giett地址https://gitee.com/pjjg/pdfh5#%E4%BA%8Cnpm%E5%AE%89%E8%A3%85%E6%96%B9%E5%BC%8F%E9%80%82%E5%BA%94%E4%BA%8Evue
npm安装方式(适应于vue)
npm install pdfh5直接上代码:
<template><div class="m-pdf"><div id="pdf"></div><bottom-btn :btnWord="btnWord" :btnState="false" @fromFooterBtn="btnAssessment"></bottom-btn></div>
</template>
<script>
import Pdfh5 from 'pdfh5';
import 'pdfh5/css/pdfh5.css';
import mui from '_m/js/mui';
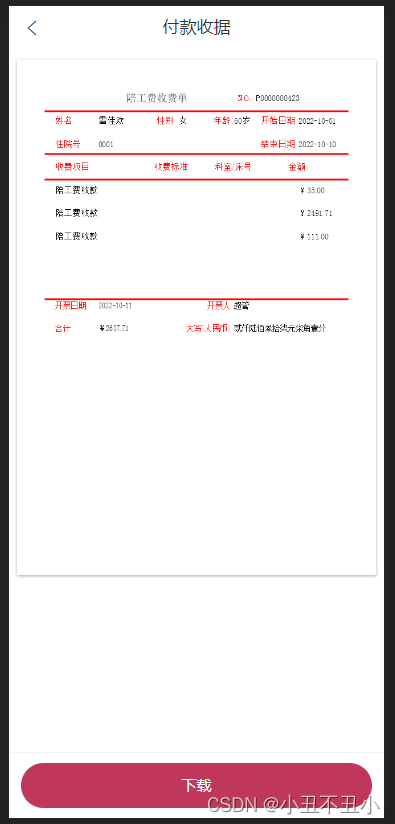
export default {name: 'Index',data() {return {pdfh5: null,pdfUrl: '',btnWord: ['下载'],};},created() {this.pdfUrl = this.$route.query.item;},mounted() {this.pdfh5 = new Pdfh5('#pdf', {pdfurl: this.pdfUrl, //打开pdf的路径maxZoom: 3, //缩放倍数cMapUrl: 'https://cdn.jsdelivr.net/npm/pdfjs-dist@2.5.207/cmaps/',});// 监听pdf加载完成事件,加载失败、渲染成功都会触发this.pdfh5.on('complete', (status, msg, time) => {console.log('状态:' + status + ',信息:' + msg + ',耗时:' + time + '毫秒');});},methods: {
//这个下载要真机才可以联调btnAssessment() {console.log('开始下载');let url = this.pdfUrl; //文件名称可以在上传时进行保存,下载时取出,当文件名称中存在单双引号时,要做好处理,否则会报错let dtask = plus.downloader.createDownload(url, {}, function(d, status) {//d为下载的文件对象if (status == 200) {//下载成功,d.filename是文件在保存在本地的相对路径,使用下面的API可转为平台绝对路径let fileSaveUrl = plus.io.convertLocalFileSystemURL(d.filename);console.log(fileSaveUrl);mui.toast('下载成功');} else {//下载失败mui.toast('下载失败');plus.downloader.clear(); //清除下载任务}});dtask.start(); //执行下载},},
};
</script>
<style lang="scss">
.m-pdf {width: 100vw;height: 100vh;margin-top: 44px;
}
</style>

大功告成,鼓掌
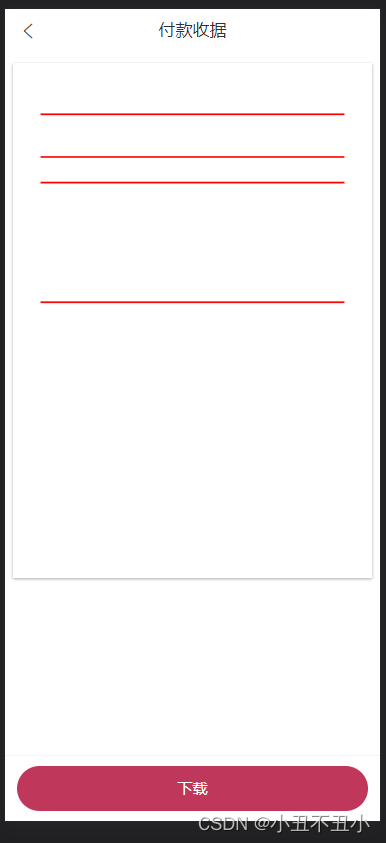
//下面这个链接是引入外部的一个字体链接,因为有些后端返回的文件流字体他是解析不到的,找了好久才找到这个问题,效果图如下,


他就会是这样的,字体解析不了
有什么问题请大家纠正,小白记录代码生活
本文链接:https://my.lmcjl.com/post/19393.html
展开阅读全文

4 评论