在CSS样式表中,经常需要进行对网页中元素的选择,而nth-of-type(n)选择器能够帮助我们更加方便快捷地选择需要的元素。 一、选择器类型 nth-of-type(n)选择器是CSS中的一个伪类选择器,是基于元素类型的选择器。其中,n可以是一个整数、odd或even。 它的使用方式如下所示: /*选择第n个类型为特定元素的子元素*/ :nth-of-type(n) 继续阅读
Search Results for: 选择器
查询到最新的5条
Picker, ColorPicker, DatePicker 的使用
1. Picker 选择器的使用 1.1 实现 /// 选择器 struct PickerBootcamp: View {@State var selection: String = "Most Recent"let filterOptions:[String] = ["Most Recent", "Most Popular", "Most Liked"]init(){UISegmentedContr 继续阅读
【设计模式】SpringBoot优雅使用策略模式
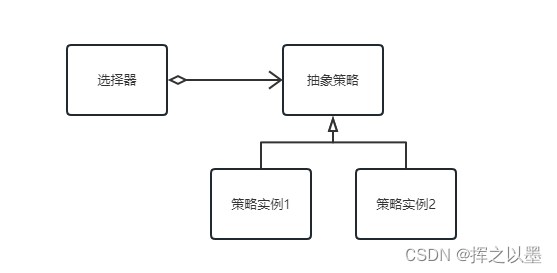
文章目录 1.概述1.1.简述策略模式 2.实现方法2.1.实现思路2.2.实现代码2.3.策略拓展2.4.执行调用 3.总结 1.概述 本篇文章主要会描述SpringBoot与策略模式的结合使用,因为不涉及到理论部分,所以在阅读本篇之前,需要对策略模式的理论已经有了一个基本的了解。 1.1.简述策略模式 策略模式有3种角色,分别为:选择器、抽象策略、策略实例。 其中选择器selector又被称为上下文c 继续阅读
html里span是,css中span什么意思?
span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。 元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。 语法:E{ ... } /*其中E代表有效的HTML元素*/ 说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。 如果设置 HTML 的样式,选择 继续阅读
Jq遍历div后五位为中心实现方法
本文将从以下几个方面,介绍Jq遍历div后五位为中心的实现方法: 一、Jq遍历的概念 Jq是一款JavaScript框架,它提供了许多方便快捷的DOM选择器和操作方法。其中,遍历是Jq中非常重要的一个功能。Jq遍历可以找到指定节点,或找到符合条件的节点,并对它们进行操作。下面,我们将介绍如何用Jq实现遍历div后五位为中心的操作。 二、遍历div后五位为中心的实现方法 我们假设html页面中,有多个div元素,想要遍历其中后五位为中心的元素。 继续阅读