使用自定义字体

未使用过LGUI插件的同学可先看看之前的博客:在UE4里制作3D UI(一)
这一节我们来学习一下如何在让LGUI插件显示自定义的字体。
LGUI使用Freetype来渲染字体,所以Freetype支持的字体格式都可以拿来用,比如ttf,ttc,otf。
首先我们准备个字体文件。从windows自带的字体目录中找个字体,比如我用的华文新魏:

把字体文件复制到ue4的工程目录。
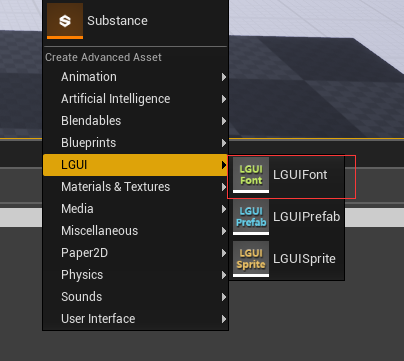
然后在ue4的ContentBrowser中空白处点右键,在弹出的菜单上选择LGUI/LGUIFont:

这样就创建了LGUI字体,重命名为MyLGUIFont:

双击MyLGUIFont打开编辑窗口,在FontSourceFile属性后面点击…,在弹出的文件选择窗口中选中刚才复制的字体文件:

这样我们的字体就创建完成了,下面我们来创建个UIText显示这个字体看看。
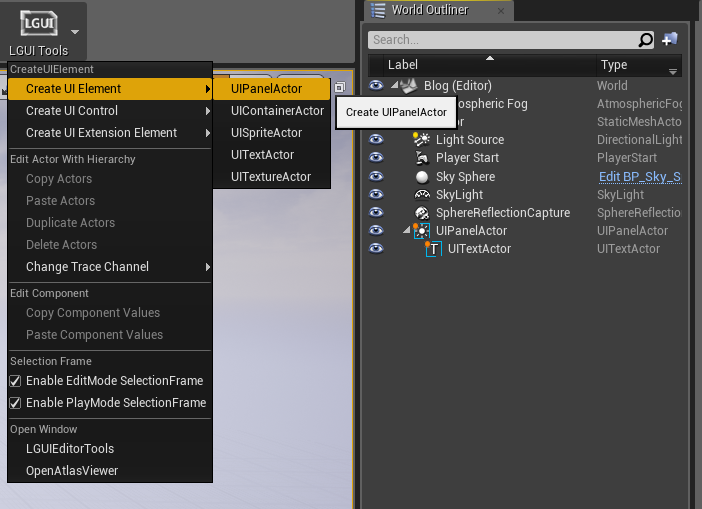
点击LGUI Tools/CreateUIPanel/UIPanelActor创建个UIPanel,然后创建个UITextActor作为UIPanel的子对象:

选中UIPanelActor,调整位置为(0,0,400),旋转为(-90,0,90):

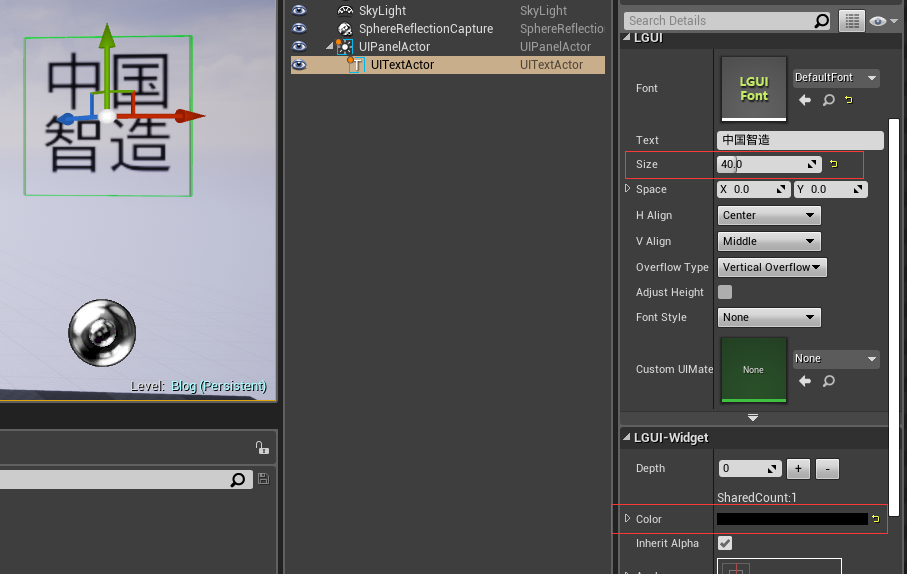
选中UITextActor,修改Size为40,Color为黑色,文字内容为“中国智造”,这个时候看视口中显示的文字还是默认字体的样子:

重点来了,找到Font属性,把刚才创建的MyLGUIFont拖拽到Font属性上,然后看文字是不是就变成新的字体了?:

本文链接:https://my.lmcjl.com/post/8474.html
展开阅读全文

4 评论