name=“auther”是html元素meta标签中众多属性之一,在大多数的网站网页中并没有标注网页作者,使用并不多!它主要是用来标注网页作者或制作组等信息的! auther用法: 其中,contect="作者信息"中的作者信息,就是用来具体描述前面name="auther"这个属性值的;Content属性后的“作者信息”可以 继续阅读
Search Results for: html中的author属性
查询到最新的12条
html中的span是什么意思,有什么用
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。 SPAN元素被加入到HTML中以允许网页制作者给出样式但无须附加在一个HTML的结构元素上。SPAN在样式表中作为一个选择符使用,而且它也能接受STYLE、CLASS和ID属性。 SPAN是一个内联元素,所以它可以作为HTML中的元素如EM和STRONG使用。最重要的差别在于虽然EM 继续阅读
html语言让文字变大,html中div设置字体大小
html中div设置字体大小有两种方法,下面由学习啦小编为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助! html中div设置字体大小 设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。 html中的div设置字体大小方法一 我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css fon 继续阅读
HTML中的span是什么意思
我是小白。 从网上搜了很多,结果都不能让我满意!我想问的是span的意思,而不是span在HTML中的作用。 结合百度翻译,我给的解释是span是“范围”的意思。 实例: <span class = 'red'>galkjgaljngalk </span> 翻译成汉语是,在这个范围内的文字“galkjgaljngalk”,颜色的种类为红色 继续阅读
HTML span标签如何居中和右对齐?这里有HTML span标签的样式解析(收藏)
本篇文章主要的讲述的是在HTML中的span标签的文本是要如何居中和右对齐的,这里还有各种实例说明,下面就让我们一起来看看吧 首先我们来看看HTML span属性如何居中的? 其实想要这个span文本居中,有不少办法,这里提供了一种比较容易做的办法就是在代码中插入以下一行代码: 打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得 继续阅读
html里span是,css中span什么意思?
span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。 元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。 语法:E{ ... } /*其中E代表有效的HTML元素*/ 说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。 如果设置 HTML 的样式,选择 继续阅读
Java中的序列化与反序列化(四):Java类属性首字母或前两个字母大写获取属性值为null的问题
Java类属性首字母或前两个字母大写获取属性值为null的问题 1、概述2、解决发方法2.1、解决方法2.2、问题深入 3、其他要说的4、总结 1、概述 大家好,我是欧阳方超。 Spring Boot项目,定义了一个DTO,属性是大写的,当用它作为接口的接收对象时,会发现接收到的对象ID属性一直为null。 import lombok.Data;@Data public class Fa {priv 继续阅读
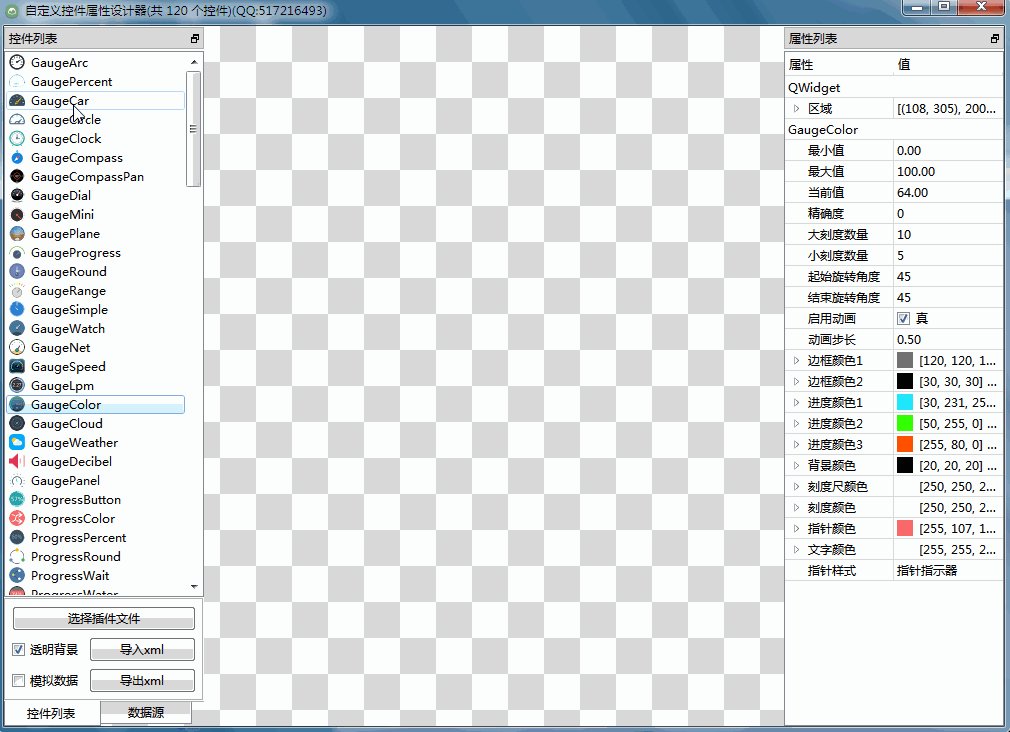
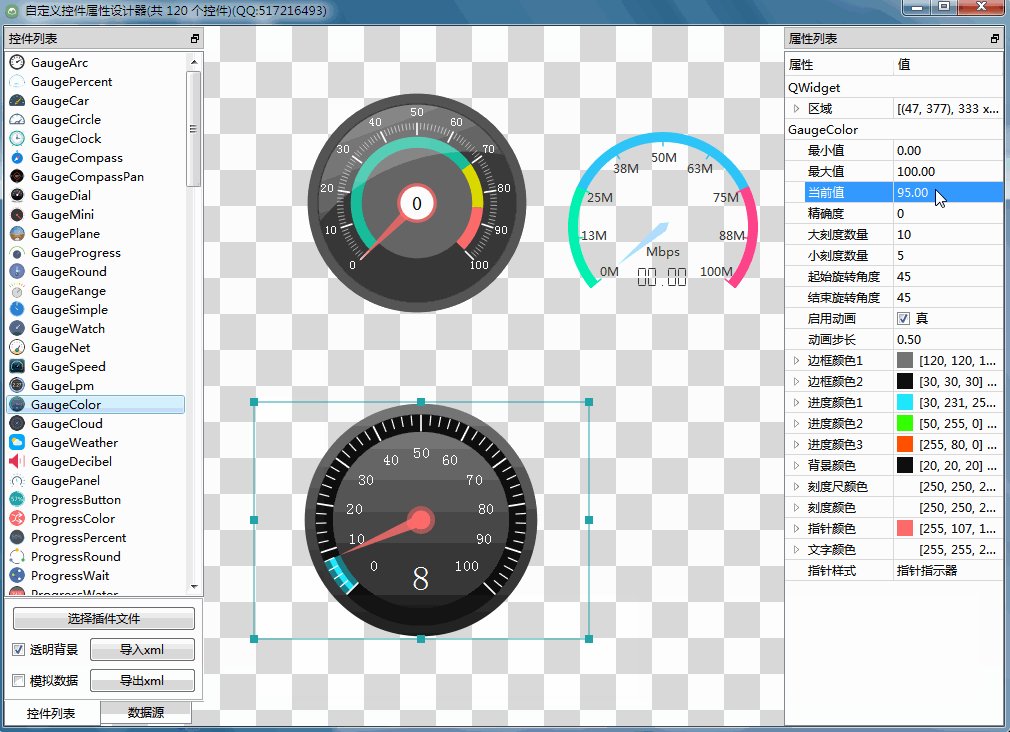
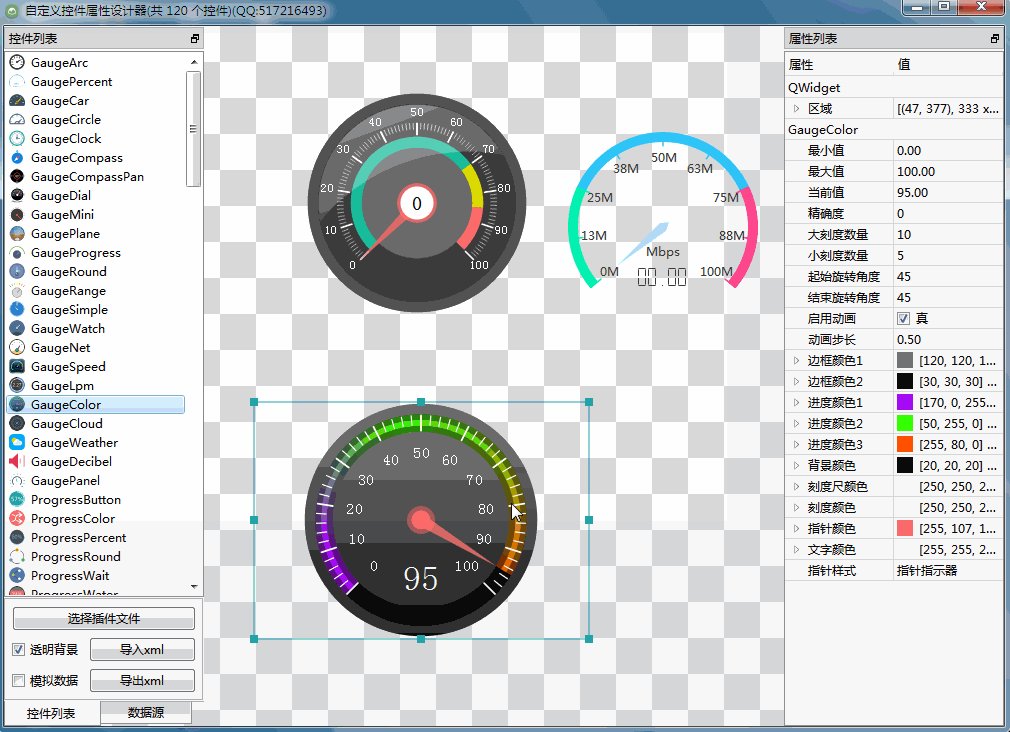
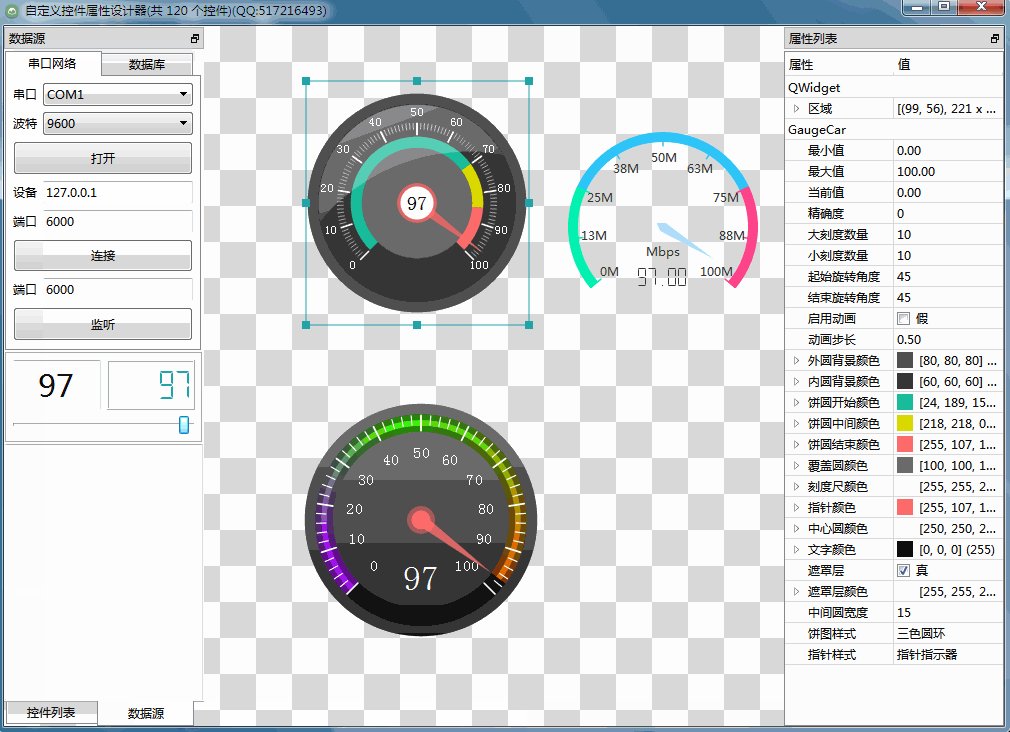
Qt编写的项目作品2-控件属性设计器(组态)
一、功能特点 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。拖曳到画布自动生成对应的控件,所见即所得。右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。支持手动选择插件文件,外部导入插件 继续阅读
html探照灯效果,巧用CSS的MASK滤镜
Mask滤镜可以为网页上的HTML元件对象作出一个矩形遮罩,关于什么是遮罩?如果你用过Flash中的遮罩,你就会知道了,就是那个样子了。实际上对于遮罩你也可以这样来理解,相当于用一块有色布把物件盖起来,但内容却被挖去了。若你还不明白,就看下面的图片再听我给你细说。图1 mask滤镜效果1在上面这mask滤镜中用这么深的颜色,主要是让你能清楚地看出效果来。让我们来看一下mask滤镜的参数: 继续阅读
HTML中字体的设置
HTML中的字体设置是使用 <!DOCTYPE html> <html lang="zh"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-eq 继续阅读
HTML span 标签 的详细用法
HTML <span> 标签功能 <span> 用于对文档中的行内元素进行组合。<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。 HTML <span> 标签用法 使用 &l 继续阅读
Python 属性装饰器——@property
@property装饰器是 Python 中用于属性()函数的内置装饰器。 在类中的任何方法上使用@property装饰器,将该方法用作属性。 您可以使用以下三个装饰器来定义属性: @property:将方法声明为属性。 @ 。setter:为将值设置为属性的属性指定 setter 方法。 @ 。deleter:将 delete 方法指定为删除属性的属性。 申报财产 下面将方法声明为属性。此方法必须返回属性值。 Example: @property deco 继续阅读