设置字体大小 在CSS中,通过 font-size 属性来设置元素中所包含文本的字体大小。 如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。 定义 font-size 时,可以使用预定义关键字、绝对尺寸、相对尺寸: (比较常用的单位有 px,%, rem;) 预定义关键字 有 xx-small、x-small 继续阅读
Search Results for: CSS设置字体大小
查询到最新的12条
css设置单位(字体大小,长度,宽度)
em 根据父元素设置子元素的字体大小 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title> 继续阅读
html语言让文字变大,html中div设置字体大小
html中div设置字体大小有两种方法,下面由学习啦小编为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助! html中div设置字体大小 设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。 html中的div设置字体大小方法一 我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css fon 继续阅读
html字体大小怎么设置
设置html字体大小的方法: 1、【font-size】后面加px值的方式; <span style="font-size: 20px">基准</span> 2、设置百分比的形式,在父元素大小的基础上,进行百分比的调节。 <span style="font-size: 70%">基准</span> 参考:html 继续阅读
php用css改变字体,css怎么设置字体立体
html代码:前端开发css怎么设置字体立体?css里面还是首先来全局的设置,为了避免视觉疲劳,我们修改了背景颜色和文字颜色。body{background-color: #666;}@import url(http://fonts.googleapis.com/css?family=Dosis:500,800);.text {font-family:"微软雅黑", "Dosis", sans 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
css3 - 设置字体间距
前言 今天偶然发现,提到字体间距缩减问题大脑模糊没有头绪,这里记录一下,巩固基础。 设置字间距 letter-spacing属性增加或减少字符间的空白(字符间距)。 该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。 注意:允许使用负值,这会让字母之间 继续阅读
CSS立体样式字体
下载地址 CSS实现的立体样式字体3d特效,带飘来的动画特效。 dd: 继续阅读
(3)CSS指定文本字体、加粗、倾斜、大小写等
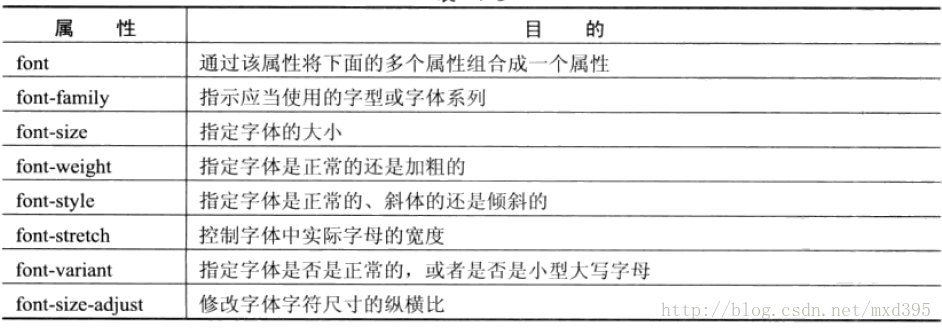
本文讲述的主要讲述文档的字体及其外观属性(包括字型,字号,粗体,斜体等属性) (1)font-family:指定字体 实例如下:font-family: times, "times new roman", serif; 。 可以指定字体列表,如果用户的 计算机上没有安装第一种字型,则浏览器会尝试使用第二个 继续阅读
字体立体阴影css代码,字体加阴影效果怎么用css属性实现?(代码演示)
本篇文章给大家介绍,css好看的字体样式的效果展示。希望对有需要的朋友有所帮助。css字体阴影效果一具体代码示例如下:css字体阴影测试一h3.a {text-shadow: 0.1em 0.1em 0.05em #333}h3.b {text-shadow: 0.1em 0.1em 0.2em black}css好看的字体样式之阴影效果css好看的字体样式之阴影效果以上代码效果如下如:css字体阴影效果二具体代码示例如下:css字体阴影测 继续阅读
HTML中字体的设置
HTML中的字体设置是使用 <!DOCTYPE html> <html lang="zh"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-eq 继续阅读
推荐 5 个 火火火火 的 帮你提高 CSS 技巧项目
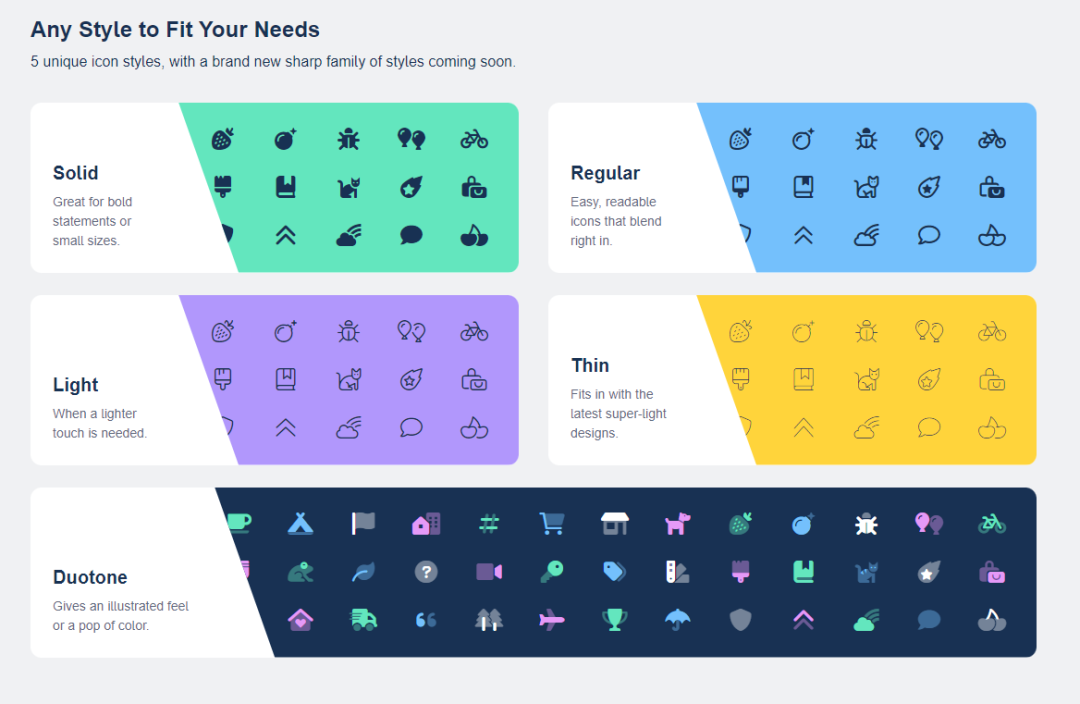
1Font-Awesome 这个 70K Star 的开源项目是一个 CSS、SVG、字体的工具箱。在这里你可以找到你任何想要的可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用 CSS 的样式,已经被数百万设计师、开发者使用。 开源地址:https://github.com/FortAwesome/Font-Awesome 2 Animate.css 相信每一位前端工程师在写动画的时候,都会想到去 GitHub 上去看 继续阅读