scrollBy方法可以用来平滑滚动到指定位置。在该文章中,将介绍如何使用scrollBy方法实现平滑滚动,以及相关技巧和注意事项。 一、scrollBy方法简介 scrollBy方法可以将网页滚动指定的像素值。它接受两个参数,第一个参数表示水平方向滚动的像素值,第二个参数表示垂直方向滚动的像素值。如果只提供了一个参数,则只有垂直方向会发生滚动。例如: window.scrollBy(0, 100); // 向下滚动100个像素 scro 继续阅读
Search Results for: 滚动
查询到最新的11条
打开页面,滚动条不在顶部
打开页面,滚动条不在顶部 window.scrollTo(0, 0); backTop() {window.scrollTo(0, 0);}, mounted() {this.backTop();}, 继续阅读
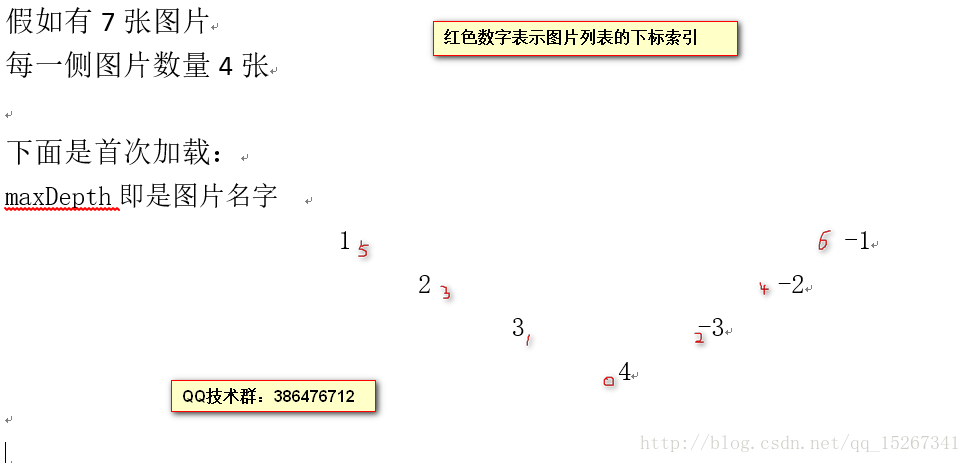
Unity实现3D循环滚动效果
本文实例为大家分享了unity实现3d循环滚动效果展示的具体代码,供大家参考,具体内容如下 然后通过setdepthandposition这个方法,实现图片的空间空间展开 z轴和y轴,系数是一样的 经过上面设置,空间就摆开了 ? 1 2 继续阅读
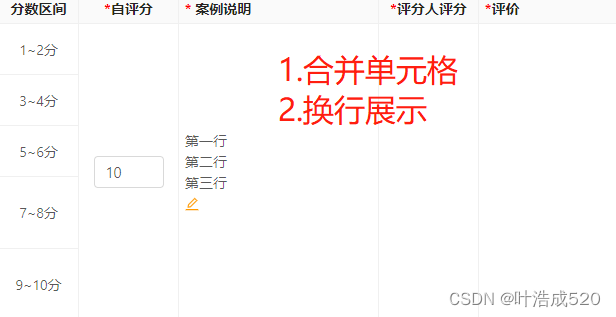
vue-antdesign——实现table单元格合并+换行展示+滚动到指定位置+行样式设置——技能提升
最近在写后台管理系统,遇到一个需求,就是要实现表格table组件的合并单元格,并实现编辑等功能。 效果图如下: 下面做一下记录: 1.表格table组件实现单元格合并 之前写过一篇文章关于单元格合并的功能,这次也是一样的操作步骤。 antd中表格组件table实现单元格合并功能:http://t.csdn.cn/CmWMW 2.合并单元格后换行展示内容 回车编辑的内容,在合 继续阅读
前端JavaScript中的动态事件添加
目录 前言事件的基本概念动态事件添加的优势通过addEventListener()方法动态添加事件通过事件委托实现动态事件绑定总结 前言 在前端开发中,交互性是至关重要的。动态事件添加是一种在JavaScript中实现交互的重要技术。本文将介绍动态事件添加的概念和优势,并详细介绍两种常用的动态事件添加方法。 事件的基本概念 事件是指在网页中发生的特定交互行为,比如点击按钮、滚动页面或输入文本等。通过事件,我们 继续阅读
css.md
滚动条 overflow-x: scroll; overflow-y: hidden; 固定元素不被挤压 flex-shrink: 0; 换行 https://www.cnblogs.com/gxywb/p/13083540.html 1. 强制不换行 div{white-space:nowrap; } 2. 自动换行 div{word-wrap: break-word;word-break: normal; } 3. 强制英文单词断行 div{word-brea 继续阅读
Android——基本控件(下)(十四)
1. 滚动视图:ScrollView 1.1 知识点 (1)掌握滚动视图的主要作用; (2)可以使用滚视图进行布局; 1.2 具体内容 范例: <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://s 继续阅读
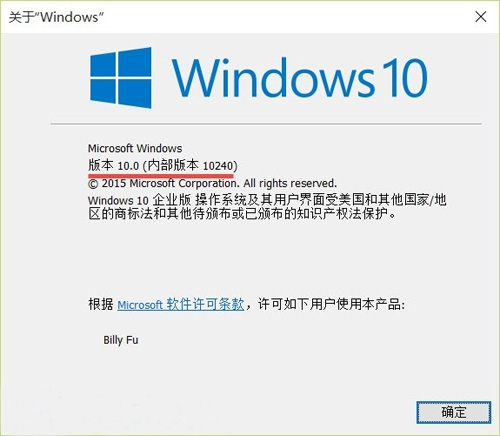
如何查看win10版本号
相信大家都越来越熟悉 Windows 10 开始推出的 Windows as a Service 模式了,而 Windows 也越来越类似于 Linux 的滚动发布模式。如果你是 Insider 计划的成员,更应该能够感受到微软对 Windows 更新是非常频繁的。那么,在如此频繁的更新模式下,我们如何查看和确定当前使用的 Windows 10 版本号呢?本文就向大家介绍 3 种方法。 1.使用WinVer命令 第一种方式最为简单,我们只需在运行中输入 winver 即可查看到 Window 继续阅读
windows server 2008/2012安装php iis7 mysql环境搭建教程
windows server 2008/2012安装php iis7 mysql环境搭建教程,具体内容如下 1.安装iis windows server 2008的iis版本为7.0,包括fastcgi,安装十分方便。 打开“开始”菜单→“服务器管理”,出现服务器管理界面(图1) 图1 - 服务器管理 滚动条下翻,或者点击主菜单的“角色”,然后点 继续阅读
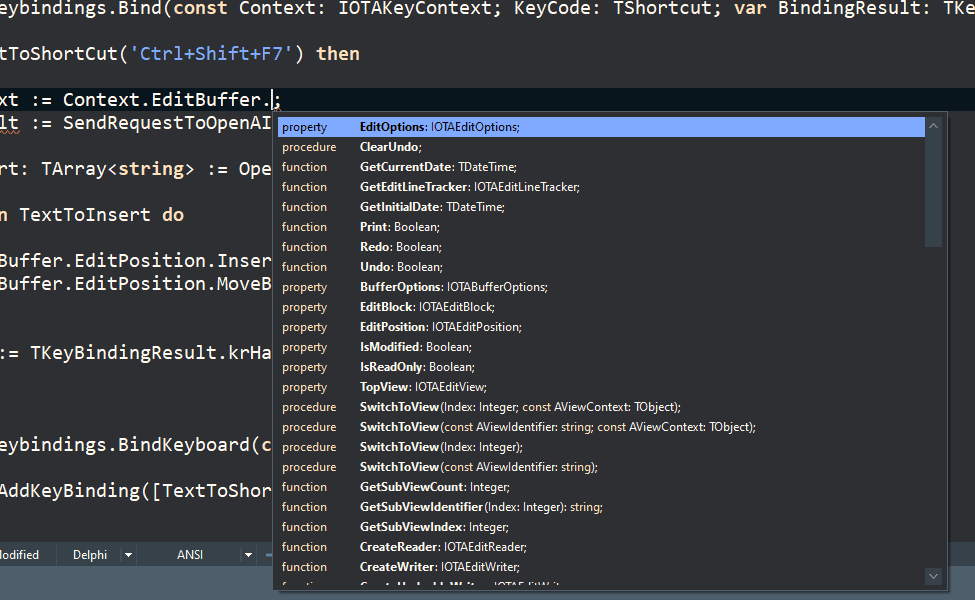
日益强大的人工智能OpenAI ChatGPT GPT-4真的会让程序员失业吗?
今年肯定开始看起来像人工智能起义之年,它进入所有类型的IDE软件只是时间问题。随着微软对OpenAI的至少10亿美元的巨额投资,球真正开始滚动,OpenAI是令人钦佩的强大ChatGPT,Dall-E以及人工智能和机器学习(ML)类似进展背后的公司。这是微软的一个勇敢举动,它似乎让谷歌的母公司Alphabet走错了路,他们在推广自己的ChatGPT竞争对手Bard时经历了一些主要的宣传 继续阅读
Cmder如何调整命令行字体大小
按住Ctrl,滚动鼠标滚轮。 转载于:https://www.cnblogs.com/144823836yj/p/11109185.html 继续阅读