Umi 是蚂蚁集团的底层前端框架,已直接或间接地服务了 10000+ 应用,包括 Java、Node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用、Electron 应用、Serverless 应用等。

介绍
Umi,中文发音为「乌米」,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。
主要特性

开箱即用:内置路由、构建、部署、测试、Lint 等,仅需一个 Umi 依赖即可上手开发。
企业级:蚂蚁集团 10000+ 应用的选择。同时也在阿里、字节、腾讯、网易、美团、快手等公司有大量应用。
最佳实践:内置微前端、数据流、权限、国际化、icons 方案、埋点、antd、请求、CSS 方案、图表等最佳实践。
可扩展:Umi 实现了 web 应用开发的完整生命周期,并使之插件化,包括 Umi 内部功能也是全由插件实现的。
完备路由:基于 React Router 6,类 Remix,支持嵌套、动态、动态可选、预加载、基于路由的请求优化等。
默认快:MFSU 解 Webpack 编译慢的问题,通过 esbuild 解压缩、配置、测试的性能问题,还有运行时...
双构建引擎:提供 Vite 和 Webpack 两种构建模式供开发者选择,并尽可能保证他们之间功能的一致性。
依赖预打包:Umi 针对依赖做了预打包处理,彻底地锁定依赖,定期更新让框架的每个版本在 10 年后依旧可用。
设计思路
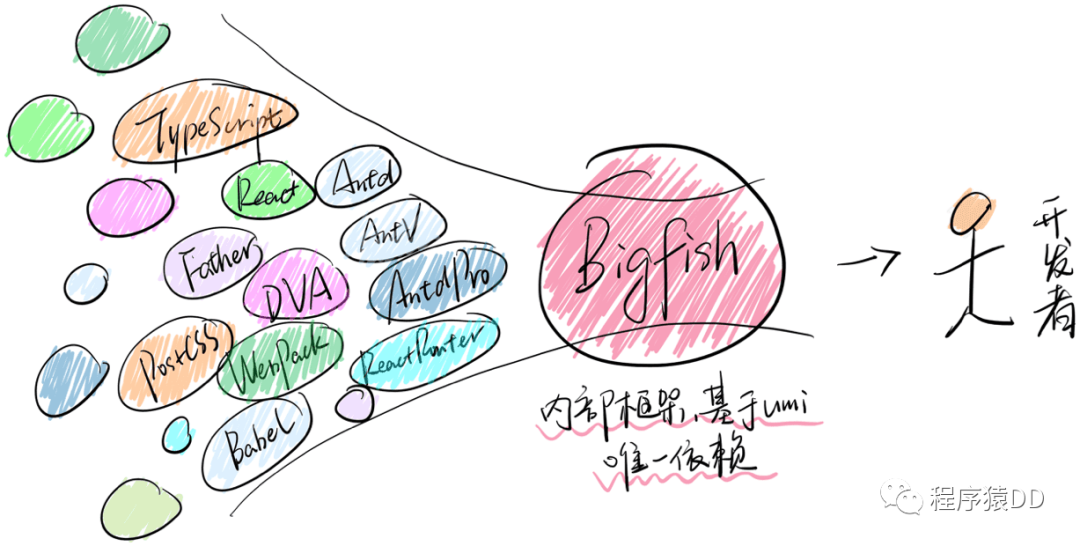
「技术收敛」:

技术收敛对团队而言尤其重要,他包含两层含义:
技术栈收敛
依赖收敛
希望开发者依赖 Umi 之后就无需关心 babel、webpack、postcss、react、react-router 等依赖,而依赖 @umijs/max 之后无需再关心开发中台项目的依赖和技术栈。
「插件和插件集」:

Umi 通过提供插件和插件集的机制来满足不同场景和业务的需求。插件是为了扩展一个功能,而插件集是为了扩展一类业务。比如要支持 vue,我们可以有 @umijs/preset-vue,包含 vue 相关的构建和运行时;比如要支持 h5 的应用类型,可以有 @umijs/preset-h5,把 h5 相关的功能集合到一起。
图表
曲线图
首先,引入统计图表包:
pnpm install @ant-design/plots编写代码获取数据:
import { useState, useEffect } from 'react';const DemoLine = () => {const [data, setData] = useState([]);useEffect(() => {asyncFetch();}, []);const asyncFetch = () => {fetch('https://gw.alipayobjects.com/os/bmw-prod/1d565782-dde4-4bb6-8946-ea6a38ccf184.json').then((response) => response.json()).then((json) => setData(json)).catch((error) => {console.log('fetch data failed', error);});};
};这样,我们获取到了数据,并将数据 JSON 对象的内容保存到 data 中去。每个数据对象形如:
{"Date": "2010-01","scales": 1998,
}将数据展示到曲线图上:
import React from 'react';
import { Line } from '@ant-design/plots';const DemoLine: React.FC = () => {// fetch dataconst config = {data,padding: 'auto',xField: 'Date',yField: 'scales',xAxis: {// type: 'timeCat',tickCount: 5,},smooth: true,};return <Line {...config} />;
};其中,data 中数据的 Date 属性将作为曲线图的 X 横坐标,scales 属性将作为曲线图的 Y 纵坐标绘图。

快速上手
环境准备
安装 node,并确保 node 版本是 14 或以上。
创建项目
$ mkdir myapp && cd myapp使用 NPM 创建项目
$ npx create-umi@latest
Need to install the following packages:create-umi@latest
Ok to proceed? (y) y
✔ Pick Umi App Template › Simple App
✔ Pick Npm Client › npm
✔ Pick Npm Registry › taobao
Write: .gitignore
Write: .npmrc
Write: .umirc.ts
Write: package.json
Copy: src/assets/yay.jpg
Copy: src/layouts/index.less
Write: src/layouts/index.tsx
Copy: src/pages/docs.tsx
Copy: src/pages/index.tsx
Write: tsconfig.json
Copy: typings.d.ts> postinstall
> umi setup参数选项
使用 create-umi 创建项目时,可用的参数如下:
no-git 创建项目,但不初始化 Git
no-install 创建项目,但不自动安装依赖
启动项目
执行 pnpm dev 命令
$ pnpm dev╔═════════════════════════════════════════════════════╗║ App listening at: ║║ > Local: https://127.0.0.1:8001 ║
ready - ║ > Network: https://192.168.1.1:8001 ║║ ║║ Now you can open browser with the above addresses ║╚═════════════════════════════════════════════════════╝
event - compiled successfully in 1121 ms (388 modules)
event - MFSU compiled successfully in 1308 ms (875 modules)浏览器里打开 http://localhost:8000/出现:

开源地址
------
我们创建了一个高质量的技术交流群,与优秀的人在一起,自己也会优秀起来,赶紧点击加群,享受一起成长的快乐。另外,如果你最近想跳槽的话,年前我花了2周时间收集了一波大厂面经,节后准备跳槽的可以点击这里领取!
推荐阅读
微软发布自己的Linux发行版
程序员之间拉开差距最大的因素
Firefox 强制弹出全屏广告惹众怒
··································
你好,我是程序猿DD,10年开发老司机、阿里云MVP、腾讯云TVP、出过书创过业、国企4年互联网6年。从普通开发到架构师、再到合伙人。一路过来,给我最深的感受就是一定要不断学习并关注前沿。只要你能坚持下来,多思考、少抱怨、勤动手,就很容易实现弯道超车!所以,不要问我现在干什么是否来得及。如果你看好一个事情,一定是坚持了才能看到希望,而不是看到希望才去坚持。相信我,只要坚持下来,你一定比现在更好!如果你还没什么方向,可以先关注我,这里会经常分享一些前沿资讯,帮你积累弯道超车的资本。
本文链接:https://my.lmcjl.com/post/4960.html

4 评论