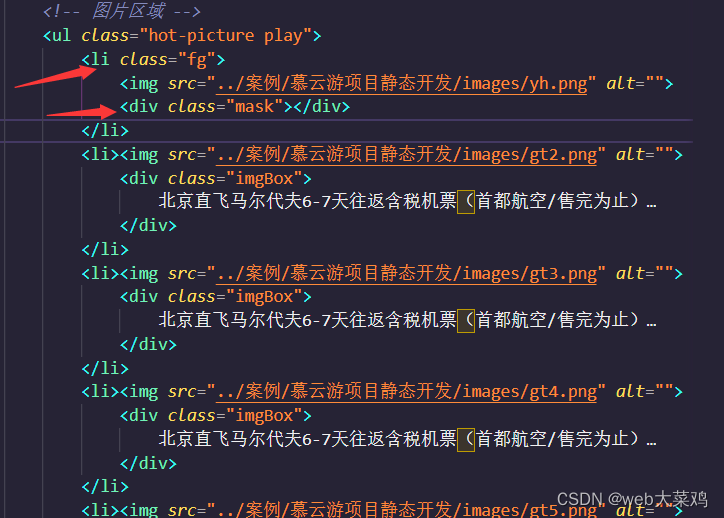
在使用flex布局中遇到的一些问题,
li标签按理来说由行内标签image和块级div盒子来撑开的,但是这边被行内盒子image标签给占取了位置,li实际大小的位置只有image,而块级盒子div.mask没有计算在内,如果都换成两个块级盒子div,
li实际大小就会编为2个div.
总结 :如果是行内标签里li标签将会撑开,后面的div盒子将会失效(不计算在li盒子大小范围内).
如果两个都是块级盒子,两个盒子将都计算在大小内.
本文链接:https://my.lmcjl.com/post/10260.html
展开阅读全文

4 评论