最近在用 vue 和 elementUI 做后台管理系统,刚好遇到将后台管理中一些用户信息的数据要导出来,生成Excel表格下载,刚好给大家分享下方法。
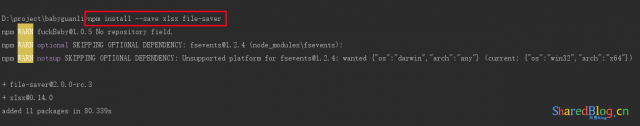
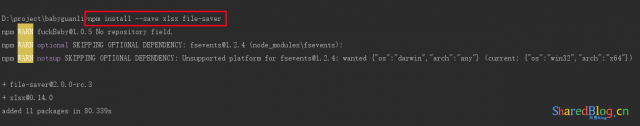
首先,我们需要使用下面命令安装下相关依赖
npm install --save xlsx file-saver

接着,我们在组件中引入
import FileSaver from 'file-saver' import XLSX from 'xlsx'
最后在methods写入下面方法
//导出表格数据
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#export-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'tp.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
}注:
#export-table 是起的 id 名,id名大家可以自己修改(id名加给 el-table 标签);
XLSX.uitls.table_to_book ( 放入的是table 的DOM 节点 ) ;
tp.xlsx 是导出表格的名称,大家也可以自行修改!

自己可以设置个导出按钮,点击触发条件
如果设有上下翻页,导出只会导出当前页面的数据
本文链接:https://my.lmcjl.com/post/20942.html
展开阅读全文

4 评论