今天看到vue中一个很不错的图片点击放大插件,分享给大家
首先,我们运行命令安装

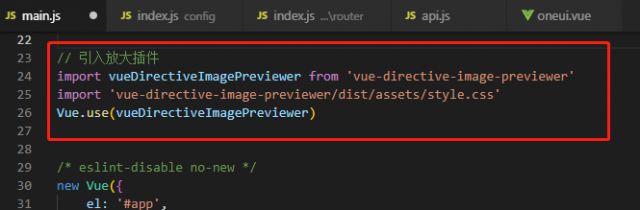
接着我们在 main.js 中引入
// 引入放大插件 import vueDirectiveImagePreviewer from 'vue-directive-image-previewer' import 'vue-directive-image-previewer/dist/assets/style.css' Vue.use(vueDirectiveImagePreviewer)

最后,我们在页面组件中写入标签,通过设置 v-image-preview 属性来实现
<img v-image-preview src="@/assets/img/1.jpg"/>
自行给加默认样式,这样一个点击放大效果就实现了
本文链接:https://my.lmcjl.com/post/20683.html
展开阅读全文

4 评论