
人类对速度的追求永无止境,站长对网站的速度追求也是如此。如果你对WordPress越来越臃肿、速度越来越慢而烦恼,那本文关于WordPress前端优化设置教程是你必看优化教程之一。无论是VPS还是传统的虚拟主机,对现有的服务器硬件来说性能已不是什么问题,那为什么还会慢呢?不外乎几方面:后端的数据读取与动态程序处理能力,前端的页面大小和传输问题,再加上中间的网络传输因素。
后端的数据读取与动态程序处理优化,网上有很多,比输启用 Memcached 内存缓存等等。但这一类技术教程对于一般博客主来说还是有一定的技术难度,而用虚拟主机的用户来说,后端优化主机运营商也不会给你去动,所以本教程仅针对前端优化。主要从以下几方面着手。
1、精简WordPress的header.php头部代码;
WordPress程序的header.php默认文件里有很多我们平时根本不会用的代码,这些代码中,除了调用css或script脚本等必须的几个之外,其余的都是可以删除掉了,反正这些代码放着也是一种垃圾,对优化网站来说毫无用处。
对当前你所使用主题的functions.php文件进行编辑(建议修改前先对原文件进行备份),在?>之前添加以下代码: ``
//精简header.php头部代码
remove_action('wp_head', 'rsd_link');//移除离线编辑器开放接口
remove_action('wp_head', 'wlwmanifest_link');//移除离线编辑器开放接口
remove_action('wp_head', 'wp_shortlink_wp_head');//移除短链接
remove_action('wp_head', 'start_post_rel_link');
remove_action('wp_head', 'adjacent_posts_rel_link');
remove_action('wp_head', 'wp_generator' );//移除WordPress版本
remove_action('wp_head', 'parent_post_rel_link', 10, 0 );//清除前后文信息
remove_action('wp_head', 'start_post_rel_link', 10, 0 );//清除前后文信息
//禁用WordPress Emoji功能
remove_action( 'admin_print_scripts', 'print_emoji_detection_script');
remove_action( 'admin_print_styles', 'print_emoji_styles');
remove_action( 'wp_head', 'print_emoji_detection_script', 7);
remove_action( 'wp_print_styles', 'print_emoji_styles');
remove_filter( 'the_content_feed', 'wp_staticize_emoji');
remove_filter( 'comment_text_rss', 'wp_staticize_emoji');
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email');
//移除自动保存和修订版本
remove_action('post_updated', 'wp_save_post_revision',10,1);//禁用修订版本
add_action( 'admin_print_scripts', create_function( '$a', "wp_deregister_script('autosave');" ) );//禁用自动保存,所以编辑长文章前请注意手动保存。
//精简header.php头部代码结束
至于以上代码每条代表什么就看我的注释吧,这个不用我再说了,根据你自已的需求情况进行增减。
2、开启Gzip压缩;
如果你的主机是Apache,并且支持mod_deflate.c模块,那只需要往博客根目录.htaccess放进以下代码既可。至于支不支持该模块,上传个探针测试一下就知道了。
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/json application/x-httpd-php application/x-javascript
</ifmodule>
同时,有一些缓存插件也支持开启Gzip压缩功能,但我一般不建议用缓存插件进行加速。同时玩VPS的朋友,建议选择Apache,因为用它静态化实在太简单了。
如果你不想Gzip压缩,只是想对WordPress前端html代码压缩优化,那只需要把以下代码放进functions.php文件进行编辑(建议修改前先对原文件进行备份),在?>之前添加:
//压缩html代码
function wp_compress_html(){
function wp_compress_html_main ($buffer){
$initial=strlen($buffer);
$buffer=explode(\"<!--wp-compress-html-->\", $buffer);
$count=count ($buffer);
for ($i = 0; $i < = $count; $i++){
if (stristr($buffer[$i], \'
<!--wp-compress-html no compression-->\')) {
$buffer[$i]=(str_replace(\"
<!--wp-compress-html no compression-->\", \" \", $buffer[$i]));
} else {
$buffer[$i]=(str_replace(\"t\", \" \", $buffer[$i]));
$buffer[$i]=(str_replace(\"nn\", \"n\", $buffer[$i]));
$buffer[$i]=(str_replace(\"n\", \"\", $buffer[$i]));
$buffer[$i]=(str_replace(\"r\", \"\", $buffer[$i]));
while (stristr($buffer[$i], \' \')) {
$buffer[$i]=(str_replace(\" \", \" \", $buffer[$i]));
}
}
$buffer_out.=$buffer[$i];
}
$final=strlen($buffer_out);
$savings=($initial-$final)/$initial*100;
$savings=round($savings, 2);
$buffer_out.=\"n
<!--压缩前的大小: $initial bytes; 压缩后的大小: $final bytes; 节约:$savings% -->\";
return $buffer_out;
}
ob_start(\"wp_compress_html_main\");
}
add_action(\'get_header\', \'wp_compress_html\');
Autoptimize--该插件支持html优化,注意重复优化。
3、压缩图片;
图片的下载在网页打开的过程中,占用很多时间,而如果对这些图片进行压缩或者其他技巧(例如 lazy load)就可以减少这方面的时间。实践证明,对 jpg 图片进行 80% 的压缩,既保证了肉眼看不出质量问题又可以减少一些尺寸,对jpgpng格式的图片,可以使用 TinyPNG 来压缩。TinyPNG官方插件:Compress JPEG & PNG images。
只需要激活并申请TinyPNG API key既可。到时你上传图片时它会自动压缩,效果非常不错,本文的这张原片原来有20KB,上传压缩后只有5K,实在是太厉害了。对了,每个月只能免费压缩500张图片,一般博客主足够用了。该插件设置也非常简单,界面简洁。对图片压缩,基本上是无损压缩。加快下载速度才是正确的做法。建议大家都启用该插件。
4、合并文件;
这里的文件主要是指 CSS、JavaScript 文件,页面中每多一个 CSS、JavaScript 文件,浏览器就会多一个 HTTP 请求,就会多一个等待时间。理想状态下,最多只有一个 CSS、JavaScript 文件,并且进行压缩使其文件尽可能小,这方面建议使用 Autoptimize 插件。如果有能力的,还可以合并图标,把一些小图片合并起来,做成 CSS Sprite。
相信现在都有不少人在用该插件了。该插件支持HTMLCSSJS等文件的优化与压缩,如果你的主机已启用了Gzip压缩功能,那这里就不建议再开启了,因为二次压缩可能会产生问题。
5、页面静态化缓存;
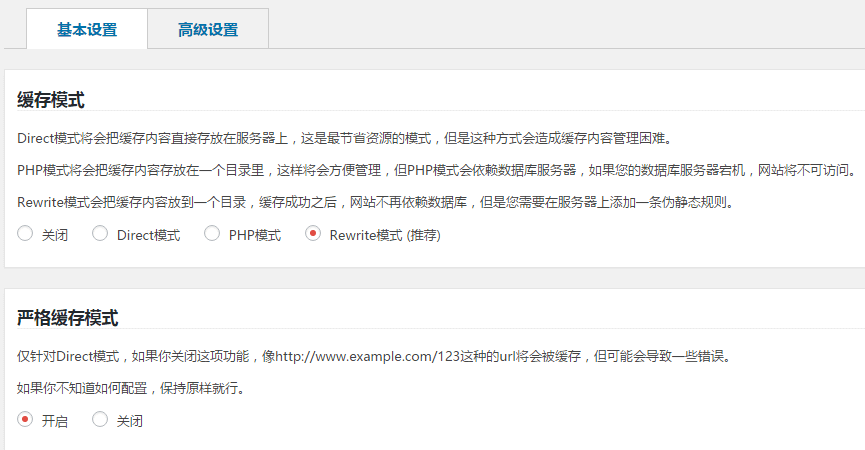
一说到页面静态化缓存,很多人就会想到WP Super Cache,建议我们在使用页面静态化缓存功能之前想想是否真的需要页面静态化吗?同时想想是不是需要WP Super Cache这个功能强大的插件?我可不喜欢该插件,因为本人来说它的设置太繁琐了。如果你的读者不多,不建议做这一部,如果真的要做,那我推荐另一个轻量级纯静态化插件:Super Static Cache。

Direct模式是把缓存内容直接生成html文件存放在服务器上,所以你可想而已静态化的速度有多快了。同时该插件除了设置简单外,对缓存机制也非常简单,同时不影响到更新后的缓存问题。

6、静态文件Cookies本地缓存;
如果你的主机是Apache,那只需要往博客根目录.htaccess放进以下代码既可。具体缓存内容和时间自已根据实际需求做调整吧。
<IfModule mod_headers.c>
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>
<FilesMatch "\.(xml|txt)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
<filesmatch "\.(html|htm|php|shtml)$">
Header set Cache-Control "max-age=3600"
</filesmatch>
</IfModule>
这也是我的博客除了首次打开慢一点外,其它时候都是秒开的原因所在了。
7、使用CDN,加速你的静态文件 假如你的服务器在国外,国外访问起来就会超快,但是国内的访问者可能会由于距离和线路问题感觉很慢。成熟的 CDN 服务商在全国各地都会有服务器,如果你把静态文件放在上面,比喻广东地区访问你的网站,会从广东附近的服务器上下载文件,而且 CDN 的服务器和宽带为下载做了优化,速度一般会超过你的服务器,这样就可以大大的提速了,目前一般建议使用七牛云存储来加速静态文件,这里有 WordPress 插件:七牛镜像存储 WordPress 插件。
如果你国外读者比较多,建议用CF和KeyCDN.
其它方面就是定期优化一下自已的数据库既可。是不是很简单呢?现在我的博客是本站架设在Vultr云主机上;CloudFlare提供源站加速与域名解析;由七牛云加速提供静态加速;再加以上的这些优化,无论是全球还是在国内,首次访问时间都控制在3秒左右,再次访问几乎是秒开了。
请留言告知一下你浏览本博客的速度和本文的评价,谢谢。如果不想留言,也可以点击评分对本文进行评价,谢谢。本了,本文图片全已压缩,你可以下载看看这些图片压缩后的大小,原图片大小都是50-70Kb左右的。

本文链接:https://my.lmcjl.com/post/5243.html

4 评论