
<style>
.box{
width: 280px;
background: pink;
margin: 30px;
border: 2px solid black;
}
a{
text-decoration: none;
display: block;
font-size: 12px;
color: #fff;
line-height: 20px;
background: #808080;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
.box_div{
position: relative;
}
span{
position: absolute;
top: 3px;
right: 3px;
width: 0;
height: 0;
display: block;
border-top: 6px solid #fff;
border-bottom: 6px solid transparent;
border-right: 6px solid transparent;
border-left: 6px solid transparent;
}
p{
height: 0px;
overflow: hidden;
font-size: 12px;
color: #000;
line-height: 20px;
}
.box_div:target p{
height: 100px;
}
.box_div:target span{
border-top: 6px solid transparent;
border-bottom: 6px solid #fff;
border-right: 6px solid transparent;
border-left: 6px solid transparent;
}
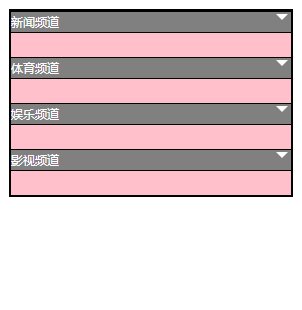
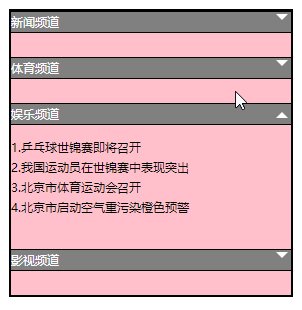
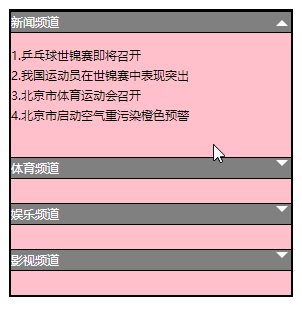
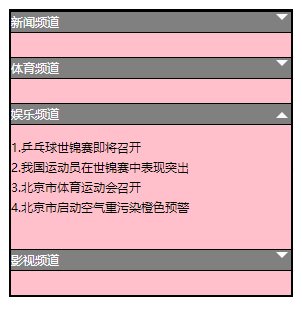
</style><div class="box"> <div class="box_div" id="box_one"> <a href="#box_one">新闻频道</a> <span></span> <p>1.乒乓球世锦赛即将召开<br/>2.我国运动员在世锦赛中表现突出<br/>3.北京市体育运动会召开<br/>4.北京市启动空气重污染橙色预警</p> </div> <div class="box_div" id="box_two"> <a href="#box_two">体育频道</a> <span></span> <p>1.乒乓球世锦赛即将召开<br/>2.我国运动员在世锦赛中表现突出<br/>3.北京市体育运动会召开<br/>4.北京市启动空气重污染橙色预警</p> </div> <div class="box_div" id="box_three"> <a href="#box_three">娱乐频道</a> <span></span> <p>1.乒乓球世锦赛即将召开<br/>2.我国运动员在世锦赛中表现突出<br/>3.北京市体育运动会召开<br/>4.北京市启动空气重污染橙色预警</p> </div> <div class="box_div" id="box_fore"> <a href="#box_fore">影视频道</a> <span></span> <p>1.乒乓球世锦赛即将召开<br/>2.我国运动员在世锦赛中表现突出<br/>3.北京市体育运动会召开<br/>4.北京市启动空气重污染橙色预警</p> </div> </div>
本文链接:https://my.lmcjl.com/post/20998.html
展开阅读全文

4 评论