在UniApp中,表单组件是构建用户交互的重要元素。本教程将详细介绍UniApp中的各种表单子组件,包括(button、checkbox、editor、form、input、label、picker、picker-view、radio、slider、switch和textarea),并提供详细的示例代码。 1. button 按钮 按钮是常用的表单子组件之一,用于触发某些操作或提交表单。 示例代码: <tem 继续阅读
Search Results for: 表单
查询到最新的12条
织梦后台表单,增加邮箱提醒功能
这个功能就是说,有人在你的网站上提交表单,会邮件通知。我的个人博客无人问津,所以我不配添加这个功能!!!!这边我以QQ邮箱为例写,其他邮箱自行查看。一、邮箱接收通知,主要是开通邮箱的SMTP服务。QQ邮箱:主页→设置→账户→往下翻,找到下图位置开启以后,通过手机向1036070069发送“配置邮件客户端”,然后你就可以收到授权码了。这个授权码怎么用呢?先不管,先看织梦后台如何设置。二、织梦后台设置:系统设置→核心设置→找到SMTP开口的几个框。服务器:ssl://smtp.qq.com或者1 继续阅读
Java表单提交方式
Java表单提交有两种方式,分别是get和post。下面我们将从以下几个方面详细阐述这两种方式。 一、get方式 1、什么是get方式 在get方式下,表单的数据会以查询字符串的形式附加到url后面传递给服务器。这种方式可用于获取数据,但是不适合传递敏感数据,因为查询字符串中的数据是可见的。 2、get参数的编码 当使用get方式提交参数时,参数会被自动编码为查询字符串的形式,使用UTF-8字符集进行编码。如果表单使用了特殊字符,比 继续阅读
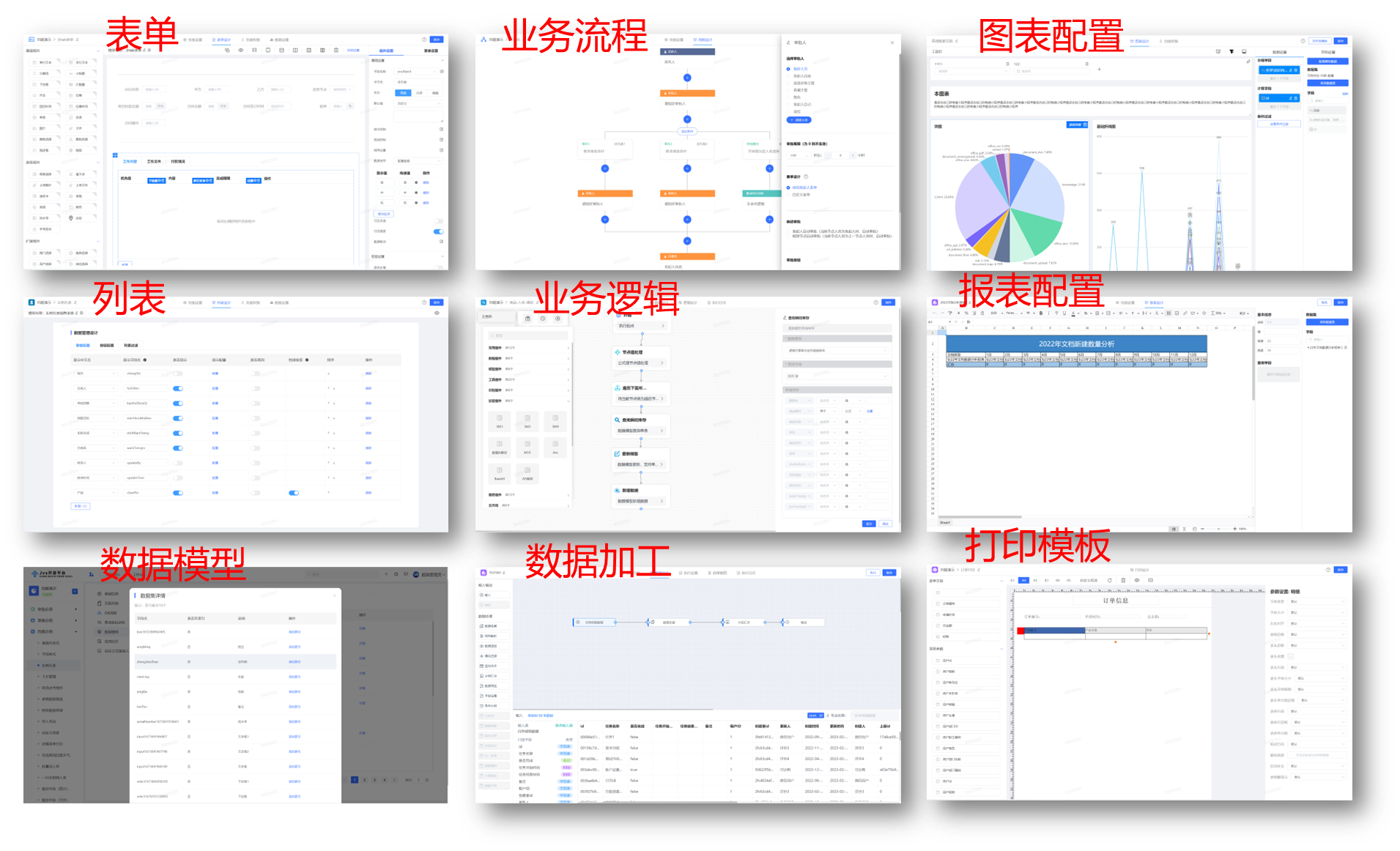
如何做好便捷的表单配置?推荐Java开发的JVS表单配置引擎
近期,jvs快速开发平台发布了2.1.7版本,其中对多个引擎都有较明显的优化。 这里介绍下 jvs的表单引擎与其他表单配置器不同点,不同的低代码平台在表单配置方面可能会存在一些差异,下面是一些可能存在的主要差异点: 1.表单设计界面:不同低代码平台的表单设计器可能存在差异,包括设计器界面、构建方式、灵活性等。有些平台提供可视化的拖拽式设计器,使用户可以轻松地创建和编辑表单& 继续阅读
php文件上传最简单的上传代码示例
从一个最简单的php文件上传代码示例,先成功上传一张图片,然后开始分析文件上传原理及上传中需要用到的相关函数,这样我们就会清楚的理解php文件一个完整的上传流程,通过此流程再做进一步的优化升级就能完全掌握php文件上传这一实用知识点,开发出属于自己的php文件上传类。 先从一个简单的文件上传代码实例开始分析文件上传流程,代码如下: HTML文件上传表单up.html: 继续阅读
PHP文件上传操作实例详解(包含上传文件类型MIME验证)
本文实例分析了PHP文件上传操作。分享给大家供大家参考,具体如下: 文件上传 发生在浏览器向服务器发出的请求中。 文件,对于浏览器来讲,就是表单中的一个特殊类型的数据而已。 浏览器表单中的数据,两种类型: 字符串类型(字节流编码) 文件类型(二进制编码),文件是表单数据中一部分 服务器角度: 在接受浏览器请求时&# 继续阅读
PHP实现文件上传与下载
一 文件上传 原理:讲客户端的文件上传到服务器端,在将服务器端的临时文件移动到指定目录即可。 客户端配置: 1.表单页面 2.表单的发送方式为post 添加 enctype="multipart/form-data"; 二 实例代码 <form action="doAction.php" method="post&# 继续阅读
Spring Boot 中使用 JSR-303 数据校验
Spring Boot 中使用 JSR-303 数据校验 在 Web 开发中,数据校验是一个非常重要的环节。它可以帮助我们在用户提交表单数据时验证数据的合法性,防止一些不必要的错误和漏洞。在 Spring Boot 中,我们可以使用 JSR-303 数据校验规范来实现数据校验。本文将介绍如何在 Spring Boot 中使用 JSR-303 数据校验,并提供示例代码来演示它的用法。 什么是 JSR-303 数据校验? 继续阅读
Spring Boot 中自定义数据校验注解
Spring Boot 中自定义数据校验注解 在 Spring Boot 中,我们可以使用 JSR-303 数据校验规范来校验表单数据的合法性。JSR-303 提供了一些常用的数据校验注解,例如 @NotNull、@NotBlank、@Size 等。但是,在实际开发中,我们可能需要自定义数据校验注解来满足特定的需求。本文将介绍如何在 Spring Boot 中自定义数据校验注解,并提供示例代码来演示它 继续阅读
phpcms实现验证码替换及phpcms实现全站搜索功能教程详解
在使用phpcms替换网页的时候,除了正常的替换栏目、内容页等,其他的什么验证码啦,提交表单了,搜索功能了,这些在替换的时候可能会对一些默认文件有一些小小 的改变 下面就是自己在失败中成功的过程,最后终于替换成没有bug的替换 一、phpcms的验证码替换 有验证码的地方,一般就是表单了,那么首先就要先制作表单出来了,表单的制作过程很简单,如下: a。制作一张表单出来 (1)登录自己的phpcms后台管理 (2)登录进 继续阅读
2周12万使用量的ChatGPT项目开发历程
【AI文本工具站】上线2周啦!截止今天,小站已经免费提供了超过12万次的ChatGPT问答!🎉 这2周真的是充实,也就前端页面发布了42次,后端服务发布了33次。💪 从一开始一个简单的表单页面,还是同步请求,只是为了给自己和女朋友方便使用ChatGPT。接着想要做工具,想要做很多的功能页面,就重新用vue框架写了一遍页面。 其 继续阅读
Vue模拟按键按下
本文将从以下几个方面对Vue模拟按键按下进行详细阐述: 一、Vue 模拟按键按下的场景 在前端开发中,我们常常需要模拟按键按下的场景,比如在表单中填写内容后,按下“回车键”提交表单。在进行这个操作时,我们可以通过vue的事件系统来模拟按键按下的场景。 二、Vue 模拟按键按下的事件类型 在vue中可以模拟以下几种按键按下的事件类型: keydown keypress keyup 其中,keydown事件在按下键盘上的任意键时触发;keypress事件仅在按 继续阅读