参观、挑刺Principe点点模板请猛击这里——http://adelrio.diandian.com/
在开始准备这篇日志之前,我只把我的新点点模板称呼为The Stitch,他Tumblr模板的名字,但现在他有了新名字——Principe。准确的写法应该是“Príncipe”,西班牙语,“Prince”的意思。为什么?哈哈,因为我赋予了他一个深蓝色+黄色星星的背景。在做这个背景的时候我毫不犹豫联想到《小王子》了!于是,直接把这个模板命名为“王子”就好!
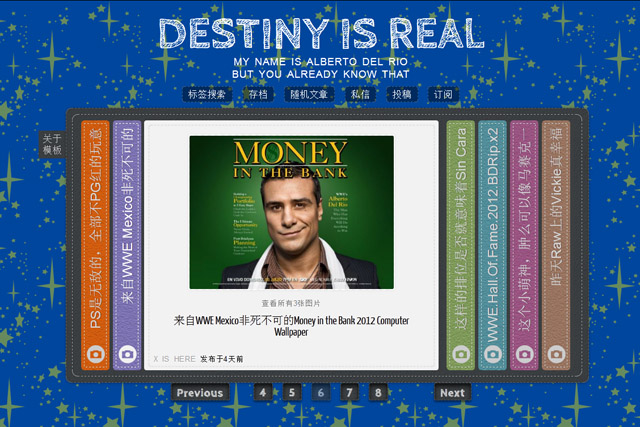
这就是我点点的新模板——Principe!
狡猾的我翻到了某页,上面显示的主题是WWE PPV Money In The Bank 2012的海报少年,用这个做Principe的缩略预览图再适合不过了,哇咔咔~~~
有对比有真相,这里是《小王子》的各类作品图片。
我的背景么,用的是200*400重复平铺的深蓝色星星图。
今天早上找了1个多小时的PS自定义图形了~~~ 我的首选是古典式的花纹,但没办法,那玩意很难完美拼接。要完美拼接只能找一些本来就比较散乱的图形,最终我到了这些星星,谢天谢地!
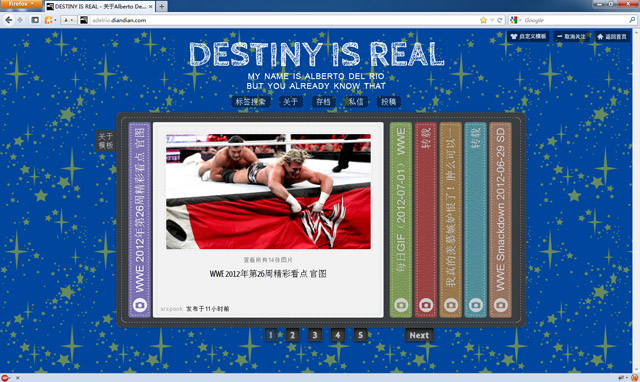
19寸宽屏,分辨率1440*900,Firefox 13.0.1下的效果。
没有滚动条,为了这个我尝试了不少次哦。东西简洁清晰明了,但主页的那个主要滑动显示效果不失华丽。
这个模板是修改自Tumblr的The Stitch模板,但又他自己的特色,比如说在IE下的效果更正常了。又比如说增加了实用的层效果。
其中一个层效果在顶部导航栏的“标签搜索”那里。
当鼠标移到那个标签上面的时候左边会显示搜索框架,这样的处理使得搜索标签和其它导航标签看上去更一致,因为呢,如果你使用的是IE9以下的IE,那囧啊。但这样,就“遮丑”了。
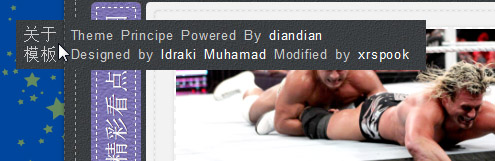
第二个层效果我用在列表正文旁边左上方的“关于模板”里。
当鼠标移动到上面会显示出这个模板的信息。这就是我昨天介绍的div-div-a功能。
模板信息本来是绝对固定在模板底部不受滑动条影响的,但因为我的文章页显示方式修改了,那样的设计显然不靠谱。所以我直接把那个抹掉,用现在这种层的方式显示。那玩意不是人人都在意,所以,有心人才会去稍微留意一下。这个修改让模板更浑然一体。
我不喜欢xrspook制造,我喜欢xrspook创造,但我不可能任何层面都非常优秀,所以,有时只能屈服于MOD,但即便如此,也要show出自己的特色。
你感受到我正能量爆发中的小宇宙么?
本文链接:https://my.lmcjl.com/post/7617.html









4 评论