作为 UI 设计师来说,都是一群细节猎人,以像素级的细节刻画着每一个需求。日常的体验积累也总能发现那些优秀的设计解决方案,以此来强化自己的设计认知,提高设计思维和变通能力。
定期体验产品,记录优秀的设计解决方案和反思设计背后的思路,有助于提高专业层面的综合能力。黑马哥也会定期为大家带来个人的体验总结,希望可以带给大家更多帮助。本期给大家带来的感官体验内容涉及手势交互、功能区延伸设计、情感化设计、微动效、悬浮动效设计等等。

利用手势交互实现自动跳转
随着手势交互的不断成熟,被普遍的应用到产品设计中。利用手势的辅助可以缩短用户的操作路径,通过不断优化用户的学习成本,带给用户更加便利的操作体验。
通过指向按钮的引导可以让用户抵达需求目的,需要用户进行点击操作。针对横向滑动的交互输出中,在连贯的滑动操作中配合手势交互,随着滑动力度的不同可以实现自动跳转。比如开言英语 APP 课程模块中,针对推荐的课程卡片在向左滑动过程中,随着滑动的程度提示“查看更多”和“释放查看”,实现详情内容的自动跳转。对于需要查看更多推荐内容的用户来说,减少了二次点击的步骤,提高了操作的便捷度和使用效率。
手势交互带来的切歌体验
手势交互能够带给用户使用的便捷度,不过目前很多产品的手势玩法都还有待用户去挖掘。功能层面是否“暗藏玄机”需要用户的深度体验,如果可以培养用户的使用习惯,带来的便捷度和体验度都会进一步提升。
在 QQ 音乐主页底部标签栏上方会浮层展示播放器,方便用户操作正在播放的歌曲。可以通过左右滑动的手势进行切歌体验,对于盲选歌曲来说非常便利。在不改变当前布局结构的基础上新增功能操作,手势交互是不错的选择,这个隐藏的手势体验你是否注意到呢?
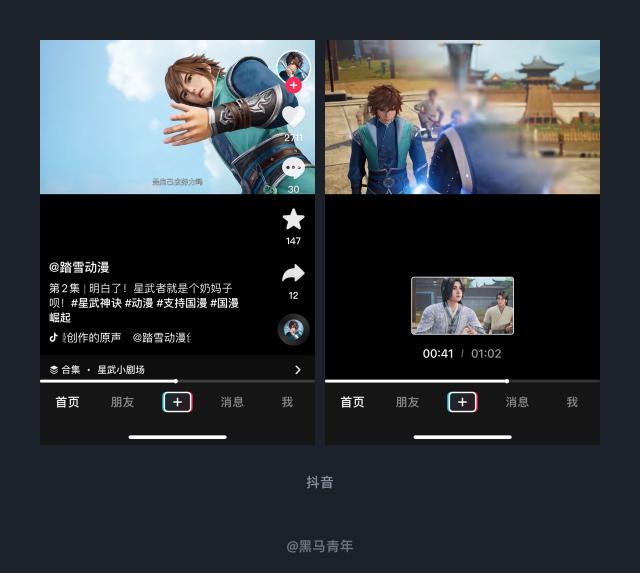
拖动进度条实时预览画面
从短视频到长视频,内容量的丰富可以满足用户的观看需求,针对长视频来说进度的设计可以便于用户选取感兴趣的部分。
抖音的进度条设计也在不断的探索新的体验,最近更新的版本中在拖动进度条时,会隐藏其他附属的功能,让界面显得更加简洁。拖动进度条时也会实时预览显示视频画面,辅助用户进行精准的内容确定,提高用户的操作效率。

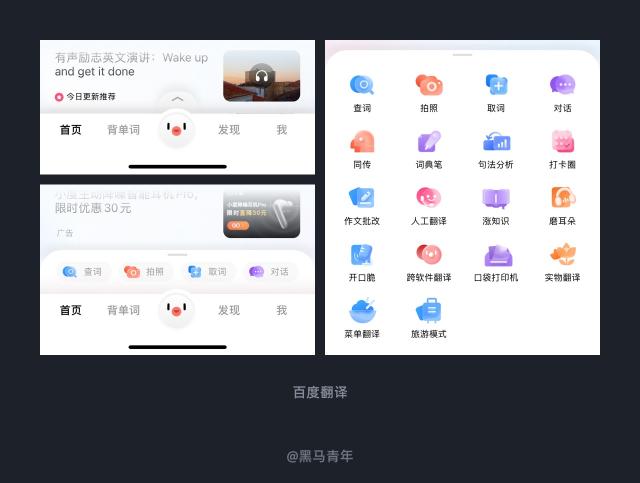
底部功能区的延伸设计
底部功能区是手势操作的最佳区域,近些年越来越多的产品对该区域进行延伸设计,满足更多功能曝光的目的。
百度翻译 APP 在底部标签栏上方延伸了一个功能区,初次进入时呈现隐藏式设计,单击或者上滑展开全部。延伸功能区为用户提供了更多常用功能,便于进行频繁操作,提升用户的操作体验和效率。

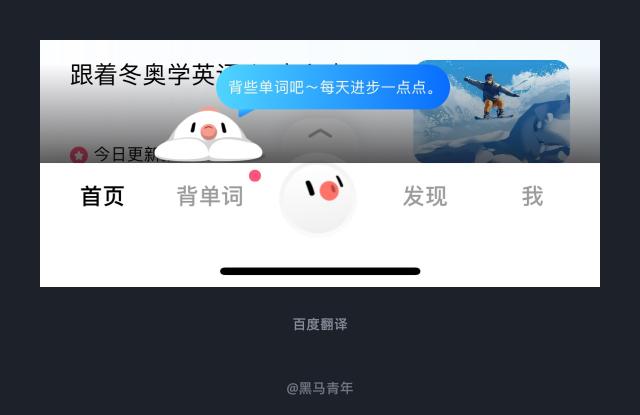
情感化的功能引导设计
初次使用一个产品时,针对一些重点功能都会进行引导设计,以此来提高功能的曝光度,降低用户的学习成本。
百度翻译 APP 通过情感化的 IP 形象进行功能引导,可爱的形象趴在功能区上,趣味性十足。情感化设计的融入相较于普通的文字浮层,更能吸引用户的关注度。

推荐模块的轮播翻页设计
推荐模块在产品设计中较为普遍,也呈现了各式各样的设计解决方案,结合自身的内容属性进行设计,是体现差异化设计的关键。
最近在喜马拉雅 APP 播客栏目发现了不一样的设计表达,通过专辑封面形式结合辅助解释来设计。不仅结合了自身内容属性,也能在强化视觉感的同时利用文案辅助让解释更加清楚。通过手势滑动进行翻页切换,动态效果也是非常的流畅自然。
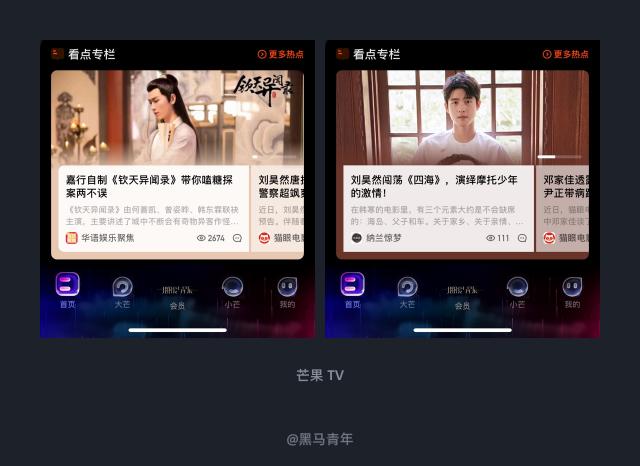
提高图文布局视野感的设计
在针对新闻、资讯、热点等内容进行布局时,通常有左图右文、左文右图、纯文字布局、轮播图等形式。设计表达考虑了阅读引导和版面利用率,如果需要突出视觉感时,如何进行设计发挥呢?
最近在芒果 TV APP 首页的看点专栏发现了一个感官体验不错的设计,将文字信息以卡片式进行布局,以大图作为背景来衬托卡片。滑动时也会有进度条式的控件提示,整体的视野感更强,更能吸引用户的关注度。

微动效增强签到设计的关注度
签到的存在是为了提高用户粘性,通过签到获得积分,兑换礼品或者升级功能服务等权益。提高签到的曝光度才能吸引用户参与,进而达到需求目的。
除了在签到设计的视觉感上面进行强化以外,微动效的表达也是非常不错的选择。快看 APP 就将代表签到的图标通过动效来强化,也能吸引到用户的关注,提高签到的点击率和参与度。
辅助图形强化品牌感
立足于品牌做设计,无论是那个方向的设计都需要从品牌的角度进行思考,特别是 UI 设计。通过辅助图形强化品牌感是一个方向,逐步被设计师加以运用。
比如考拉海购 APP 在多个局部区域融入了辅助图形进行强化,将辅助图形作为背景使用。辅助图形结合到 UI 场景中,是 UI 设计师后期需要逐步探索的方向。
悬浮动效式空状态设计
空状态代表无数据状态设计,通常形式有纯文案提示、图形加文案提示、情感化插画融入、IP 形象结合、动效表达形式等。在体验的众多案例中,动效形式的表达相对较少,不过感官度也是不错的。
在 COVES APP 中,采用动效式空状态设计来表达无数据状态。在局部的模块还使用了悬浮动效式表达,无论是视觉感还是吸引力都呈现出不错的效果。不仅吸引用户的关注度,也融合了产品的设计风格,是一个不错的设计解决方案。
小结
每一次的体验、分析、总结都能吸收新的思路和灵感,有助于我们提高设计的灵活性和解决需求的效率。希望本期的整理可以带给你更多帮助,我们互相进步。
原文地址:https://www.uisdc.com/ui-design-skills-2
本文链接:https://my.lmcjl.com/post/20634.html

4 评论