来源丨新智元 编辑丨Aeneas 点击进入—>3D视觉工坊学习交流群 【导读】美团大佬王慧文今日又发英雄榜,表示新公司已得VC认购2.3亿美元,其中75%股份,用于招募AI顶级人才。 这两天,大家的社交网络都被「美团大佬自掏5000万美元入坑ChatGPT」的消息刷屏了。 美团网创始人王慧文本来已经于2020年底正式退休,但是ChatGPT直接如一声惊雷炸响了国内的创投圈,也让这位互联网元老重出江湖。 继续阅读
Search Results for: 3亿美元
查询到最新的12条
3个技术男搞出恋爱版ChatGPT,估值10亿美元
过去几个月,我们见证了ChatGPT从3.5到4.0,从只能做结构化搜索整合到接近人类思维的对话,我们还看到了 GPT逐步掌握画画、写作、剪辑、制表、做 PPT 等技能。最可怕的是AI的迭代速度,简直是一天一个样。 这股前所未有的技术浪潮,一时间让久未出手的VC投资人兴奋起来,紧盯市场扫项目,试图找到下一个爆发性机会。 前几天加入我的AI星球担任合伙人的吴世春也开始全力关注AI 继续阅读
揭秘 ChatGPT 背后天价超算!上万颗英伟达 A100,烧光微软数亿美元
视学算法报道编辑:Aeneas 好困【新智元导读】ChatGPT背后,是微软超级昂贵的超级计算机,耗资数亿美元,用了英伟达数万颗芯片。ChatGPT能成为如今火遍全球的顶流模型,少不了背后超强的算力。数据显示,ChatGPT的总算力消耗约为3640PF-days(即假如每秒计算一千万亿次,需要计算3640天)。那么,作为依托的那台微软专为OpenAI打造的超 继续阅读
网易云音乐完成新一轮融资 总金额超过6亿美元
2018年11月12日晚,网易(代码NTES)发布公告称,已经完成新一轮融资,总金额超过6亿美元。 网易云音乐2013年4月份上线,包括本轮融资,一共公开了两轮融资信息。2017年4月,网易云音乐获得由上海广播电视台、上海文化广播影视集团战略领投,芒果文创(上海)股权投资基金、中金佳泰基金参投的7.5亿元A轮融资。该轮融资后,网易云音乐估值为80亿元。 在刚刚过去的10月,有消息称网易云音乐宣布达成新一轮融资,投资方包括百度、泛大西洋投 继续阅读
2023 ChatGPT智能AI机器人微信小程序源码
最近ChatGPT智能AI聊天突然爆火了 ChatGPT 是 OpenAI 开发的一款专门从事对话的人工智能聊天机器人原型。 聊天机器人是一种大型语言模型,采用监督学习和强化学习技术。 ChatGPT 于 2022 年 11 月推出,尽管其回答事实的准确性受到批评,但因其详细和清晰的回复而受到关注。 ChatGPT 使用监督学习和强化学习在 GPT-3.5 之上进行了微调和升级。 ChatGPT的相关模型是OpenAI与微软合作在其 Azure 超级计 继续阅读
Ubuntu挂载3T硬盘或大于2T磁盘的方法
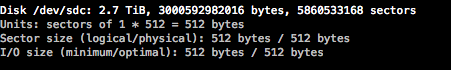
1、显示硬盘及所属分区情况。在终端窗口中输入如下命令 ? 1 fdisk -lu 可以看到要挂在的3t磁盘 因fdisk分区最大只能2t,所以这里使用 继续阅读
由 NVIDIA GeForce RTX GPU 助力的 Blender 3.5 更新版为 3D 内容创作提供
西班牙的 3D 艺术家 Aura Prods 做客第 50 周“NVIDIA Studio 创意加速”系列栏目,分享他借助 Blender 渲染的“恐龙主题”作品。 编 继续阅读
Python 3.x全栈开发从入门到精通
编程书籍推荐:Python 3.x全栈开发从入门到精通,由北京大学出版社2019-04-01月出版,本书发行作者信息: 张云河,刘友祝,王硕 著此次为第1次发行, 国际标准书号为:9787301303085,品牌为北京大学出版社, 这本书采用平装开本为16开,附件信息:未知,纸张采为胶版纸,全书共有560页字数89万 3000字,值得推荐的Python Book。此书内容摘要 全栈工程师,也称为全端工程师(同时具备前端和后台能力),是指掌握多种技能,并能利用多种技能 继续阅读
达而互通 聚而成行 2023 intertextile春夏家纺展启幕
——2023中国国际家用纺织品及辅料(春夏)博览会盛大启幕 当前,产业链上下游渴盼释能,市场亟待再振,家纺行业企业相比以往任何时候都更需要坚定的引导、高效的沟通和全面的 继续阅读
2023 年第十三届 MathorCup 高校数学建模挑战赛B题解析(更新中)
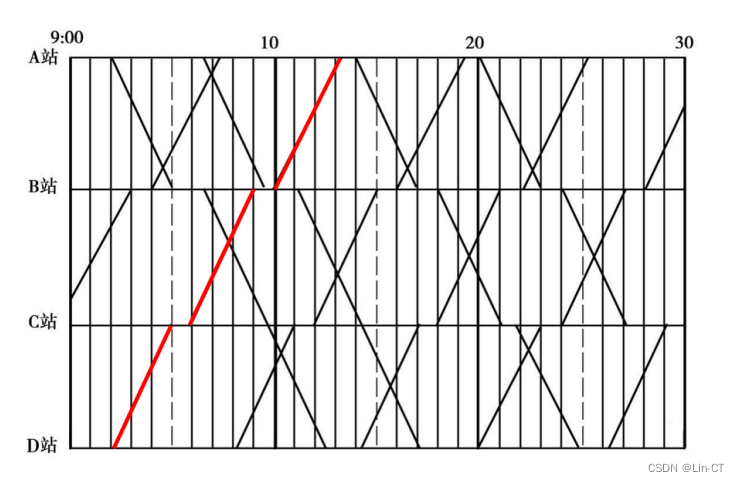
2023 年第十三届 MathorCup 高校数学建模挑战赛B题解析题目解析前言问题一(晚上更新) 题目 题 城市轨道交通列车时刻表优化问题 列车时刻表优化问题是轨道交通领域行车组织方式的经典问题之一。 列车时刻表规定了列车在每个车站的到达和出发(或通过)时刻,其在实 际运用过程中,通常用列车运行图来表示。图 1 为某一运行图的示例,图 中每一条线表示一趟列车,横轴表示车站& 继续阅读
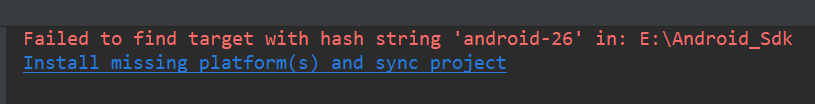
Android Studio 3.1.X中导入项目的正确方法分享
前言 最近在使用Android Studio 3.1.2导入以前的项目遇到一些坑,借此机会把相关处理方法分享出来。 下面以导入Android Studio2.3.3项目为例: 在此之前先建议你用Android Studio 3.1.2创建一个新的项目,看看有哪些变化,这对你很有帮助。 修改app\build:gradle 修改compileSdkVersion和buildToolsVersion 修改前, 继续阅读
CSS3动画库怎么用
本文将详细阐述如何使用CSS3动画库,并提供相应的代码示例,帮助开发人员轻松实现动态页面效果。 一、准备工作 在使用CSS3动画库之前,需要先将库文件引入到HTML文件中。可以通过以下方式引入: <link rel="stylesheet" type="text/css" href="animate.min.css"> 其中,animate.min.css为CSS3动画库文件名,需要放置在项目文件夹中。 二、 继续阅读