H5移动端看一些接口返回的参数,或者console打印的参数之类,没办法直接查看,用电脑f12切换移动端测试没有真机测试准确,所以使用Vconsole特别方便。

安装麻烦,所以引入第三方cdn简单快捷。
下面是bootcss提供的cdn外链
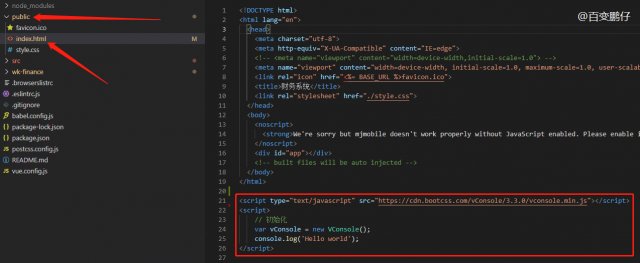
<script type="text/javascript" src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>直接复制,放到vue项目下 public 下 index.html 中即可。
本文链接:https://my.lmcjl.com/post/20183.html
展开阅读全文

4 评论