参考博客:
简述 OAuth 2.0 的运作流程
帮你深入理解OAuth2.0协议
OAuth 授权的工作原理是怎样的?足够安全吗?-知乎
一、一个案例快速解释清楚
背景:
假如我有一个网站,你是我网站上的访客,看了文章想留言表示「朕已阅」,留言时发现有这个网站的帐号才能够留言,此时给了你两个选择:一个是在我的网站上注册拥有一个新账户,然后用注册的用户名来留言;一个是使用 github 帐号登录,使用你的 github 用户名来留言。前者你觉得过于繁琐,于是惯性地点击了 github 登录按钮,此时 OAuth 认证流程就开始了。
需要明确的是,即使用户刚登录过 github,我的网站也不可能向 github 发一个什么请求便能够拿到访客信息,这显然是不安全的。就算用户允许你获取他在 github 上的信息,github 为了保障用户信息安全,也不会让你随意获取。所以操作之前,我的网站与 github 之间需要要有一个协商。
1.1 网站和 Github 之间的协商(网站接入github)
Github 会对用户的权限做分类,比如读取仓库信息的权限、写入仓库的权限、读取用户信息的权限、修改用户信息的权限等等。如果我想获取用户的信息,Github 会要求我,先在它的平台上注册一个应用,在申请的时候标明需要获取用户信息的哪些权限,用多少就申请多少,并且在申请的时候填写你的网站域名,Github 只允许在这个域名中获取用户信息。
此时我的网站已经和 Github 之间达成了共识,Github 也给我发了两张门票,一张门票叫做 Client Id,另一张门票叫做 Client Secret。
1.2 用户和 Github 之间的协商
用户进入我的网站,点击 github 登录按钮的时候,我的网站会把上面拿到的 Client Id 交给用户,让他进入到 Github 的授权页面,Github 看到了用户手中的门票,就知道这是我的网站让他过来的,于是它就把我的网站想要获取的权限摆出来,并询问用户是否允许我获取这些权限。
// 用户登录 github,协商
GET //github.com/login/oauth/authorize
// 协商凭证
params = {client_id: "xxxx",redirect_uri: "http://my-website.com"
}如果用户觉得我的网站要的权限太多,或者压根就不想我知道他这些信息,选择了拒绝的话,整个 OAuth 2.0 的认证就结束了,认证也以失败告终。如果用户觉得 OK,在授权页面点击了确认授权后,页面会跳转到我预先设定的 redirect_uri 并附带一个盖了章的门票 code。
// 协商成功后带着盖了章的 code
Location: http://my-website.com?code=xxx这个时候,用户和 Github 之间的协商就已经完成,Github 也会在自己的系统中记录这次协商,表示该用户已经允许在我的网站访问上直接操作和使用他的部分资源。
1.3 告诉 Github 我的网站要来拜访了
第二步中,我们已经拿到了盖过章的门票 code,但这个 code 只能表明,用户允许我的网站从 github 上获取该用户的数据,如果我直接拿这个 code 去 github 访问数据一定会被拒绝,因为任何人都可以持有 code,github 并不知道 code 持有方就是我本人。
还记得之前申请应用的时候 github 给我的两张门票么,Client Id 在上一步中已经用过了,接下来轮到另一张门票 Client Secret。
// 网站和 github 之间的协商
POST //github.com/login/oauth/access_token
// 协商凭证包括 github 给用户盖的章和 github 发给我的门票
params = {code: "xxx",client_id: "xxx",client_secret: "xxx",redirect_uri: "http://my-website.com"
}拿着用户盖过章的 code 和能够标识个人身份的 client_id、client_secret 去拜访 github,拿到最后的绿卡 access_token。
// 拿到最后的绿卡
response = {access_token: "e72e16c7e42f292c6912e7710c838347ae178b4a"scope: "user,gist"token_type: "bearer",refresh_token: "xxxx"
}1.4 用户开始使用 github 帐号在我的页面上留言
// 访问用户数据
GET //api.github.com/user?access_token=e72e16c7e42f292c6912e7710c838347ae178b4a上一步 github 已经把最后的绿卡 access_token 给我了,通过 github 提供的 API 加绿卡就能够访问用户的信息了,能获取用户的哪些权限在 response 中也给了明确的说明,scope 为 user 和 gist,也就是只能获取 user 组和 gist 组两个小组的权限,user 组中就包含了用户的名字和邮箱等信息了。
// 告诉我用户的名字和邮箱
response = {username: "barretlee",email: "barret.china@gmail.com"
}整个 OAuth2 流程在这里也基本完成了,文章中的表述很粗糙,比如 access_token 这个绿卡是有过期时间的,如果过期了需要使用 refresh_token 重新签证。重点是让读者理解整个流程,细节部分可以阅读 RFC6749 文档。
二、 Oauth详解
2.1 应用场景
目前,oauth2的应用场景很广泛:
网站页面提供的第三方账号登录
App上的第三方登录
- 授权认证(微信公众号授权/支付宝第三方授权)
2.2 Oauth2.0协议
OAuth 2.0 是目前比较流行的做法,它率先被Google, Yahoo, Microsoft, Facebook等使用。之所以标注为 2.0,是因为最初有一个1.0协议,但这个1.0协议被弄得太复杂,易用性差,所以没有得到普及。并且1.0的协议有严重的漏洞,后来在1.0a版本中修复。2.0是一个新的设计,协议简单清晰,但它并不兼容1.0,可以说与1.0没什么关系。所以,我就只介绍2.0。
2.2.1 协议的参与者
从引言部分的描述我们可以看出,OAuth的参与实体至少有如下三个:
RO (resource owner): 资源所有者,对资源具有授权能力的人。如上文中的用户Alice。
RS (resource server): 资源服务器,它存储资源,并处理对资源的访问请求。如Google资源服务器,它所保管的资源就是用户Alice的照片。
Client: 第三方应用,它获得RO的授权后便可以去访问RO的资源。如网易印像服务。此外,为了支持开放授权功能以及更好地描述开放授权协议,OAuth引入了第四个参与实体:
AS (authorization server): 授权服务器,它认证RO的身份,为RO提供授权审批流程,并最终颁发授权令牌(Access Token)。读者请注意,为了便于协议的描述,这里只是在逻辑上把AS与RS区分开来;在物理上,AS与RS的功能可以由同一个服务器来提供服务。
2.2.2 授权类型
在开放授权中,第三方应用(Client)可能是一个Web站点,也可能是在浏览器中运行的一段JavaScript代码,还可能是安装在本地的一个应用程序。这些第三方应用都有各自的安全特性。对于Web站点来说,它与RO浏览器是分离的,它可以自己保存协议中的敏感数据,这些密钥可以不暴露给RO;对于javascript代码和本地安全的应用程序来说,它本来就运行在RO的浏览器中,RO是可以访问到Client在协议中的敏感数据。
OAuth为了支持这些不同类型的第三方应用,提出了多种授权类型:
- 授权码 (Authorization Code Grant)
- 隐式授权 (Implicit Grant)
- RO凭证授权 (Resource Owner Password Credentials Grant)
- Client凭证授权 (Client Credentials Grant)。
由于本文旨在帮助用户理解OAuth协议,所以我将先介绍这些授权类型的基本思路,然后选择其中最核心、最难理解、也是最广泛使用的一种授权类型——“授权码”,进行深入的介绍。
2.2.3 OAuth协议 - 基本思路
[图1 Abstract Protocol Flow]
如图1所示,协议的基本流程如下:
- (1) Client请求RO的授权,请求中一般包含:要访问的资源路径,操作类型,Client的身份等信息。
- (2) RO批准授权,并将“授权证据”发送给Client。至于RO如何批准,这个是协议之外的事情。典型的做法是,AS提供授权审批界面,让RO显式批准。这个可以参考下一节实例化分析中的描述。
- (3) Client向AS请求“访问令牌(Access Token)”。此时,Client需向AS提供RO的“授权证据”,以及Client自己身份的凭证。
- (4) AS验证通过后,向Client返回“访问令牌”。访问令牌也有多种类型,若为bearer类型,那么谁持有访问令牌,谁就能访问资源。
- (5) Client携带“访问令牌”访问RS上的资源。在令牌的有效期内,Client可以多次携带令牌去访问资源。
- (6) RS验证令牌的有效性,比如是否伪造、是否越权、是否过期,验证通过后,才能提供服务。
2.2.4 授权码类型的开放授权
[图2 Authorization Code Flow]
如图2所示,授权码类型的开放授权协议流程描述如下:
(1) Client初始化协议的执行流程。首先通过HTTP 302来重定向RO用户代理到AS。Client在redirect_uri中应包含如下参数:client_id, scope (描述被访问的资源), redirect_uri (即Client的URI), state (用于抵制CSRF攻击). 此外,请求中还可以包含access_type和approval_prompt参数。当approval_prompt=force时,AS将提供交互页面,要求RO必须显式地批准(或拒绝)Client的此次请求。如果没有approval_prompt参数,则默认为RO批准此次请求。当access_type=offline时,AS将在颁发access_token时,同时还会颁发一个refresh_token。因为access_token的有效期较短(如3600秒),为了优化协议执行流程,offline方式将允许Client直接持refresh_token来换取一个新的access_token。
(2) AS认证RO身份,并提供页面供RO决定是否批准或拒绝Client的此次请求(当approval_prompt=force时)。
(3) 若请求被批准,AS使用步骤(1)中Client提供的redirect_uri重定向RO用户代理到Client。redirect_uri须包含authorization_code,以及步骤1中Client提供的state。若请求被拒绝,AS将通过redirect_uri返回相应的错误信息。
(4) Client拿authorization_code去访问AS以交换所需的access_token。Client请求信息中应包含用于认证Client身份所需的认证数据,以及上一步请求authorization_code时所用的redirect_uri。
(5) AS在收到authorization_code时需要验证Client的身份,并验证收到的redirect_uri与第3步请求authorization_code时所使用的redirect_uri相匹配。如果验证通过,AS将返回access_token,以及refresh_token(若access_type=offline)。
如果读者对这个流程的细节不甚清楚,那么可以先看第3节的一个实例化描述,然后再回来看这部分内容。
2.3 OAuth协议实例化描述
下面我以实例化方式来帮助读者理解授权码类型的授权协议的运行过程。假设:
- (1) Alice有一个有效的Google帐号;
- (2) Facebook.com已经在Google Authorization Server上注册了Client身份,已经获得(client_id, client_secret),注意client_secret是Client与AS之间的一个共享密钥。
- (3) Alice想授权Facebook.com查看她的联系人列表(https://www.google.com/m8/feeds)。
图3展示了Alice、Facebook.com、Google资源服务器、以及Google OAuth授权服务器之间的协议运行过程。
[图3 一个实例]
协议所涉及到的细节都已经在图3上了,所以不打算再做详细介绍了。若看懂了此图,OAuth2.0就理解了。
读者请注意:
在步骤(4)中,Client需要拿“授权码”去换“授权令牌”时,Client需要向AS证明自己的身份,即证明自己就是步骤(2)中Alice批准授权时的Grantee。这个身份证明的方法主要有两种(图3中使用了第1种):
- (1) 通过https直接将client_secret发送给AS,因为client_secret是由Client与AS所共享,所以只要传送client_secret的信道安全即可。
- (2) 通过消息认证码来认证Client身份,典型的算法有HMAC-SHA1。在这种方式下,Client无需传送client_secret,只需发送消息请求的signature即可。由于不需要向AS传递敏感数据,所以它只需要使用http即可。
此外, 在步骤(2)中,Google授权服务器需要认证Alice的RO身份,并提供授权界面给Alice进行授权审批。今天Google提供的实例如图4、图5所示,仅供读者理解OAuth这种“现场授权”或”在线授权”的含义。
[图4 RO’s Identity Authentication]
[图5 RO’s Authorization Decision]
2.4 OAuth设计上的安全性考虑
2.4.1 为何引入authorization_code?
协议设计中,为什么要使用authorization_code来交换access_token?这是读者容易想到的一个问题。也就是说,在协议的第3步,为什么不直接将access_token通过重定向方式返回给Client呢?比如:
HTTP/1.1 302
Location:
https://www.facebook.com/?access_token=ya29.AHES6ZSXVKYTW2VAGZtnMjD&token_type=Bearer&expires_in=3600如果直接返回access_token,协议将变得更加简洁,而且少一次Client与AS之间的交互,性能也更优。那为何不这么设计呢?协议文档[1]中并没有给出这样设计的理由,但也不难分析:
(1) 浏览器的redirect_uri是一个不安全信道,此方式不适合于传递敏感数据(如access_token)。
- 因为uri可能通过HTTP referrer被传递给其它恶意站点,也可能存在于浏览器cacher或log文件中,这就给攻击者盗取access_token带来了很多机会。
- 另外,此协议也不应该假设RO用户代理的行为是可信赖的,因为RO的浏览器可能早已被攻击者植入了跨站脚本用来监听access_token。因此,access_token通过RO的用户代理传递给Client,会显著扩大access_token被泄露的风险。 但authorization_code可以通过redirect_uri方式来传递,是因为authorization_code并不像access_token一样敏感。即使authorization_code被泄露,攻击者也无法直接拿到access_token,因为拿authorization_code去交换access_token是需要验证Client的真实身份。也就是说,除了Client之外,其他人拿authorization_code是没有用的。
- 此外,access_token应该只颁发给Client使用,其他任何主体(包括RO)都不应该获取access_token。协议的设计应能保证Client是唯一有能力获取access_token的主体。引入authorization_code之后,便可以保证Client是access_token的唯一持有人。当然,Client也是唯一的有义务需要保护access_token不被泄露。
(2) 引入authorization_code还会带来如下的好处。由于协议需要验证Client的身份,如果不引入authorization_code,这个Client的身份认证只能通过第1步的redirect_uri来传递。同样由于redirect_uri是一个不安全信道,这就额外要求Client必须使用数字签名技术来进行身份认证,而不能用简单的密码或口令认证方式。引入authorization_code之后,AS可以直接对Client进行身份认证(见步骤4和5),而且可以支持任意的Client认证方式(比如,简单地直接将Client端密钥发送给AS)。
在我们理解了上述安全性考虑之后,读者也许会有豁然开朗的感觉,懂得了引入authorization_code的妙处。那么,是不是一定要引入authorization_code才能解决这些安全问题呢?当然不是。笔者将会在另一篇博文给出一个直接返回access_token的扩展授权类型解决方案,它在满足相同安全性的条件下,使协议更简洁,交互次数更少。
2.4.2 基于Web安全的考虑
OAuth协议设计不同于简单的网络安全协议的设计,因为OAuth需要考虑各种Web攻击,比如CSRF (Cross-Site Request Forgery), XSS (Cross Site Script), Clickjacking。要理解这些攻击原理,读者需要对浏览器安全(eg, Same Origin Policy, 同源策略)有基本理解。比如,在redirect_uri中引入state参数就是从浏览器安全角度考虑的,有了它就可以抵制CSRF攻击。如果没有这个参数,攻击者便可以在redirect_uri中注入攻击者提供的authorization_code或access_token,结果可能导致Client访问错误的资源(比如,将款项汇到一个错误的帐号)。
基于Web安全的考虑,OAuth协议文档中已经有了比较全面的阐述,所以我不打算在此文中进行展开,有兴趣的读者请参考[1]。
3. 一个可能的CSRF攻击案例

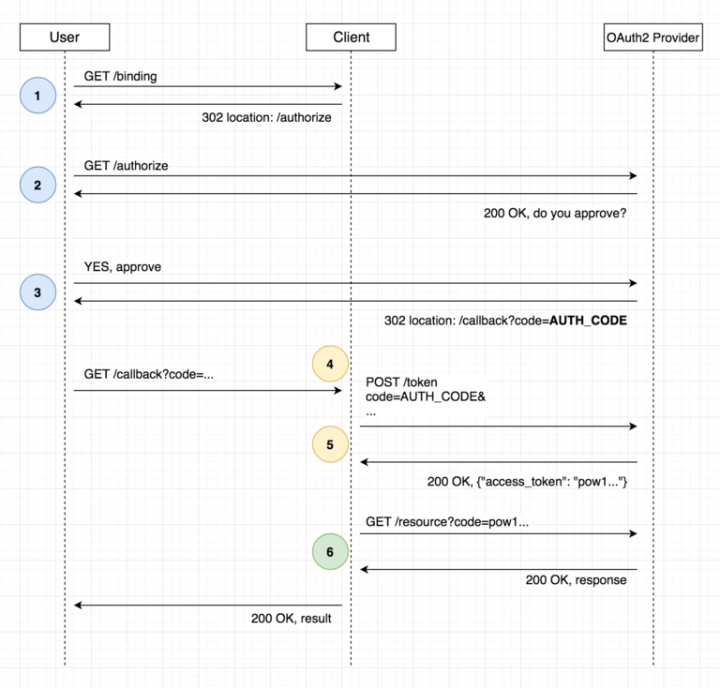
[图1 流程]
背景
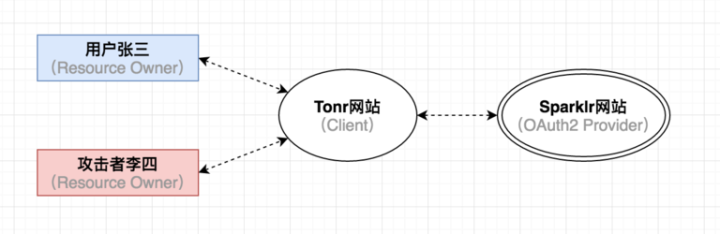
攻击流程让我们来看一个针对OAuth2的CSRF攻击的例子。假设有用户张三,和攻击者李四,还有一个第三方Web应用Tonr,它集成了第三方社交账号登录,并且允许用户将社交账号和Tonr中的账号进行绑定。此外还有一个OAuth2服务提供者Sparklr。

图2:模拟攻击案例中涉及的角色
- Step 1. 攻击者李四登录Tonr网站,并且选择绑定自己的Sparklr账号。
- Step 2. Tonr网站将李四重定向到Sparklr,由于他之前已经登录过Sparklr,所以Sparklr直接向他显示“是否授权Tonr访问”的页面。
- Step 3. 李四在点击”同意授权“之后,截获Sparklr服务器返回的含有Authorization Code参数的HTTP响应。
- Step 4. 李四精心构造一个Web页面,它会触发Tonr网站向Sparklr发起令牌申请的请求,而这个请求中的Authorization Code参数正是上一步截获到的code。
- Step 5. 李四将这个Web页面放到互联网上,等待或者诱骗受害者张三来访问。
- Step 6. 张三之前登录了Tonr网站,只是没有把自己的账号和其他社交账号绑定起来。在张三访问了李四准备的这个Web页面后,令牌申请流程在张三的浏览器里被顺利触发,Tonr网站从Sparklr那里获取到access_token,但是这个token以及通过它进一步获取到的用户信息却都是攻击者李四的。
- Step 7. Tonr网站将李四的Sparklr账号同张三的Tonr账号关联绑定起来,从此以后,李四就可以用自己的Sparklr账号通过OAuth登录到张三在Tonr网站中的账号,堂而皇之的冒充张三的身份执行各种操作。
等等,这一切发生得太快,还没看清楚李四怎么就登录到张三的账号里去了。没关系,让我们从几个不同的角度来看看这当中发生了什么。
受害者张三(Resource Owner)视角
受害者张三访问了一个Web页面,然后,就没有然后了,他在Tonr网站上的账号就和攻击者李四在Sparklr上的账号绑定到了一起。伪造的请求是经过精心构造的,令牌申请这一过程在张三的浏览器里是非常隐蔽的被触发的,换句话讲就是,他根本不知道这背后发生了什么。
Tonr网站(Client)视角
从Tonr网站来看,它收到的所有请求看上去都是正常的。
首先它收到了一个HTTP请求,其代表着当前用户张三在Sparklr网站上已经做了“同意授权”操作。其内容如下:
GET /bindingCallback?code=AUTHORIZATION_CODE
不过需要注意的是,URL里的code不是当前受害者张三的Authorization Code,而是攻击者李四的。
当Tonr收到这样的请求时,它以为张三已经同意授权(但实际上这个请求是李四伪造的),于是就发起后续的令牌申请请求,用收到的Authorization Code向Sparklr换取access_token,只不过最后拿到的是攻击者李四的 access_token。
最后,Tonr网站把攻击者李四的access_token和当前受害者张三在Tonr网站上的账号进行关联绑定。
Sparklr网站(OAuth2服务提供者)视角
Sparklr网站也是一脸茫然的样子,因为在它看来,自己收到的授权请求,以及后续的令牌申请请求都是正常的,或者说它无法得知接收到的这些请求之间的关联关系,而且也无法区别出这些请求到底是来自张三本人,还是由李四伪造出来的。
因此只要自己收到的参数是正确有效的,那就提供正常的认证服务,仅此而已。
攻击者李四视角
李四伪造了一个用户授权成功的请求,并且将其中的Authorization Code参数替换成了自己提前获取到的code。这样,当受害者张三的浏览器被欺骗从而发起令牌申请请求时,实际上是在用张三在Tonr网站上的账号和李四在Sparklr网站上的账号做绑定。
攻击完成后,李四在Tonr网站上可以通过自己在Sparklr网站的账号进行登录,而且登录进入的是张三在Tonr网站上的账号。而张三通过自己在Tonr网站上的账号登录进去之后,看到的是李四在Sparklr网站上的数据。
上帝视角
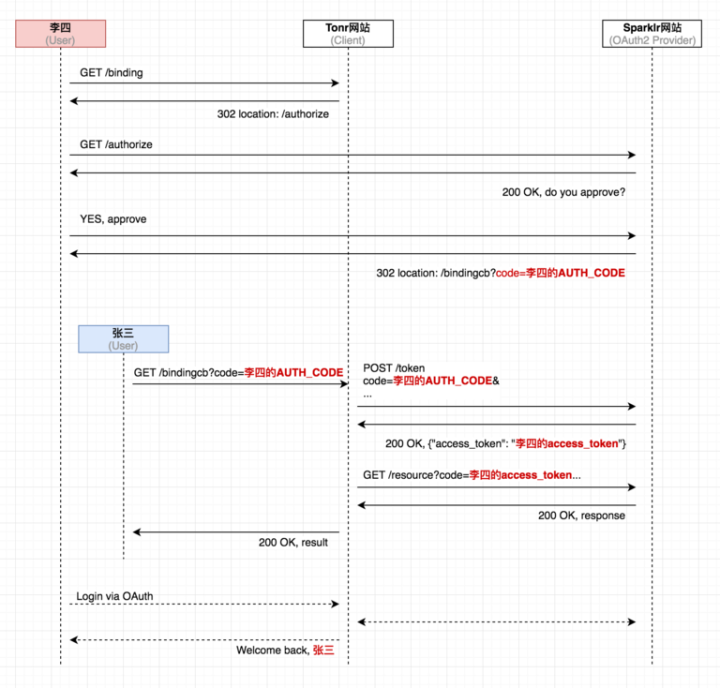
从整体上来看,这次攻击的时序图应该是下面这个样子的:

图3:攻击时序图示
漏洞的本质
这个问题的关键点在于,OAuth2的认证流程是分为好几步来完成的,在图1中的第4步,第三方应用在收到一个GET请求时,除了能知道当前用户的cookie,以及URL中的Authorization Code之外,难以分辨出这个请求到底是用户本人的意愿,还是攻击者利用用户的身份伪造出来的请求。
于是乎,攻击者就能使用移花接木的手段,提前准备一个含有自己的Authorization Code的请求,并让受害者的浏览器来接着完成后续的令牌申请流程。
前提条件
尽管这个攻击既巧妙又隐蔽,但是要成功进行这样的CSRF攻击也是需要满足一定前提条件的。
首先,在攻击过程中,受害者张三在Tonr网站上的用户会话(User Session)必须是有效的,也就是说,张三在受到攻击前已经登录了Tonr网站。
其次,整个攻击必须在短时间内完成,因为OAuth2提供者颁发的Authorization Code有效期很短,OAuth2官方推荐的时间是不大于10分钟,而一旦Authorization Code过期那么后续的攻击也就不能进行下去了。
最后,一个Authorization Code只能被使用一次,如果OAuth2提供者收到重复的Authorization Code,它会拒绝当前的令牌申请请求。不止如此,根据OAuth2官方推荐,它还可以把和这个已经使用过的Authorization Code相关联的access_token全部撤销掉,进一步降低安全风险。
防御办法
要防止这样的攻击其实很容易,作为第三方应用的开发者,只需在OAuth认证过程中加入state参数,并验证它的参数值即可。
具体细节如下:
在将用户重定向到OAuth2的Authorization Endpoint去的时候,为用户生成一个随机的字符串,并作为state参数加入到URL中。在收到OAuth2服务提供者返回的Authorization Code请求的时候,验证接收到的state参数值。如果是正确合法的请求,那么此时接受到的参数值应该和上一步提到的为该用户生成的state参数值完全一致,否则就是异常请求。
state参数值需要具备下面几个特性:
- 不可预测性:足够的随机,使得攻击者难以猜到正确的参数值
- 关联性:state参数值和当前用户会话(user session)是相互关联的
- 唯一性:每个用户,甚至每次请求生成的state参数值都是唯一的
- 时效性:state参数一旦被使用则立即失效
总结
要避免遭受本文提到的CSRF攻击问题,需要第三方应用正确的使用state参数,然而纵观各大OAuth服务提供者,在其开发文档里都没有明确把state参数和CSRF攻击联系起来,仅仅只是像下面这样一句话带过:
— 微信开发者文档-微信网页授权
让事情变得更糟糕的是,state是可选参数,因此更容易被开发者忽略,造成安全风险。
此外,本文中的攻击非常巧妙,可以悄无声息的攻陷受害者的账号,难以被察觉到。
作为第三方应用的开发者,我们除了参考OAuth2服务提供者的开发文档之外,还应当加深自己对OAuth2的理解,尽可能的避开这些安全的坑。 而作为OAuth2服务提供者,也应当承担起提醒开发者注意防范安全风险的责任。
参考文献:
[1] Hammer-Lahav, E., Recordon, D., and D. Hardt, “The OAuth 2.0 Authorization Framework”, draft-ietf-oauth-v2-31 (work in progress), June 2012.
[2] http://aws.amazon.com/iam/
本文链接:https://my.lmcjl.com/post/965.html

4 评论