一、安装express库和生成器
打开cmd输入命令: yarn global add express express-generator
安装好后可以通过命令:express --version 检查是否安装成功。
出现版本号即为安装成功(如下图所示)。

二、express生成器自动创建express项目
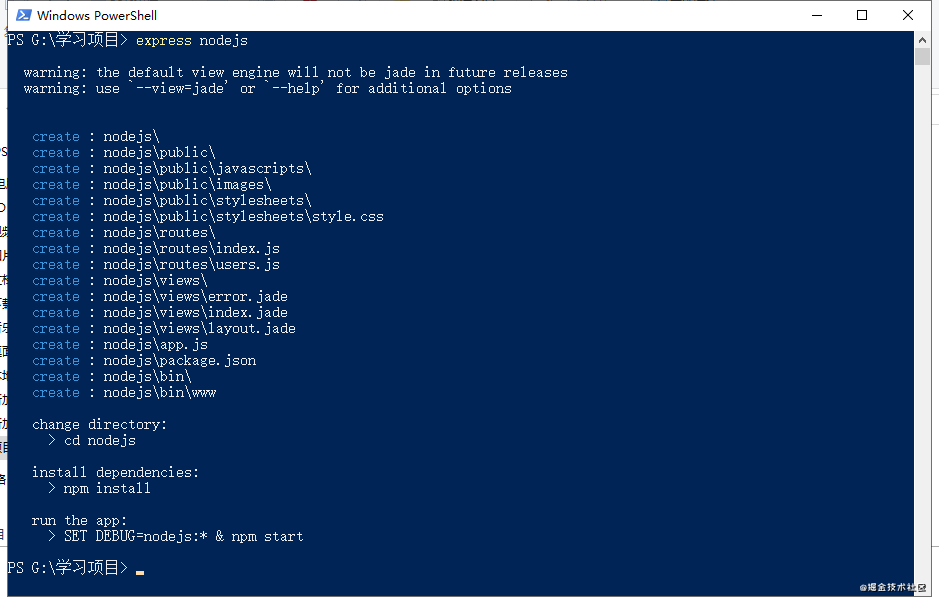
输入命令:express nodejs(如下图所示即为成功)

成功之后的目录:

三、跳转到package.json目录下安装相关的包
输入命令: yarn 或者 cnpm i 或者 npm i
四、启动项目
输入命令:npm run start
打开浏览器,访问127.0.0.1:3000就能获取访问我们的项目了
五、项目目录解释
参考链接:http://my.lmcjl.com/article/209247.htm
六、在此项目中如何开发
首先在routes中新建一个test.js文件
- var express = require('express');
- var router = express.Router();
- router.get('/', function (req, res, next) {
- res.send('我是接口返回值');
- });
- module.exports = router;
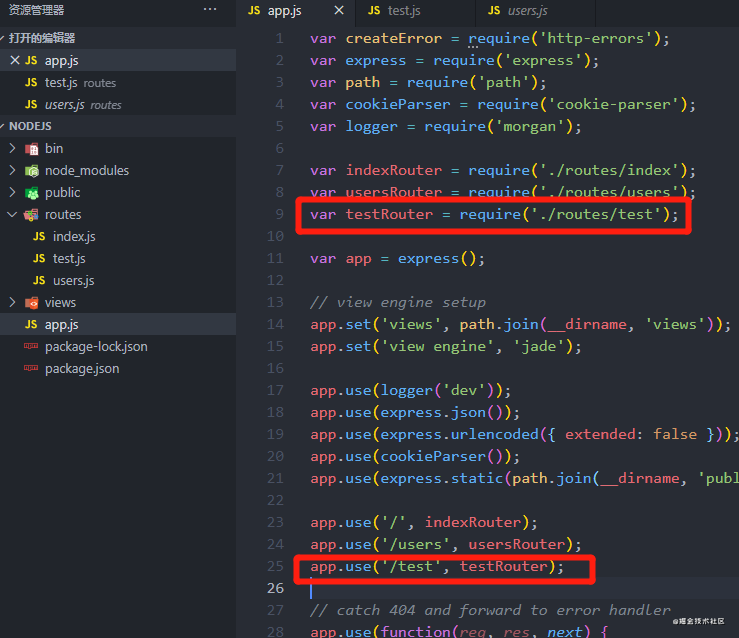
然后在app.js中加入下面代码
- var testRouter = require('./routes/test');
- app.use('/test', testRouter);

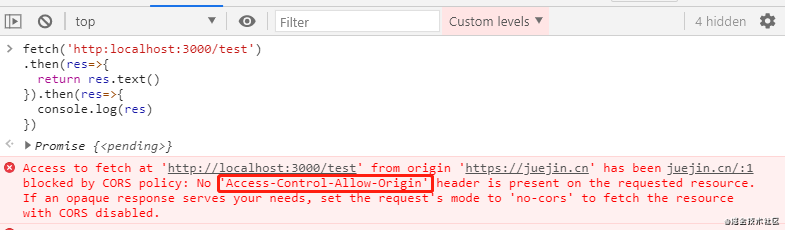
然后打开浏览器控制台用fetch请求我们刚才写的接口
- fetch('http:localhost:3000/test')
- .then(res=>{
- return res.text()
- }).then(res=>{
- console.log(res)
- })
我们发现出现了跨域问题,这是因为我们在nodejs中没有添加跨域所导致的。

将下面的跨域的代码添加到app.js中
- //设置跨域访问(设置在所有的请求前面即可)
- app.all("*", function (req, res, next) {
- //设置允许跨域的域名,*代表允许任意域名跨域
- res.header("Access-Control-Allow-Origin", "*");
- //允许的header类型
- res.header("Access-Control-Allow-Headers", "content-type");
- //跨域允许的请求方式
- res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
- if (req.method == 'OPTIONS')
- res.sendStatus(200); //让options尝试请求快速结束
- else
- next();
- });
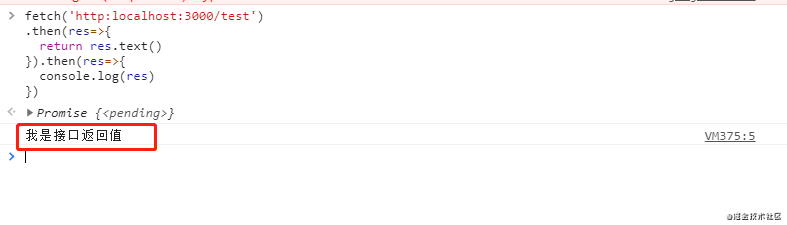
然后重启一下项目,这样就可以正常访问了

在项目中修改了内容就需要我们手动重启项目,有点麻烦,我们再安装一个插件即可解决这个烦恼。
七、使用nodemon自动重启服务
安装nodemon模块
输入命令:npm i nodemon -S
创建nodemon.json文件
在项目的根目录下创建:nodemon.json文件
- {
- "restartable": "rs",
- "ignore": [".git", ".svn", "node_modules/**/node_modules"],
- "verbose": true,
- "execMap": {
- "js": "node --harmony"
- },
- "watch": [],
- "env": {
- "NODE_ENV": "development"
- },
- "ext": "js json njk css js "
- }
使用nodemon模块
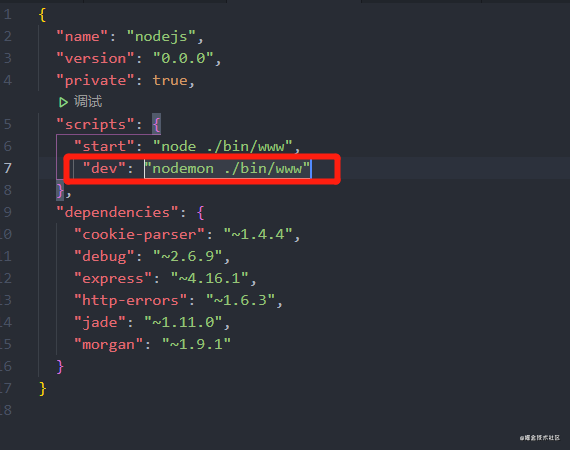
在你的package.json文件中,添加一行脚本代码

代码已经放到我的github仓库,附上链接:https://github.com/wuguanfei/nodejs…
总结
到此这篇关于node.js利用express自动搭建项目的文章就介绍到这了,更多相关node.js express自动搭建项目内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://juejin.cn/post/6948689967468003364
本文链接:https://my.lmcjl.com/post/7535.html

4 评论