因为最近 WordPress 插件闹的很多站点被黑《WordPress 近20万站点被黑 插件漏洞再被利用》,老俍痛定思痛要把插件数量尽可能减少,才写了《看来是该减少点 WordPress 插件了》的文章。
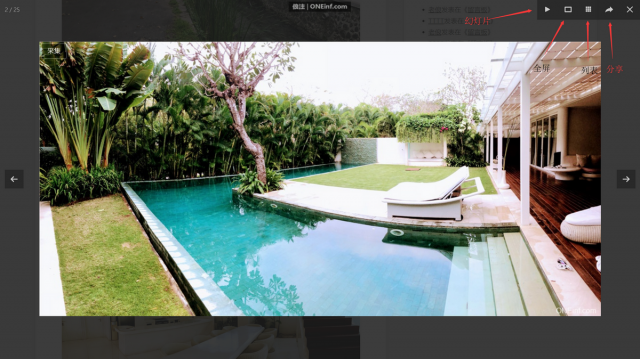
今天介绍的免插件实现 WordPress LightBox 灯箱效果文章,就是要替换 WP Lightbox 2 插件的,不但免去了插件而且效果更好。有图有真相,先看效果图,点击图片可以显示效果。

FancyBox 图片灯箱效果不仅可以点击图片放大,而且还支持幻灯片播放、全屏查看、缩略图列表以及分享照片的功能。是不是比 Lightbox 还过瘾!最厉害连移动端的适配都做了,Lightbox 在移动端是不能自适应的。
下面来具体介绍这么牛 X 的 FancyBox 如何部署安装
第一:需要先部署三个文件,两个 JS 一个 CSS 。为了避免拷贝错误,可以直接从此链接下载所需文件,包括代码部分。懒人通道
一般情况下第一个文件 jquery-3.2.1.min.js 主题都会引用所以就不需要了。 下面两个是必须要用的,本文中是我博客的路径,请根据你自己的路径设置正确的链接。
<script src="http://my.lmcjl.com/wp-content/themes/period/js/jquery-3.2.1.min.js"></script><script src="http://my.lmcjl.com/wp-content/themes/period/js/jquery.fancybox.min.js"></script><link rel="stylesheet" href="http://my.lmcjl.com/wp-content/themes/period/jquery.fancybox.min.css" />第二:将部署的文件引入你 WordPress 主题当中 header.php 文件的 </head> 之前。
第三:将下面的代码放入你 WordPress 主题下的 functions.php 文件中即可实现效果。
/**FancyBox图片灯箱**/
add_filter('the_content', 'fancybox1');
add_filter('the_content', 'fancybox2');
function fancybox1($content){
global $post;
$pattern = "/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 data-fancybox="images"><img$1src=$2$3.$4$5$6></a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
function fancybox2($content){
global $post;
$pattern = "/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i";
$replacement = '<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>';
$content = preg_replace($pattern, $replacement, $content);
return $content;
}重要提示!博友大致在看完此篇文章后,抽根烟不到的时间,将上面这段嵌入 functions.php 文件中的代码缩短了一倍,亲测非常 OK 。猛然间想起一句老话“学好数理化,走遍天下都不怕!”再次感谢。精简后的代码如下:
/**FancyBox图片灯箱,大致修改版**/
add_filter('the_content', 'fancybox');
function fancybox($content){
$pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i");
$replacement = array('<a$1href=$2$3.$4$5 data-fancybox="images"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}如果还有不清楚的可以在下方留言,看到会及时回答。
VIA:nice.im
资源下载:
文件名称:FancyBox 灯箱代码
文件大小:104 KB适用版本:
更新日期:2019-04-11资源链接:
本站 [ 俍注 ] 内除注明转载文章,其他均为老俍独立创作,采用「CC BY-NC-ND 4.0」创作共享协议。
原创不易,希望保留原文链接转载,原文链接:https://my.lmcjl.com/tech/3272.html
本文链接:https://my.lmcjl.com/post/16952.html

4 评论