1. 线性渐变 语法:background: linear-gradient(tp top, red 0%, yellow 30%, green 45%); 注: 重复的线性渐变写法如下background: repeating-linear-gradient(red 0%, yellow 10%, green 20%) 重复的线性渐变必须自定义渐变的位置才能出现重复渐变的效果2. 径向渐变 语法:background: -webkit-radial- 继续阅读
Css3扩展小知识 c3蒙版 c3倒影 hsla模式等语法介绍
扩展一: css3蒙版 语法:-webkit-mask-image: url(蒙版图片路径) | 使用渐变作为蒙版; -webkit-mask-repeat: no-repeat | repeat | repeat-x | repeat-y; -webkit-mask-position: center;扩展二: 设置背景在文本区域可见(字体颜色必须变为 transparent) 语法:-webkit-background-clip: text;扩展三: Css 继续阅读
使用原生js来实现瀑布流效果
瀑布流网页页面效果目前是一种很常见的布局,下面使用原生js实现一个瀑布流效果,附代码如下复制代码,图片路径自己修改即可<style type="text/css"> *{ margin:0; padding:0; } img{ vertical-align: bottom; } #box{ position: relative; margi 继续阅读
如何修改Mint-UI的默认样式 并且不影响其他页面
西安 2018-12-27哦,千呐!今天西安下雪了,雪还挺大,大家注意保暖呦! 好了,是这样的,项目中,使用的 VUE 和 mint-ui ,mint-ui如何安装,就不说了,开始主题吧! 在使用mint-ui中,发现好多组件的样式(颜色,距离,宽高等),并非是我想要的效果,当然,我就像往常一样,开始找到类名,相同类名样式进行覆盖,但是并没有任何效果,根本就应用不上,压根就不显示。 在 VUE 中,每个VUE页面的style都有一个 scoped,意思是在 继续阅读
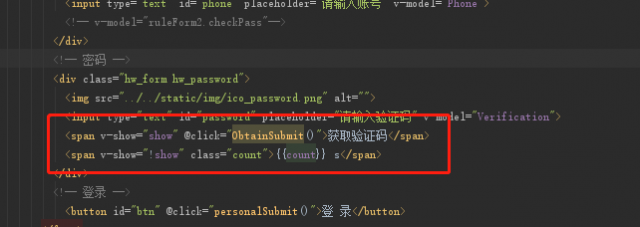
VUE中实现获取手机验证码之后 倒计时60s内不允许重新获取
今天上班刚好调取验证码登录接口,网上找了一个很不错的demo分享给大家,代码如下<span v-show="show" @click="getCode">获取验证码</span> <span v-show="!show" class="count">{{count}} s</span>data(){ return { show: tr 继续阅读
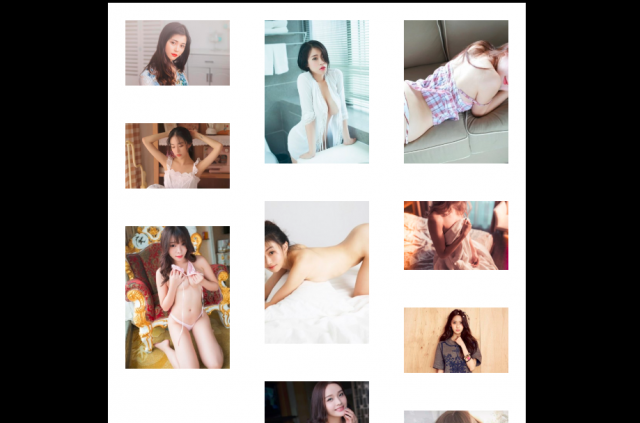
使用分栏布局实现瀑布流效果 纯css实现瀑布流效果
本次,使用纯css实现瀑布流,方便简单快捷。下面我简单写了一个demo分享给大家其中 column-count 用来设置列数 column-gap 用来设置列间距 break-inside: avoid; 避免在元素内部断行并产生新列附代码如下:<style> body{ width: 100%; height: 100%; background: #000; } .box{ width: 600px; 继续阅读
移动端判断用户使用 IOS 还是 android 进行访问
这次项目是用vue一个webApp,有个升级功能,升级时候需要判断用户使用的苹果手机还是安卓手机访问,如果是安卓,进入安卓的下载地址,如果是苹果进入苹果的,那么就需要判断下用户到底使用的 IOS 还是 android。附代码如下//判断ios还是安卓 var u = navigator.userAgent; //IOS端 var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //android端 v 继续阅读
移动端常见的适配不同屏幕大小的方法有哪些?
响应式布局 简而言之,就是页面元素的位置随着屏幕尺寸的变化而变化,通常会用百分比来定位,而在设计上需要预留一些可被“压缩”的空间。Cover布局 就跟background一size的cover属性一样,保持页面的宽高比,取宽或高之中的较小者占满屏幕,超出的内容会被隐藏。此布局适用于主要内容集中在中部,边沿无重要内容的设计。Contain布局 同样,也跟background一size的contain属性那样,保持页面的宽高比,取宽或高之中的较大者占满屏幕,不足 继续阅读
CSS的权重 选择器的权重 CSS层叠的含义
当我们给同一个元素多次设置样式时,会出现权重问题,优先使用权重较高的样式,我们将权重分为四个等级: 第一等:内联样式 <h1 style="..."></h1> 权重 1000 第二等:id选择器 权重 100 第三等:class选择器,伪类选择器,属性选择器 权重 10 第四等:标签选择器,伪元素选择器 权重 1群组选择器权重:每个选择器自身的权重后代选择器权重:所有选择器权重之和CSS层叠的含义 层 继续阅读
表单介绍 及表单常用语法详细介绍
表单: 作用:用来搜集用户信息 语法:<form method="get/post" action="服务器文件"></form> <!-- (method 方式、方法) -->1.文本框 语法:<input type="text" value="admin"/>2.密码框 语法:<input type="p 继续阅读
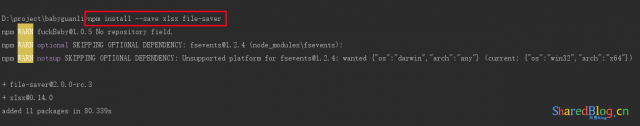
vue和elementUI 中 el-table 的数据如何导出Excel
最近在用 vue 和 elementUI 做后台管理系统,刚好遇到将后台管理中一些用户信息的数据要导出来,生成Excel表格下载,刚好给大家分享下方法。首先,我们需要使用下面命令安装下相关依赖npm install --save xlsx file-saver接着,我们在组件中引入import FileSaver from 'file-saver' import XLSX from 'xlsx'最后在methods写入下面方法//导出 继续阅读
用Vue实现图片懒加载
懒加载:首先将图片的src链接设为同一张图,并将其真正的图片地址存储在img标签的自定义属性中。当js监听到该图片元素进入可视窗口时,即将自定义属性中的地址存储到src属性中,达到懒加载的效果。顾名思义,简单理解就是 当页面打开,首先所有数据引进来的图片先不显示,所有图先加载自己指定的某一张图片,一般动态图片效果更好,然后真正路径图片一个一个显示到页面,从而达到懒加载效果。优点:懒加载能防止页面一次性向服务器响应大量请求导致服务器响应慢,防止页面卡顿或崩溃等问题。首先,我们需 继续阅读
Css选择器 UI状态伪类选择器与目标伪类选择器
UI状态伪类选择器1. E:checked 匹配选中状态的单选或复选按钮 eg:input :checked+label{ color: red; } 匹配选中状态的 input 控件后面紧邻的那个 label 标签2. E:enabled 匹配启用状态的 input 控件3. E:disabled 匹配禁用状态的 input 控件目标伪类选择器 语法: E:target 匹配锚点链接链接到的那个元素 eg:p :target{ 继续阅读
CSS常见的三种布局模型 流动(flow)、浮动(float)、层模型(layer)
1.流动模型(Flow) 在网页没有设置css样式时的布局模型,html元素根据自身的特性显示在网页中,块元素自上而下排列,内联元素在一行逐个进行显示。2.浮动模型(Float) 对于块元素:脱离正常的文档流,不占据空间,在一行逐个进行显示。 对于内联元素:可以设置宽、高、margin、padding 等属性。3.层模型(Layer) 定位布局 语法:position: static | absolute | relative | f 继续阅读
css hack的概念? 常见的过滤器有哪些?
css hack 概念:针对不同浏览器内容对同一段代码解析不同的处理方法。常见的过滤器:1.下划线属性过滤器 语法:选择器{ _属性: 属性值; } eg:.box{ background: red; _background: blue; } 注:下划线属性过滤器只有IE6识别,其他浏览器都不识别.2. !important 关键字过滤器 语法:选择器{ 属性: 属性值 !important; } e 继续阅读