文章目录 QDialogQDialogButtonBoxQMessageBoxQFileDialogQFontDialogQColorDialogQInputDialogQProgressDialog 文章首发于我的个人博客:欢迎大佬们来逛逛 QDialog Qt中使用QDialog来实现对话框,QDialog继承自QWidget,对话框分为**三种**: 模态对话框:在弹出模态对话框时, 继续阅读
Search Results for: font
查询到最新的12条
makefile basename
makefile文件名操作函数 : basename 返回一个字符串 “.”之前的所有字段 $(basename src/foo.c src-1.0/bar.c /home/jack/.font.cache-1 hacks) 返回值: “src/foo src-1.0/bar /home/jack/.font hacks” basename 名称:取前缀函数——basename。语法:$(basename <name 继续阅读
【html+css】笔记
一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
CSS设置字体大小
设置字体大小 在CSS中,通过 font-size 属性来设置元素中所包含文本的字体大小。 如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。 定义 font-size 时,可以使用预定义关键字、绝对尺寸、相对尺寸: (比较常用的单位有 px,%, rem;) 预定义关键字 有 xx-small、x-small 继续阅读
html字体大小怎么设置
设置html字体大小的方法: 1、【font-size】后面加px值的方式; <span style="font-size: 20px">基准</span> 2、设置百分比的形式,在父元素大小的基础上,进行百分比的调节。 <span style="font-size: 70%">基准</span> 参考:html 继续阅读
css实现去掉加粗字体样式
font-weight ——粗体 加粗名目单词 css去除粗体通用方法 font-weight:normal 继续阅读
字体加粗(CSS)
字体加粗(CSS) 模板ID { font-weight: 800 }模板ID { font-weight: bold } 语法: font-weight: <值> 允许值: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 初始值: normal 适用于: 所有对象 字体加粗属性用作说明字体的加粗。当其它值绝对时,bolder和lighte 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
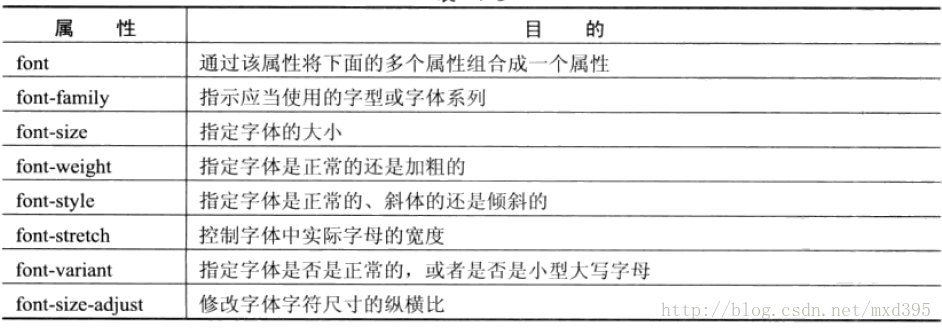
(3)CSS指定文本字体、加粗、倾斜、大小写等
本文讲述的主要讲述文档的字体及其外观属性(包括字型,字号,粗体,斜体等属性) (1)font-family:指定字体 实例如下:font-family: times, "times new roman", serif; 。 可以指定字体列表,如果用户的 计算机上没有安装第一种字型,则浏览器会尝试使用第二个 继续阅读
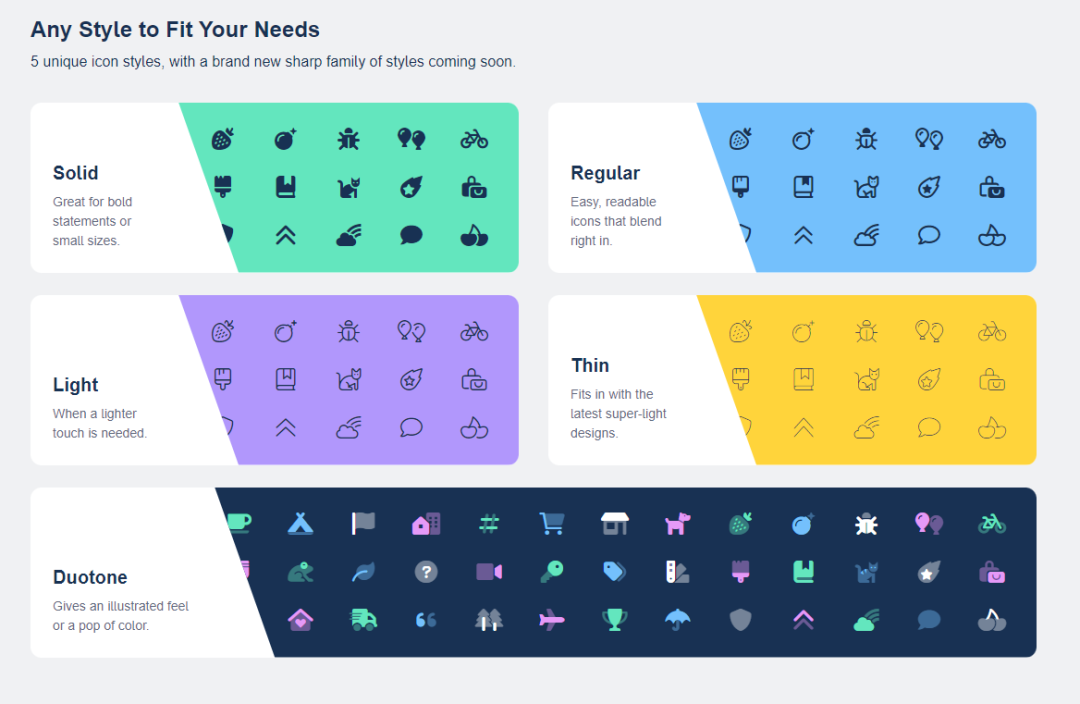
推荐 5 个 火火火火 的 帮你提高 CSS 技巧项目
1Font-Awesome 这个 70K Star 的开源项目是一个 CSS、SVG、字体的工具箱。在这里你可以找到你任何想要的可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用 CSS 的样式,已经被数百万设计师、开发者使用。 开源地址:https://github.com/FortAwesome/Font-Awesome 2 Animate.css 相信每一位前端工程师在写动画的时候,都会想到去 GitHub 上去看 继续阅读
CSS立体文字和电子数字样式数字大屏数字
立体数字: CSS:text-shadow: 6px 3px 0px rgb(0 225 21 / 36%) 电子数字: CSS: font-family: 'electronicFont'; CSS中引入: @font-face { font-family: electronicFont; src: url(../DS-DIGIT.TTF); } 文件地址: 继续阅读