


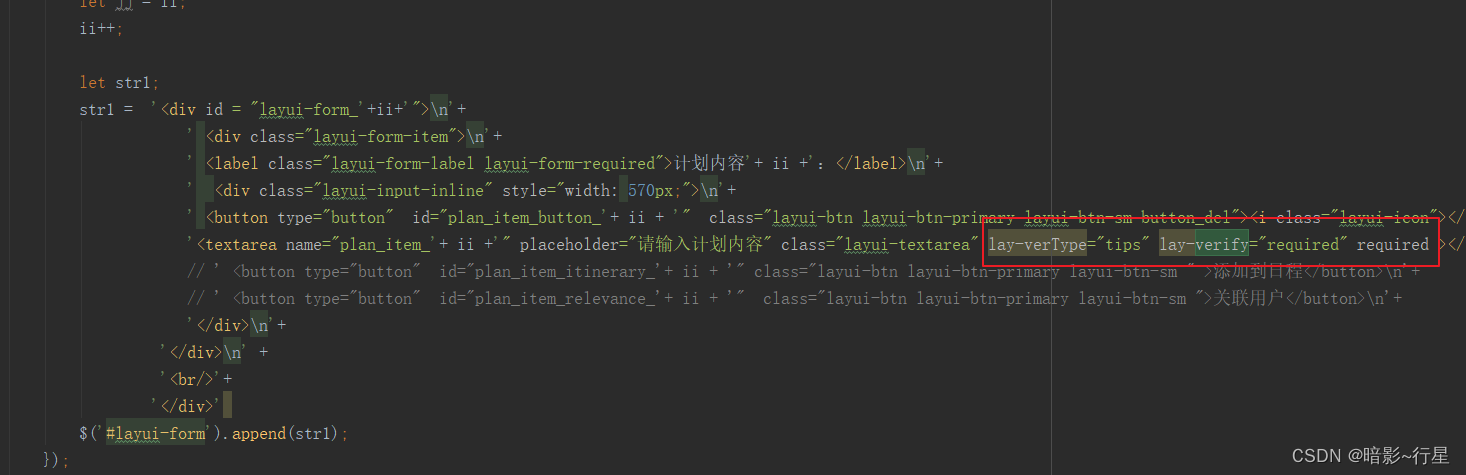
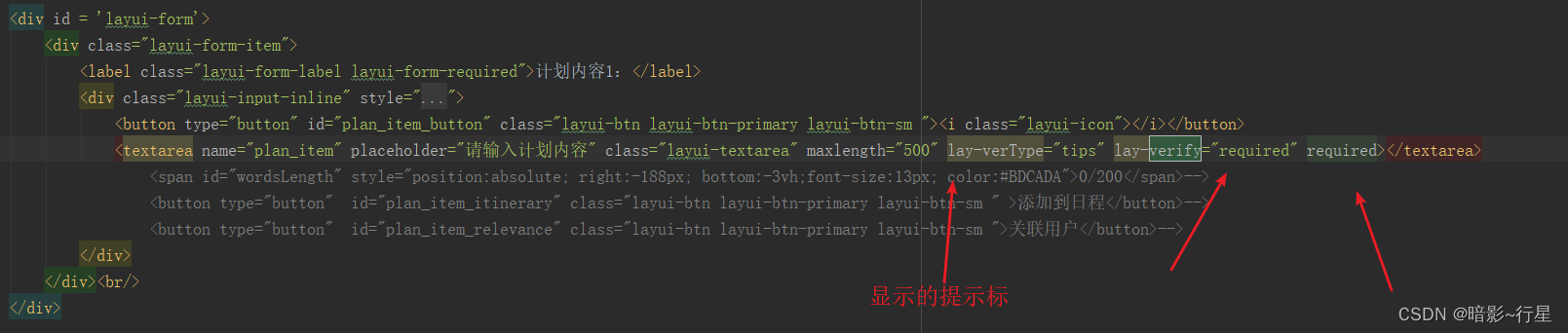
<div id = 'layui-form'><div class="layui-form-item"><label class="layui-form-label layui-form-required">计划内容1:</label><div class="layui-input-inline" style="width: 570px;"><button type="button" id="plan_item_button" class="layui-btn layui-btn-primary layui-btn-sm "><i class="layui-icon"></i></button><textarea name="plan_item" placeholder="请输入计划内容" class="layui-textarea" maxlength="500" lay-verType="tips" lay-verify="required" required></textarea>
<!-- <span id="wordsLength" style="position:absolute; right:-188px; bottom:-3vh;font-size:13px; color:#BDCADA">0/200</span>-->
<!-- <button type="button" id="plan_item_itinerary" class="layui-btn layui-btn-primary layui-btn-sm " >添加到日程</button>-->
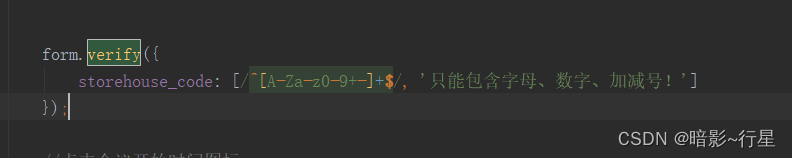
<!-- <button type="button" id="plan_item_relevance" class="layui-btn layui-btn-primary layui-btn-sm ">关联用户</button>--></div></div><br/></div>//添加自己验证form.verify({storehouse_code: [/^[A-Za-z0-9+-]+$/, '只能包含字母、数字、加减号!']});本文链接:https://my.lmcjl.com/post/4862.html
展开阅读全文

4 评论