前言 行为验证码通过用户的操作来完成验证,常见的行为验证码有拖动式和点触式。 拖动式验证就是根据图片显示,将指定的图形拖动到指定位置完成验证。而点触式验证码就是通过鼠标点击出示例中出现的图形完成验证。 行为验证码应用 今天推荐一款非常优秀的行为验证码AJ-Captcha(项目地址https://gitee.com/anji-plus/captcha),这个项目包含了滑动拼图和文字点选两种类型的验证码,除 继续阅读
Search Results for: 滑动
查询到最新的7条
【验证码功能合集】vue简单实现验证码功能,纯前端实现验证码,拿来即用【输入,滑动,拼图】
效果图 可以让输入的验证码和图片验证码比对。 上面的是验证码的组件,直接复制贴里面就行了,然后引入到你需要的地方 很简单的两个步骤搞定 (1)验证码组件 这里是验证码的组件,啥也不用动,直接复制创建个文件贴进去。然后去你要用的地方引入 <template><div class="s-canvas"><canvasid="s-can 继续阅读
微信小程序选项卡 点击导航内容切换 滑动内容导航切换
index.wxml: <!--index.wxml--> <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">导航1< 继续阅读
JAVA 完整实现滑块拼图验证码
后端随机生成抠图和带有抠图阴影的背景图片,后台保存随机抠图位置坐标前端实现滑动交互,将抠图拼在抠图阴影之上,获取到用户滑动距离值,比如以下示例 前端将用户滑动距离值传入后端,后端校验误差是否在容许范围内。 这里单纯校验用户滑动距离是最基本的校验,出于更高的安全考虑,可能还会考虑用户滑动的整个轨迹,用户在当前页面的访问行为等。这些可以很复杂,甚至借助到用 继续阅读
Android大图加载优化方案,避免程序OOM
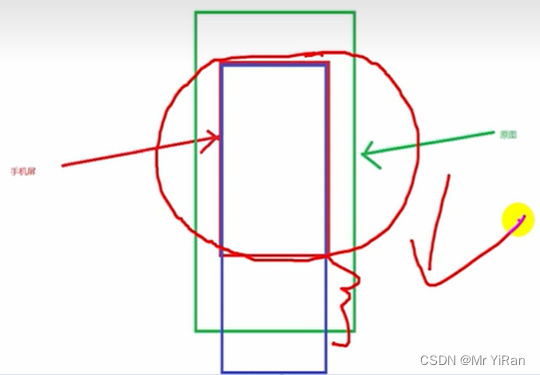
我们在编写Android程序的时候经常要用到许多图片,不同图片总是会有不同的形状、不同的大小,但在大多数情况下,这些图片都会大于我们程序所需要的大小。比如微博长图,海报等等。所以我们就要对图片进行局部显示。 大图加载基本需求和原理分析 基本需求:当我们有一张绿色大小的大图,我们需要让其展示成蓝色部分的大小,一般在我们滑动的过程中我们就只能看到蓝色部分的图片,蓝色部分的下面部分通过 继续阅读
更新了 iOS 13 后的感受
早就听说 iOS 13 如何如何好,今天终于到了正式版发布的时间,老俍也是第一时间更新,分享一下更新后的感受。 先看看苹果 iOS 13 令人兴奋的全新功能 暗模式 首先,我们必须从Dark Mode开始,因为它是用户多年来一直要求的功能。使用iOS 13,系统范围的暗模式选项终于来了。正如您所料,可以直接从控制中心打开或关闭该功能。用户也可以在晚上自动启用暗模式。 滑动打字 在iOS 13中,Apple终于推出了官方刷卡键盘,用户可以 继续阅读
KO了Principe模板IE8下的黑边问题
对Principe在IE8下的PNG黑边效果我耿耿于怀!(Chrome、Firefox等完美支持的表示毫无压力) 虽然,我知道这是IE9之前的硬伤!在IE9之前的IE7和IE8虽然已经支持了PNG的透明功能,但它是通过偷偷调用fliter滤镜实现的,这个bug在于,如果你再使用其它滤镜,那么PNG的透明滤镜就歇菜了。 昨天花了不少时间在这里,未果。我一直觉得这是CSS的问题,但实际上,这纯粹是万恶IE的问题。 为什么我的滑动标题会出现黑框呢? 这个滑动标题栏的XHTML是这样的 继续阅读