为了能把专题页显示的更加美观,主要是移动端在浏览的时候也能美观,老俍想尽了各种办法(找人一顿写样式)用处都不大,无意中发现原来就是一个插件的距离,真是踏破铁鞋无觅处,得来全不费工夫!也许Wordpress的强大之处就是只有你想不到的插件,没有做不到的插件,下面来介绍一下Wordpress页面分栏插件:Column Shortcodes。 官网下载:https://cn.wordpress.org/plugins/column-shortc 继续阅读
Search Results for: 页面样式错乱
查询到最新的12条
html综合案例(三)-征婚网站的页面
征婚网站的页面 代码及其注释 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" 继续阅读
html里span是,css中span什么意思?
span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。 元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。 语法:E{ ... } /*其中E代表有效的HTML元素*/ 说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。 如果设置 HTML 的样式,选择 继续阅读
WordPress 纯代码实现外链 GO 跳转效果
现在越来越多的博客采用了外链跳转页面,据说可以防止外链影响自己 WordPress 博客的权重,导致搜索引擎降权。今天老俍就给大家分享一款漂亮的 WordPress 跳转 GO 样式,并且支持响应式布局。 WordPress 外链跳转样式 WordPress 外链跳转代码 将以下代码保存为 go.php 并上传到 WordPress 的根目录(与 wp-admin文件夹同级)。并自行替换需要修改的信息。 <?php if(s 继续阅读
【Python】自动化构建项目结构样式
引言 在使用Python或者其它编程语言的项目时候,编写README.md 往往是不可或缺的; 而在README.md 中,关于项目结构的样式展示,这个是可选的。不展示也无伤大雅,但有展示的话,有以下优点: 提供清晰的项目导航:包含项目结构的文字样式可以让读者快速了解项目的组织方式和文件结构。这对于新加入的开发人员或用户来说尤为重要,他们可以迅速找到所需的文件和 继续阅读
打开页面,滚动条不在顶部
打开页面,滚动条不在顶部 window.scrollTo(0, 0); backTop() {window.scrollTo(0, 0);}, mounted() {this.backTop();}, 继续阅读
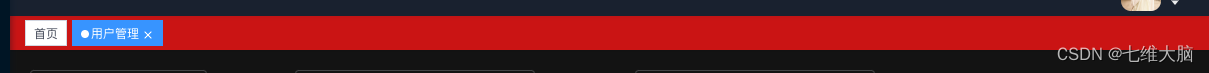
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
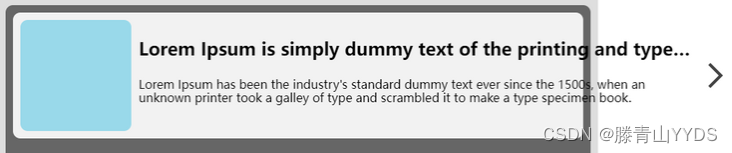
flex布局下使用文字超出省略会造成外部容器被撑开的问题
问题描述 经常会遇到如此布局的文章列表页面设计,左侧图片固定大小,右侧按照浏览器宽度撑满剩余区域。 但在给文章标题增加文字超出省略时会遇到把外部容器撑开的情况。 问题出现的环境背景 在不增加文字超出隐藏时不会遇到撑开外部容器的问题,但是只要添加了文字超出隐藏的CSS样式,就会复现该问题。 解决方法 在这个位置加个min-width: 0;就好了 继续阅读
vue实现分页
效果图: html页面: data数据: 方法: 计算属性: 样式: html代码: <!--分页--> <div class="page-bar"> <ul> <li v-if="cur>1"><a v-on:click="cur--,pageClick 继续阅读
jquery 添加transform样式
写项目的时候遇到需要用jq添加 transform 样式 css({ 'webkitTransform':'scale(1)', 'transform':'scale(1)' }); 继续阅读
pdf处理页面时发生错误。读取本文档时出现问题(109)
这是在一个pdf中遇到的小问题,当读取pdf中特殊页时会提示109错误,这个页面是空白的,但是鼠标是能够选中内容的。当对文档做了标记需要修改时,也会出现这个错误。在网络上查了好多种答案,有人建议重新安装Adobe reader,发现没有用。 这个: PDF文档无法保存。读取本文档时出现问题(109) 1. 无法另存为 2 工具→保护→隐藏信息→删除隐藏信息(acro 继续阅读
jq创建元素并设置css样式,JQuery为元素添加样式的实现方法
由于jquery支持css3,所有能很好的兼容很多浏览器,所以通过jquery来使用css样式比较好 为定义好的css样式可以调用元素的css方法添加样式 $("span").css("css属性名","属性值") 如 $("span").css("color","red") 将标签为span的字体都设为红色的 $("#id") $("span 继续阅读