练习64 3D立体字一、练习具体要求本练习制作3D立体字的实例。如图64-1所示,程序执行后,创建一个能够显示3D立体字的面板,通过线程控制文字的移动位置和移动间隔时间,第一次移动后,文字从屏幕上方消失,第二次从屏幕右边消失,第三次出现全部要显示的文字,最后文字从屏幕下方消失。二、程序及注释(1)编程思路:首先,本练习因为要制作3D立体字的实例, 继续阅读
Search Results for: 3D立体字
查询到最新的12条
android立体3D效果_PS教程:铝膜气球字制作的完整教程,3D立体效果字体的制作...
这一篇主要是用PS做一种3D立体字体效果,铝膜气球字体,当然学会之后,举一反三,可以做成其他图案的铝膜气球效果。铝膜气球在目前的各种庆典,婚庆,庆贺宴席上,用的比较普遍;这个字体效果,后期可以用于室内室外设计的装饰效果,亦可以用于海报设计。这篇属于纯效果制作,不需要外部笔刷或材料;用到的是PS自带的滤镜库,以及图层样 继续阅读
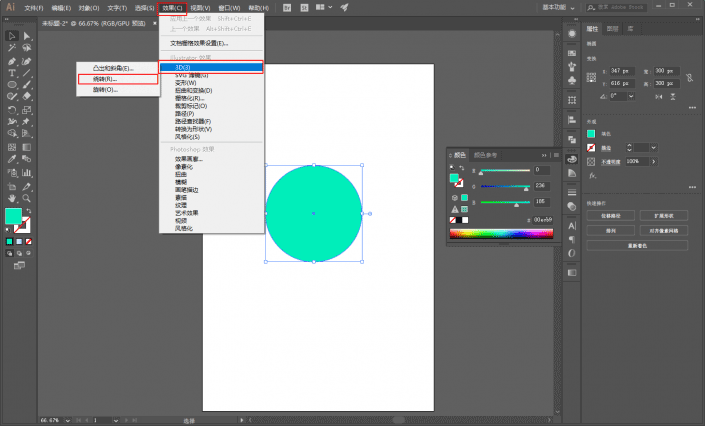
【有了可图网】PS实战系列64:用PS的3D功能设计制作一个酷炫的彩色立体字体
本篇教大家如何巧用PS的3D功能设计制作一个酷炫的彩色立体字体!教程讲解过程超详细,主要用到了PS的滤镜、调整层以及图层样式来完成效果,需转学起来! 彩色立体文字纹理素材链接链接:https://pan.baidu.com/s/1fGCJ2gjtyWTY7HTB2V2WUQ 提取码:ebpp 继续阅读
ai文字渐变_AI文字教程,用AI制作立体渐变环绕文字
@野鹿志:本篇教程通过Ai制作立体渐变环绕文字,类似的教程之前有介绍过,本篇详解说一下3D绕转的一些其他细节,用实例来进一步了解3D绕转功能,步骤很详细,同学们可以根据步骤做出这种形式的渐变环绕文字,可以制作像要的字体效果,使用钢笔工具时要细心一下,具体如何操作一起来学习一下吧。效果图:操作步骤:还是先来介绍一下3D绕转这个功能吧&#x 继续阅读
CSS立体样式字体
下载地址 CSS实现的立体样式字体3d特效,带飘来的动画特效。 dd: 继续阅读
立体字3D字体数字设计|造型艺术字,灵感来源,速码!
灵感是设计的源泉,也是设计师一直渴望且遇到困惑最多的地方。在设计中,好的灵感是优秀作品的基础,而在字体设计中,灵感却在笔画结构之间。 你是否也曾尝试用“打卡”的方式,在一段时间里坚持连续的设计创作?若这种“每日设计习作”变成了比赛,风格各异的设计师们将碰撞出怎样的作品呢? 在集设网的字体设计专区,设计师们可以交流学习,碰撞灵感来源,速码! 继续阅读
CSS立体文字和电子数字样式数字大屏数字
立体数字: CSS:text-shadow: 6px 3px 0px rgb(0 225 21 / 36%) 电子数字: CSS: font-family: 'electronicFont'; CSS中引入: @font-face { font-family: electronicFont; src: url(../DS-DIGIT.TTF); } 文件地址: 继续阅读
php用css改变字体,css怎么设置字体立体
html代码:前端开发css怎么设置字体立体?css里面还是首先来全局的设置,为了避免视觉疲劳,我们修改了背景颜色和文字颜色。body{background-color: #666;}@import url(http://fonts.googleapis.com/css?family=Dosis:500,800);.text {font-family:"微软雅黑", "Dosis", sans 继续阅读
Label立体字体效果
一.效果图 二.简单谈谈实现思路 应该说实现方法还是很简单的,就是错位绘制而已.当然,这种效果没有完全体现出字体的立体效果,只是一种错位模仿,在对字体的边框进行描边后,又移动了一下绘制的坐标来体现阴影.感兴趣的朋友应该很容易实现.这里就不多说了. 三.部分源代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; usin 继续阅读
html5立体,Html5--立体文字
CanvasRenderingContext2D提供了fillText方法,使我们可以在Canvas上绘制文字。可以通过CanvasRenderingContext2D的font属性来设置文字的fontSize、是否加粗及字体属性等。在这个实验中,尝试在Canvas中绘制一个具有立体感文字特效。看下面的代码:你的浏览器不支持canvasvar c = document.getElementById("myCanvas");var 继续阅读
在UE4里制作3D UI(二)——自定义字体
使用自定义字体 未使用过LGUI插件的同学可先看看之前的博客:在UE4里制作3D UI(一) 这一节我们来学习一下如何在让LGUI插件显示自定义的字体。 LGUI使用Freetype来渲染字体,所以Freetype支持的字体格式都可以拿来用,比如ttf,ttc,otf。 首先我们准备个字体文件。从windows自带的字体目录中找个字体,比如我用的华文新魏: 把字体 继续阅读
2.5D立体字体 html+css
效果: 看似2.5d立体,<( ̄︶ ̄)> 其实是阴影的叠加~写完后你放大再放大看就一目了然了。 实现: 1.定义标签放字体: <div><p>LIFE OF PI</p></div> 2.css实现效果: div{font-size: 8em;font-weight: bold;color: rgb(255, 255, 继续阅读