复盘一次微信小程序的完整搭建流程
功能演示

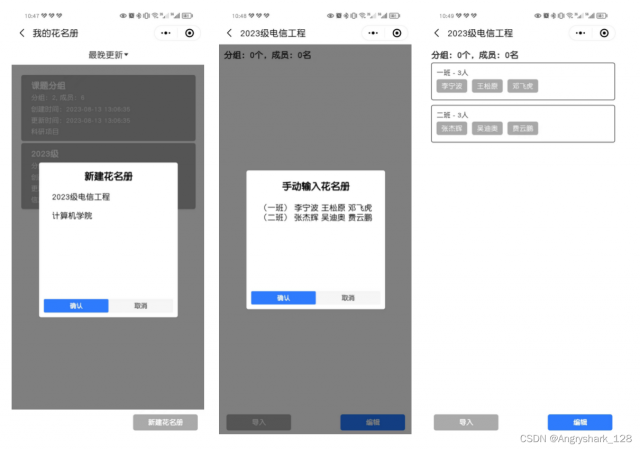
新建花名册

新建签到页

背景介绍
和BD之前老领导一次偶然的聊天提到,他让推荐一款可以用来在手机上签到的小工具,因为他组织上政治教育课时,经常需要点名确认人员到位情况,如哪些战士无故未到、哪些战士因病请假、哪些战士执勤站岗等。
听完之后,第一想法是微信小程序,轻量易用,就搜索了几款发了过去,领导觉得对于他的场景不太适合,因为条令规定,除了干部,其他战士平时不发放手机,因而网上很多签到类的小程序,需要签到人员进行扫码自动签到登记的小工具并不适用。
考虑到工具本身的功能需求比较简单,凑巧自己最近在想做点小东西,就拍着胸脯说给他现做个,于是产品需求产生了。
虽然曾经做过一些小程序的练手项目,但是都是玩票心态,这次希望通过该项目能够总结出一套可复用的实践路线。
简单来说,大致流程如下:
- 研究产品需求,定位产品边界,明确产品的定位,确定不做什么,比确定要做什么更重要
- 研究平台规则,微信小程序开放平台对于小程序的注册、发布等有一系列规则和限制,初期产品的可行性是前提条件
- 功能架构设计,定义产品领域概念(如签到页、花名册等),细化功能点,明确功能点间逻辑关系,这对于后期开发实现至关重要
- 技术架构设计,从基础环境的配置,到技术框架的选择,以及运维监控的集成等
- 前端页面设计,设计页面布局和配色、功能交互、设计logo等
- 基础环境配置,服务器环境、域名申请和备案、数据库、监控平台配置、微信开发平台配置
- 前端页面开发,通过写死假数据或mock数据的方式,实现基础的交互功能
- 后端接口开发,配置和初始化相关数据库,开发和测试API接口,通过脚本方式实现CI/CD,集成监控平台
- 前后端集成测试,前端页面集成后端接口,分别在本地和远程部署测试
- 发布预览版本,提交用户进行测试反馈
- 根据反馈修改前后端和数据库相关代码调整,并发布审核版本
- 发布正式版本
- 修复bug,完善和优化功能
研究产品需求
尽管这是BD领导提出来的,但是感觉这种工具应该可以应用在很多场景中,如校园课堂点名、户外活动签到等,但这只是一种设想,产品初期摊子不应当铺太大,故只打算实现核心需求,后续根据反馈可以慢慢完善迭代,通过沟通和思考,提取核心需求点如下:
- 电子名册管理,一次录入,可反复使用
- 点名签到管理,方便点名,可统计签到情况
- 签到记录管理,可统计人员历史签到,导出相关报表(后废弃,经反馈证明这是一条伪需求)
研究平台规则
- 小程序接入指南
https://developers.weixin.qq.com/miniprogram/introduction/
- 小程序运营规范
https://developers.weixin.qq.com/miniprogram/product/
- 公众号介入指南
https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Access_Overview.html
总体来说,小程序和公众号的接入虽然流程比较麻烦,但是不算很严格,而且流程处理比较快。
功能架构设计
页面设计
初版

定版

初版属于工程师视角的设计,希望通过映射现实世界中“签到簿->签到页”的二级模式,更加方便用户管理大量历史签到记录的情况;但这样的设计在体验版中,得到一些有价值的反馈:
- 使用场景,很少会有人长期记录签到,如果有的话,用户也希望可以删除掉,而且很少会关心历史签到记录的情况
- 上手太难,因为存在级联关系,对于使用工具的用户来说,进入页面后只会“创建签到簿”,并不知道签到簿下面还有签到页,学习成本太高,操作起来也麻烦
因而通过反馈,最终采用第二种方案,作为最终的定版设计。
领域概念
因为该项目功能简单,功能点比较少,因而界定起来也比较容易,但是也不要忽视概念的界定,这涉及到后续开发中的变量命名、代码结构和数据库模型,不然对于有洁癖的开发者来说会因为混乱的结构和命名而感到痛苦。
签到页(page):记录每次签到的容器,包含一些关键信息,如签到日期、名称、出席率、签到人员情况
签到详情(attendance):每次签到的具体情况,包含签到人员的出席详情,如XXX出席、XXX迟到、XXX缺席等
花名册(roster):人员名单的容器,包含关键信息,如花名册标识、人员和分组概览信息
人员名单(member):具体人员名单,包含具体人员名称
其实有了这些,前后端及数据模型中关键的变量、表名、字段名等就可以统一了。
技术架构设计

微信小程序作为一个比较成熟的开发平台,自然已经提供了简单易用的云托管和云开发的方式,无需自己搭建数据库,不用自己维护服务器,还可以监控日志告警,因为属于Saas服务,就像自来水一样,用多少花多少,但也带来了成本不可控的问题,加之自己之前趁优惠活动时候,花几百块钱买了一台性能还可以的服务器,因此采用这种自维护的架构。
前端页面设计
- 起名是个头疼的事,但不想在这件事上浪费时间,就随便起了个“布客点名考勤系统”的名字
- logo设计,虽然自己会一些基础的设计功能,但是也不想在这种事情上花太多时间,就找了一些AI设计的网站,给了关键生成
- 界面设计,希望简单易用,尽量少用图片,因此都是通过卡片、按钮等方式来实现交互
基础环境配置
这部分其实是花时间比较多的步骤,尽管执行起来不复杂,但是比较繁琐,而且因为小程序的合法性要求,需要域名+https
- 安装配置MySQL数据库,初始化数据库和相关表结构,使用docker部署
- 申请域名,在腾讯云花10块钱买了一年的域名
- 备案域名,全程在线办理,但是涉及到腾讯云侧和网管局,流程较长且需要返工
- 申请https,用的免费的证书,绑定ip一年内有效
- 安装配置nginx,配置https端口转发
- 配置服务器,防火墙放行相关端口
- 注册小程序和公众号,公众号非必需,但是为了方便后续发布版本公告而提前申请
- 配置小程序,相关备案信息和域名安全校验
- 注册Senry,创建项目并配置告警规则,sentry提供了免费计划
前端页面开发
IDE使用的是微信官方提供的Wechat DevTools,因为本人不太擅长前端开发,所以采用的开发路径是提供详细的信息,反复调教ChatGPT,生成基础代码后进行修改,调教过程需要耐心。代码结构如下:

后端接口开发
尽管自己擅长后端开发,但是ChatGPT确实可以提高生产力,因为自己只是提供了代码结构的设计,做了少许的优化,大部分的实现都是ChatGPT帮忙完成的。代码结构如下:

API的测试和维护原本打算使用flask_restplus来自动生成swagger UI,但是因为依赖冲突解决起来比较麻烦,最后还是采用了Postman+shell脚本的方式来实现。
后端除了基本的api接口实现,还实现了sentry日志告警和api性能监控的集成,并添加了mysql无用连接清理的定时任务,实现起来很简单,而且对业务代码无侵入。


尽管市面上有很多免费的CI/CD工具,但是对于该项目过于笨重,因而是通过shell脚本的方式来实现基本的CI/CD。
前后端集成测试
前后端集成测试过程中,也发现一些关于命名方面的小问题,flask里api的响应返回都是snakecase,如booker_id,但是js的规范更喜欢使用camelcase,如bookerId,这种命名习惯的冲突确实会带来一些小麻烦。
发布预览版本
预览版本,即体验版本,通过Wechat Tools上传前端代码,部署完后端服务后,就可以通过微信小程序后台管理界面发布体验版本,可以主动添加体验人员,也可以将二维码发送给体验人员,让他们发起申请。整个过程并不复杂,也很快。
发布审核版本
根据用户反馈调整和测试完毕后,想要正式可用,需要先发布审核版本,这里需要填写一些基本的测试功能点,因为正式版本必需保证无明显bug,微信官方应该会做人工测试,因为该项目很简单,大概在周末下午提交,几个小时后就通过了。
发布正式版本
审核版本通过后,只代表有资格正式发布,这时候通过微信搜索小程序,是不能找到的,需要点击发布正式版本,大概在第二天才能搜索到发布的小程序,到此,小程序的第一个版本正式完成。
后续
如果打算好好经营的话,接下来还应该通过发帖等方式进行推广,并收集真实用户的需求,修复产品bug,完善产品功能。作为MVP,当前版本只完成很小一部分功能,而且交互上也有很多优化的空间,后端服务性能也不高,更不用安全性了,因而这只是个开始。
经验总结
- 可以看出在真正做一个产品的时候,写代码并不是最重要的,这是一个系统工程,尽量避免做一个埋头敲键盘的码农
- 用最小的代价、最快的速度做出MVP,让用户提意见,而不是苛求尽善尽美,最后发现理解错位而返工,浪费精力
- 设计比实现更重要,前提是设计时的思考足够清晰,划分模块,理清联系,澄清概念
- 步子不要迈太大,脚踏实地做好简单的事情已经很难得了,产品和人一样,需要慢慢进化,贪吃容易噎死
本文链接:https://my.lmcjl.com/post/13406.html

4 评论