本次实验内容:
使用unity软件制作全景图展示程序,总结提炼了五种unity引入全景图的方法,并分析了每种方法的优缺点,最后的程序是可以通过按钮查看不同方法实现的全景图效果。
实验方法及实验结果:
- 全景图素材获取
- 获取途径
- 从专业的图片素材网下载免费素材
- 用建模工具渲染虚拟图像
- 用手机或全景相机自己拍摄图片
受疫情影响,我选择方法(1)来获取素材,过程如下:
1.1选择图片汇集网站
我这里选择“全景网”全景图库-优质的图片库和高清图片网站
- 全景图选择
在此次搜索全景图素材时,发现网上搜所到的全景图有两种
2.1一个是宽景(如下图),它只是尽可能多的表现画面,其不能被使用到全景图的播放软件中。
2.2一个是360度全景,它必须是宽度和高度之比为2:1的矩形图像(如下图)并且是等矩形投影(即图像顶部和底部拉伸)
- 在unity中制作全景图显示器
1.明确全景图内含。
1.1unity中如何描述全景图
中间层清晰,上下段被强烈拉伸,具有经纬特性的图片。Unity中的API写道:
翻译过来意思为:经纬度,有时也叫做圆柱体的(cylindrical)。全景图片(panorama images)常常使用这种布局。
2.明确两种投影,即两种显示全景图的方式
2.1spherical panoramas球面全景
它可以用一个水平方向360度环绕,垂直方向180度环绕的矩形图像来表示,也就是我们通常看到的全景图。(如下图)。它们包含来自各个方向的光数据,因此这种图可以投影到一个球体上。
2.2cubemap/cubic格式。
如下图,它是将图片划分为正方体的六个面,以此显示全景。
3在unity中显示全景图的几种方法
3.1直接将全景图(宽度和高度之比为2:1,上下段拉伸的矩形图像)作用于一个球体,添加反转纹理的shader。
3.1.1具体步骤
首先将摄像机移动到坐标(0,0,0)
添加一个球体,坐标也是(0,0,0),且将Scale置为(5,5,5)
将全景图拖入到工程中
将全景图片拖动到球体上
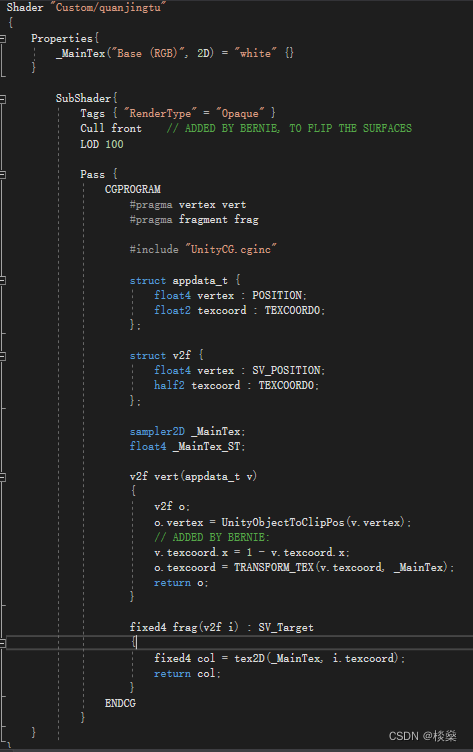
新建一个着色器(shader),并添加如下代码,其目的是将贴图改为显示在球体内部。

将球体的着色器改成新创建的着色器
新建一个脚本,使得鼠标左键按下后,相机能够随着其转动
3.1.2实验结果
在Game模式下,相机随着鼠标移动,可以看到整个场景
但是却有一些缺陷:
可以看到用户的脚下和顶端出现扭曲。
3.1.3该种方法的结论分析
3.1.3.1出现扭曲现象的原因:unity自带的球体由于段数较少,会造成全景图弯曲(墙体位置及顶部底部最为明显)。等矩形图像(即全景图)在“纬度”方向拉伸。这就是两极附近存在大量数据冗余的原因。当在编辑器中缩小图像尺寸时,有效的纹理分辨率会如预期的那样降低——除了两端(底部和顶部)附近。所以在全景图查看器中查看时两端会产生径向伪影。(因此,等矩投影只适用于模拟球体顶部和底部的纹理变形可以忽略不计的环境。)
3.1.3.2只是将图片贴在球体表面,通过shader反转,这样受限于图片像素,效果会比较模糊
3.2将全景图转换为cubemap格式,使其作为天空盒
3.2.1具体步骤
将全景图拖动到工程中
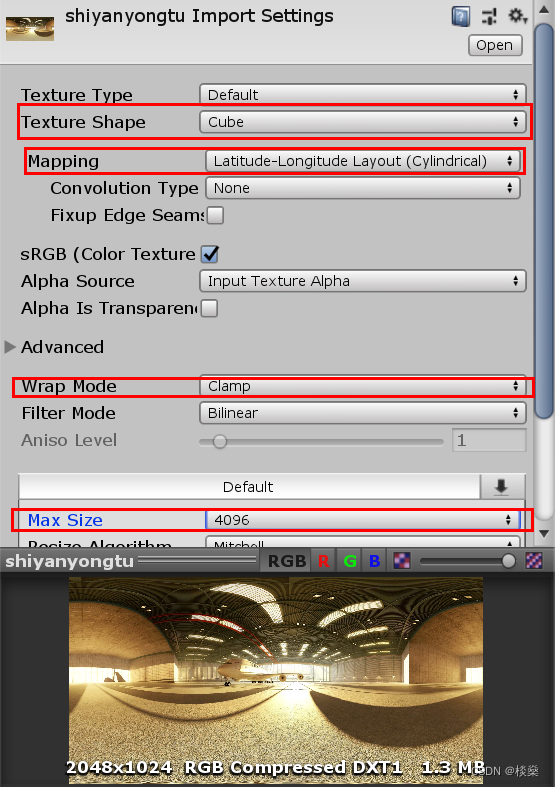
调整拖进去的全景图的各个属性。其中Max Size根据自己的全景图进行设置。并点击Apply按钮。
新建一个材质球
将改材质球的Shader改为Cubemap
然后将我们上面更改过属性的全景图作为这里的cubemap
然后选择Window/Rendering/Lighting Settings,将上步的材质球赋给天空盒
(注:给相机添加脚本的步骤这里略过,具体步骤和脚本代码可参照方法1)
3.2.2实验结果
在Game模式下,相机随着鼠标移动,可以看到整个场景
并且底端和顶端并没有发生扭曲现象
3.2.3该种方法的结论分析
这种方法将全景图转换为了cubemap格式,使用的是Unity内置的Skybox特性,并通过Skybox材质渲染图像。

3.3将全景图通过软件转换为六张图片(该六张图片为立方体六个面),使其作为天空盒
3.3.1具体步骤
打开如下网站,得到转换后的图片,将六张图片保存到电脑中
http://www.development.net.cn/
将六张图拖动到项目中
本文链接:https://my.lmcjl.com/post/20458.html

4 评论