近期,jvs快速开发平台发布了2.1.7版本,其中对多个引擎都有较明显的优化。

这里介绍下 jvs的表单引擎与其他表单配置器不同点,不同的低代码平台在表单配置方面可能会存在一些差异,下面是一些可能存在的主要差异点:
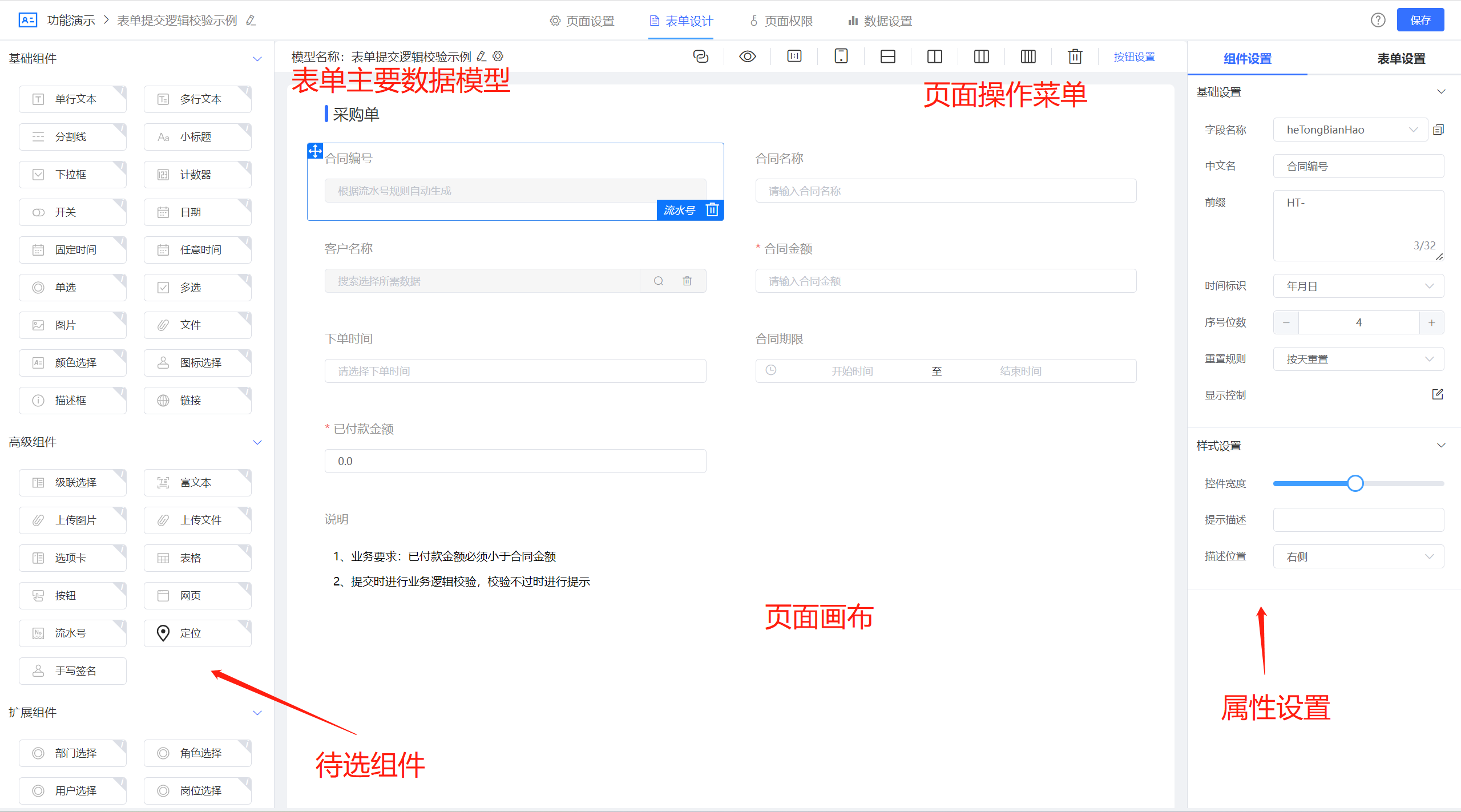
1.表单设计界面:不同低代码平台的表单设计器可能存在差异,包括设计器界面、构建方式、灵活性等。有些平台提供可视化的拖拽式设计器,使用户可以轻松地创建和编辑表单;而其他平台可能更多地依赖于代码编辑。

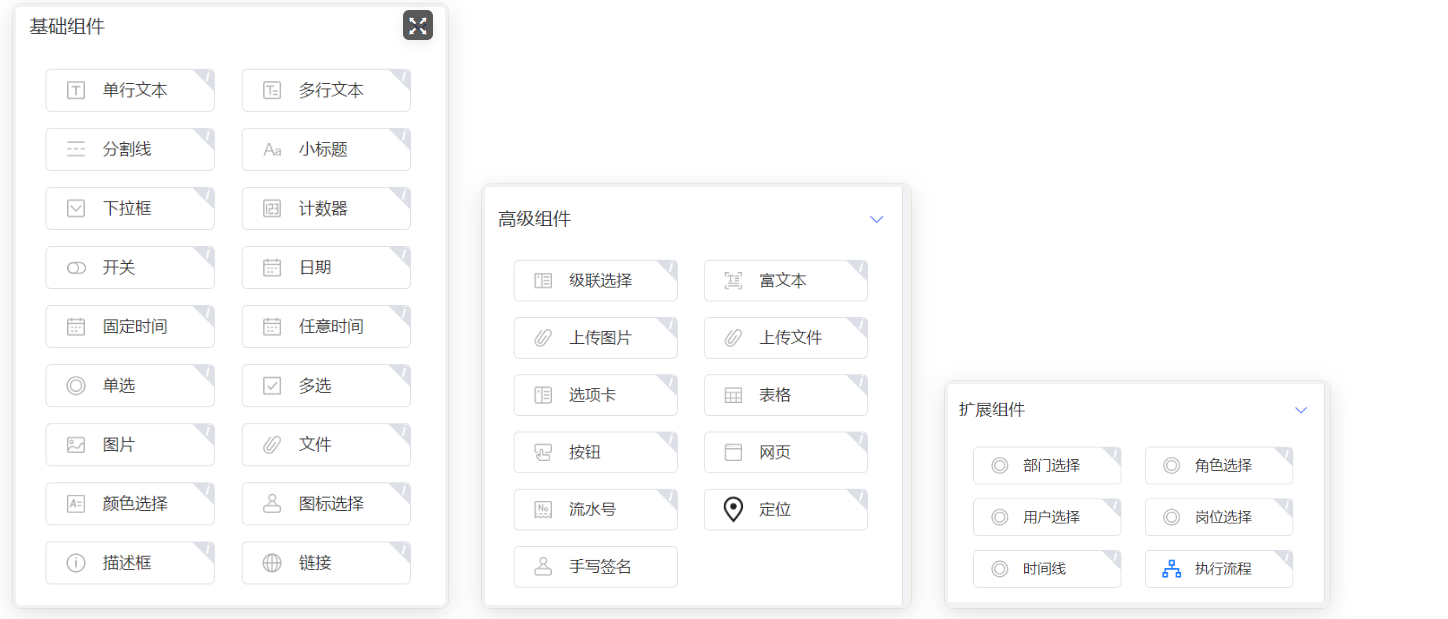
2.组件库:不同低代码平台提供的表单组件库也可能存在差异,包括组件种类、属性设置、样式等。有些平台提供丰富多样的基础组件,如文本框、下拉列表、日期选择器等,同时还支持自定义组件;而其他平台可能提供更加简洁的组件库,以满足一些简单场景的需求。

3.数据绑定:不同低代码平台在表单数据绑定方面也可能存在差异,包括绑定方式、数据源种类、数据格式等。有些平台支持直接绑定数据库中的数据,以及与外部API对接,使表单的数据变得更加动态;而其他平台可能更多地依赖于静态数据,需要手动输入或导入。
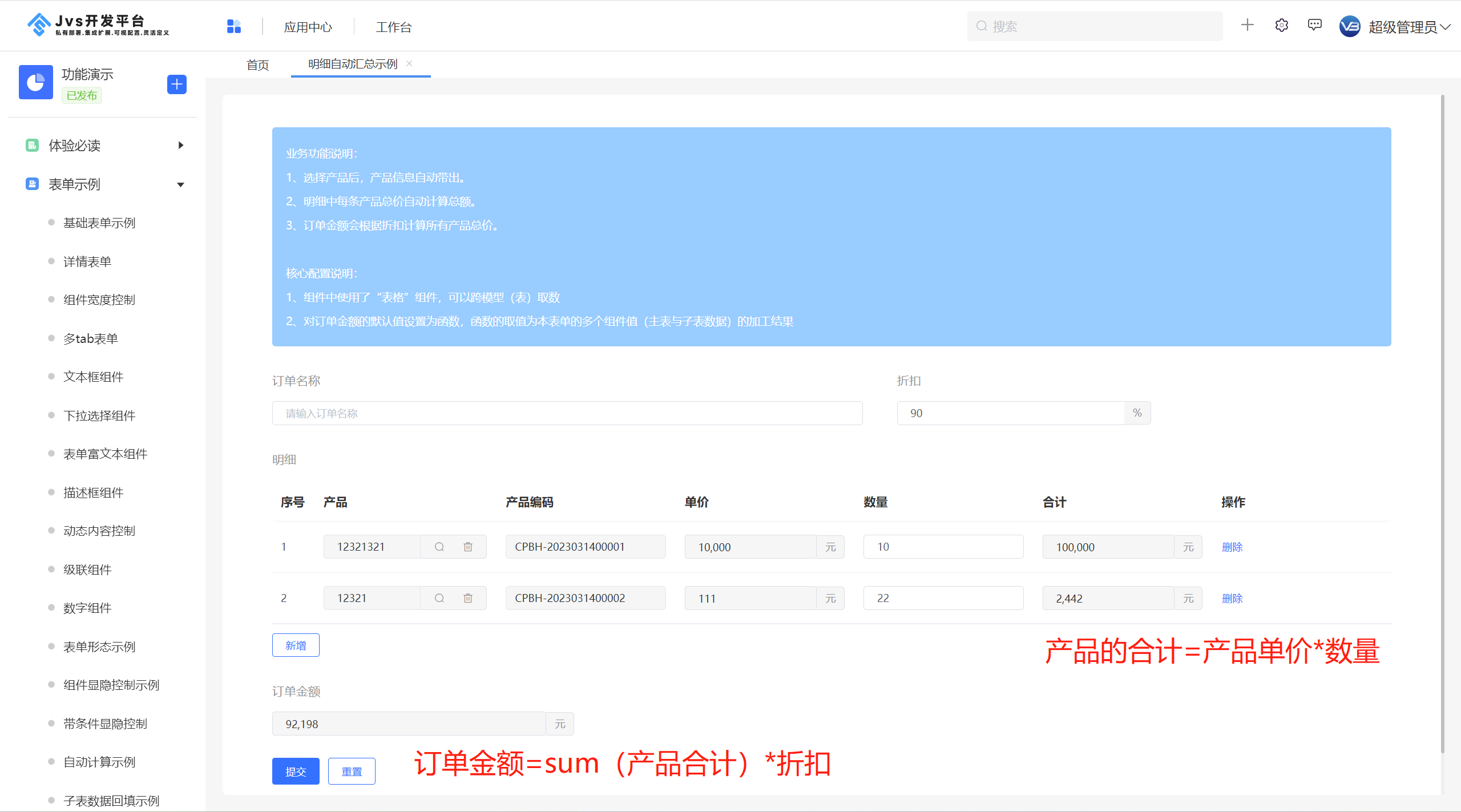
4.数据组件间的联动
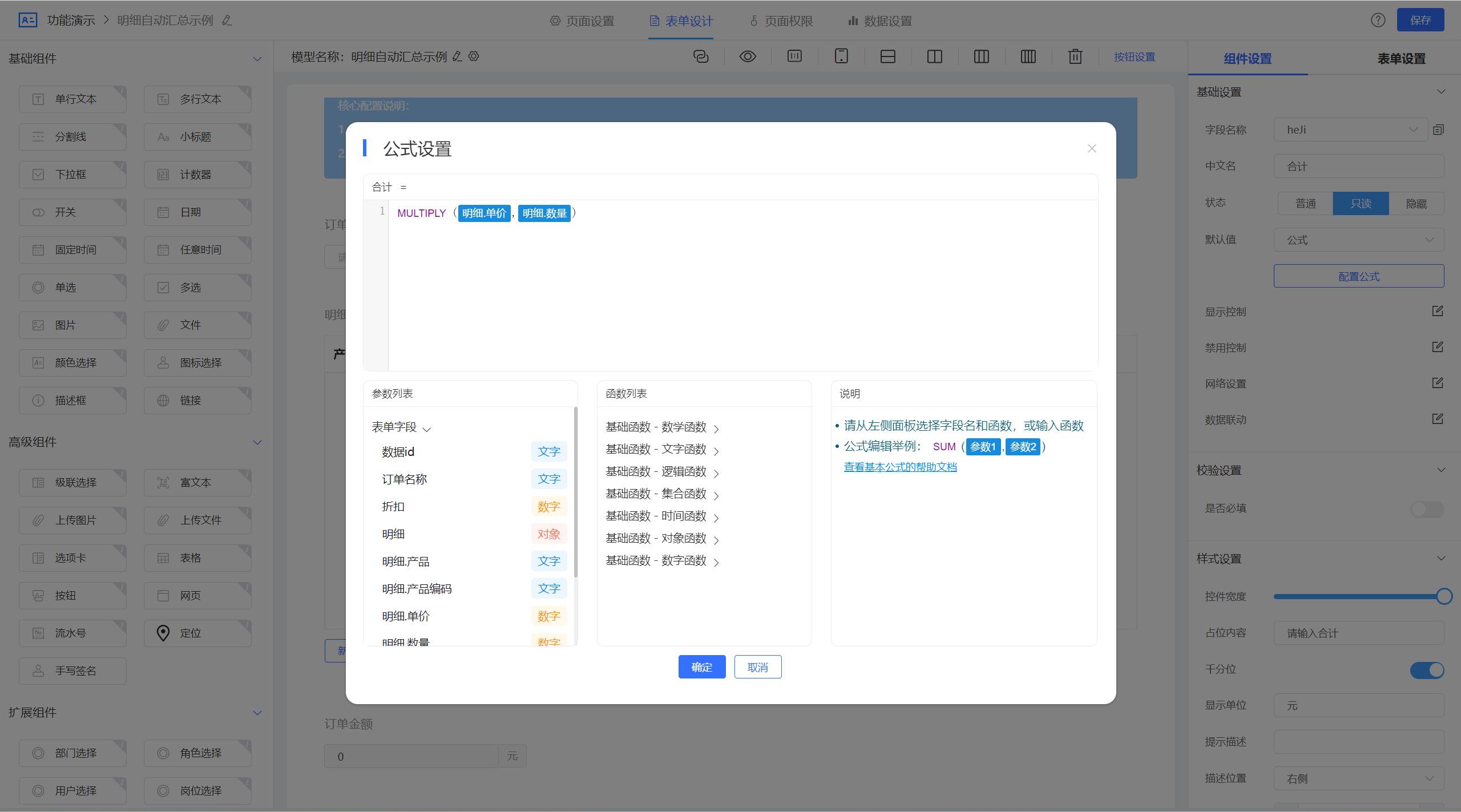
组件的结果可以依赖其他组件的数据与配置的函数公式获得,如下图所示,

函数配置方式如下:

5.表单与动态逻辑触发控制
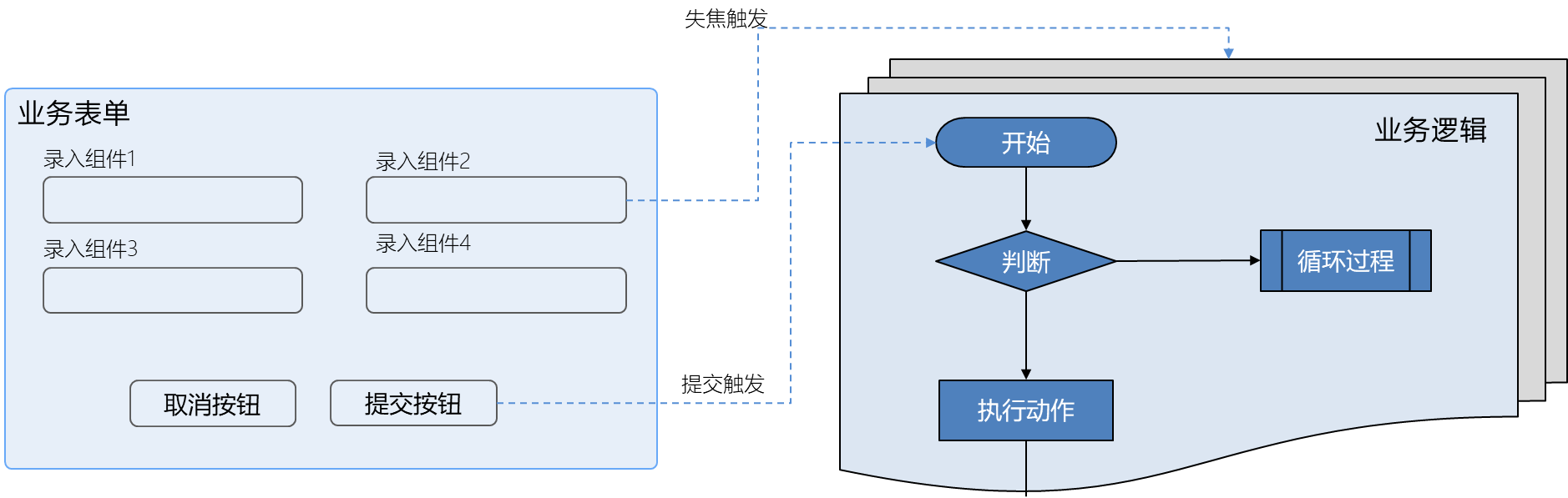
表单作为人机数据交互的入口,提交数据后通过配套的逻辑(一系列原子功能集合),可实现大量的业务场景的功能,组件输入后,失去焦点触发逻辑的调用;通过按钮提交前/后触发逻辑的调用;这里的逻辑可以实现外部接口、原子功能拼装、直线型功能处理、循环执行、触发其他流程功能等,如下图示例:

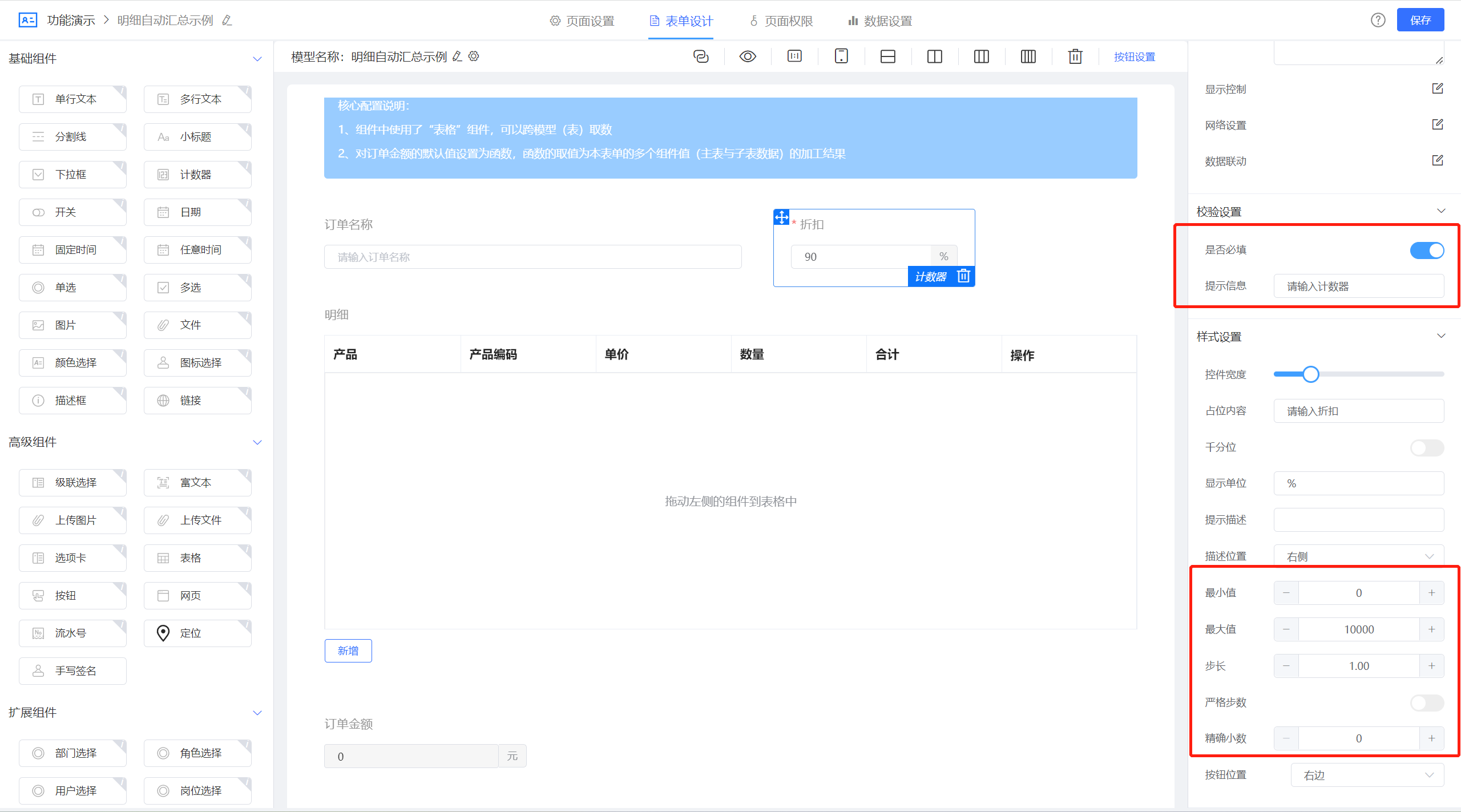
6.表单验证:不同低代码平台在表单验证方面也可能存在差异,包括验证规则、验证方式等。有些平台提供预置的表单验证规则,如必填、格式校验等,并且可以支持自定义验证规则;可联动逻辑进行复杂的业务校验

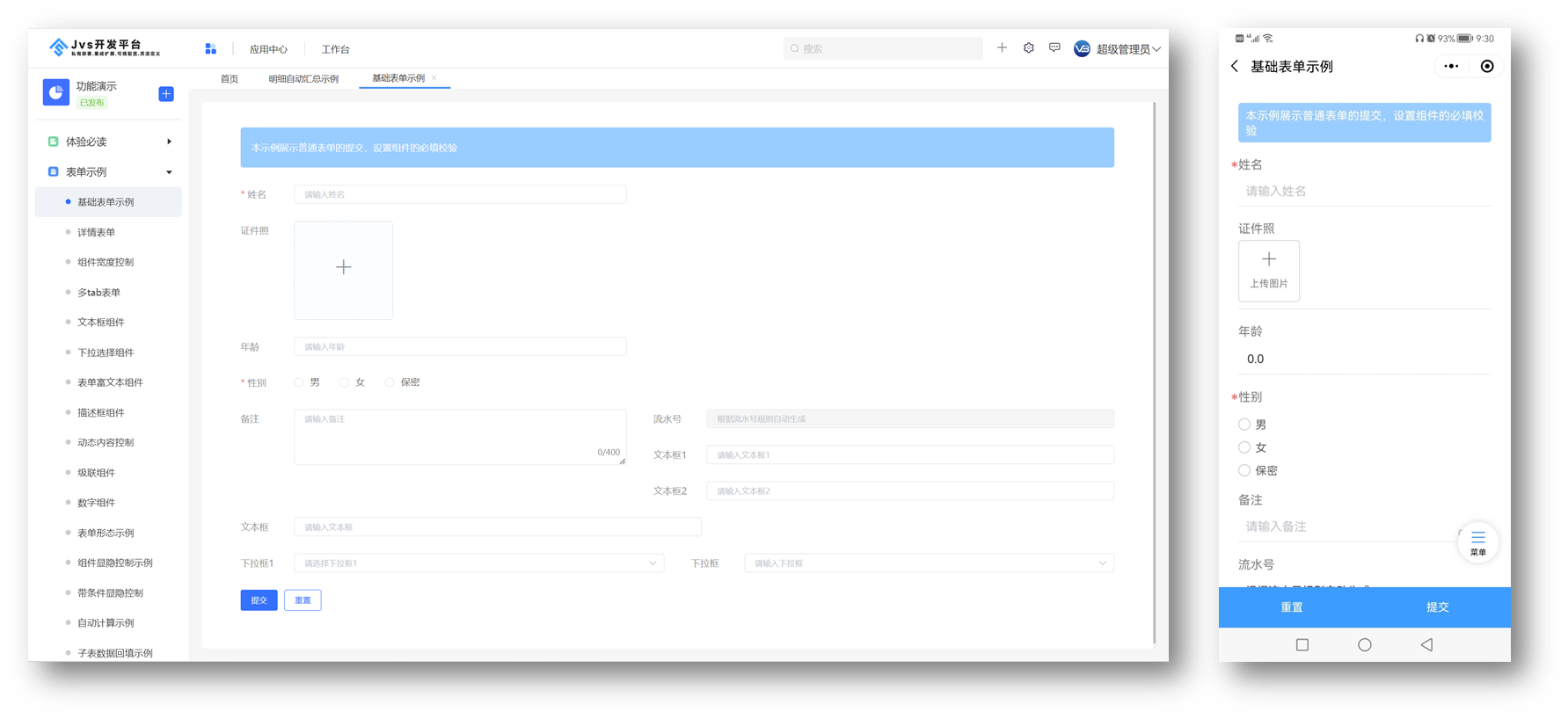
7.移动端适配:JVS快速开发平台一次配置,自动实现移动端的展现

总之,在表单设计器方面,用户最关注的功能包括可视化设计界面、组件库丰富度、属性设置灵活性、数据绑定和格式化、表单验证功能以及移动端适配等。这些功能能够直接影响到用户的表单设计和交互体验,因此在选择低代码平台时需要综合考虑这些因素。
本文链接:https://my.lmcjl.com/post/5622.html

4 评论