其漏洞。因此,在确定详细结构之前,请考虑以下几点: 1.现有工具箱 验证JavaScript结构是否用作特定网站或应用程序的前端编程语言至关重要。假如运用Java或Python,开发人员必须在这些语言的相应结构中进行挑选。 但是,假如你想将结构应用于已经存 继续阅读
个人博客网站优化的一点思路
其实关于这类的文章,本人已写过多篇,今天再与大家分享一下个人博客网站优化的一点思路,整理汇总一些优化教程。希望对大家有所帮助。 关于以前写的优化文章有: 1、WordPress前端优化设置教程。,主要是针对WordPress前端优化汇总了一些建议,包括一些没有必要的运行脚本、图片压缩、网页缓存等等。--静态分离 继续阅读 → 继续阅读
个人博客网站优化的一点思路
其实关于这类的文章,本人已写过多篇,今天再与大家分享一下个人博客网站优化的一点思路,整理汇总一些优化教程。希望对大家有所帮助。 关于以前写的优化文章有: 1、WordPress前端优化设置教程。,主要是针对WordPress前端优化汇总了一些建议,包括一些没有必要的运行脚本、图片压缩、网页缓存等等。--静态分离 继续阅读 → 继续阅读
详解nginx反向代理配置及优化
前言: 由于服务器apache抗不住目前的并发.加上前端squid配置后,问题依然无法解决.而页面程序大部分是动态.无法使用fastcgi来处理.因此想使用nginx做为反向代理apache.整个配置安装过程很简单.在考虑高并发的情况下,在安装前就做了些优化.目前配置能抗住3000以上并发.好像不是特别大哦?呵~~ 但足以~~ 只是还有少量499问题..期待有人跟我讨论解决 第1部分:安装 1 建立用户及组 ? 继续阅读