写项目的时候遇到需要用jq添加 transform 样式 css({ 'webkitTransform':'scale(1)', 'transform':'scale(1)' }); 继续阅读
Search Results for: 样式
查询到最新的12条
CSS立体样式字体
下载地址 CSS实现的立体样式字体3d特效,带飘来的动画特效。 dd: 继续阅读
jq创建元素并设置css样式,JQuery为元素添加样式的实现方法
由于jquery支持css3,所有能很好的兼容很多浏览器,所以通过jquery来使用css样式比较好 为定义好的css样式可以调用元素的css方法添加样式 $("span").css("css属性名","属性值") 如 $("span").css("color","red") 将标签为span的字体都设为红色的 $("#id") $("span 继续阅读
JQuery——添加CSS样式
在原生的JavaScript中,可以用style属性为CSS添加样式 var className=document.getElementsByClassName("box"); className.style.backgroundColor="red"; 在jQuery中使用JQ提供的CSS()方法添加样式(添加的样式为行间样式) $(".box").css("backg 继续阅读
JQuery中的样式切换
在做某些效果的时候,可能会针对同一节点的某一个样式不断的切换,也就是addClass与removeClass的互斥切换,比如隔行换色效果。 jQuery提供一个toggleClass方法用于简化这种互斥的逻辑,通过toggleClass方法动态添加删除Class,一次执行相当于addClass,再次执行相当于removeClass。 .toggleClass( )方法:在匹配的元素集合中的每个 继续阅读
WordPress 评论回复邮件提醒样式修改
成功的弄好了评论回复邮件提醒功能,但是看看别人的,再看看我的,咋那么难看呢!继续改!找到了一个比较好的样式分享出来。 找到模板文件(functions.php):找到下面这段: <div > <p>' . trim(get_comment($parent_id)->comment_author) . ', 您好!</p> <p>您曾在《<a hre 继续阅读
【Python】自动化构建项目结构样式
引言 在使用Python或者其它编程语言的项目时候,编写README.md 往往是不可或缺的; 而在README.md 中,关于项目结构的样式展示,这个是可选的。不展示也无伤大雅,但有展示的话,有以下优点: 提供清晰的项目导航:包含项目结构的文字样式可以让读者快速了解项目的组织方式和文件结构。这对于新加入的开发人员或用户来说尤为重要,他们可以迅速找到所需的文件和 继续阅读
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
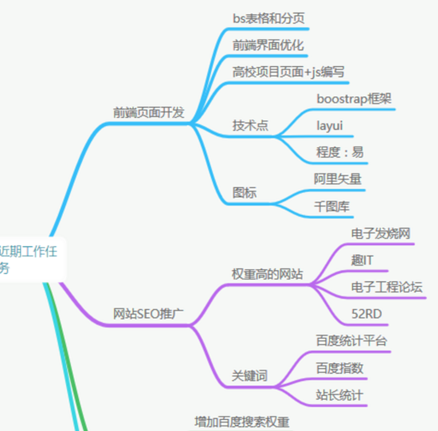
网页设计语言html做思维导图,纯css3实现思维导图样式示例
思维导图又称之为脑图 他大概是这个样子滴: 网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢? 答案是肯定的 下面上代码 html代码 node1 node2 node3 node4 node4 node4 node3 node3 node2 node2 css3代码 .mainBody{ dis 继续阅读
Android定制RadioButton样式三种实现方法
三种方法 1.使用XML文件进行定义 res/drawable/radio.xml 复制代码 代码如下: <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 未选中-> 继续阅读
jquery validate 添加自定义样式
实现效果: 错误信息的默认位置以及标签 validate插件的默认错误信息插入位置是 要验证的元素的后面,所用的标签是 ,验证不通过时,会给label以及所验证的元素添加 class=error, 验证通过后,label会被隐藏. 先要知道下面这几个方法 1.errorElement:标签名 表示错误信息所用的标签,默认是label 2.errorPlacement:function(error,element) { 修改错误信息的位置 } error指的是错误信息,如用户名 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读