在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
Search Results for: html加粗代码样式
查询到最新的12条
HTML常用字体样式设置(加粗、下划线、斜体)
有的时候,仅仅是价格要求,前面的符号小一点,后面的数字大一点,就没必要用SpannableString。用HTML简单处理即可 效果图: 代码实现: //加粗:<strong>222</strong>也可以tv_1 = (TextView) findViewById(R.id.tv_1); tv_2 = (TextView) findViewByI 继续阅读
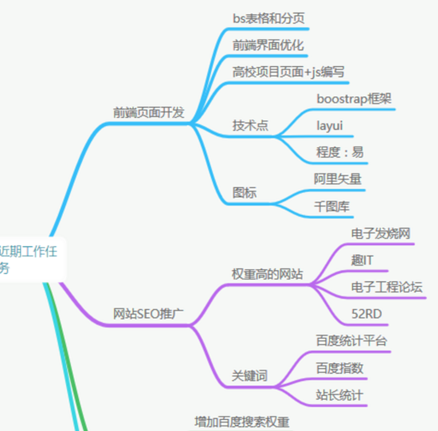
网页设计语言html做思维导图,纯css3实现思维导图样式示例
思维导图又称之为脑图 他大概是这个样子滴: 网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢? 答案是肯定的 下面上代码 html代码 node1 node2 node3 node4 node4 node4 node3 node3 node2 node2 css3代码 .mainBody{ dis 继续阅读
html中的span是什么意思,有什么用
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。 SPAN元素被加入到HTML中以允许网页制作者给出样式但无须附加在一个HTML的结构元素上。SPAN在样式表中作为一个选择符使用,而且它也能接受STYLE、CLASS和ID属性。 SPAN是一个内联元素,所以它可以作为HTML中的元素如EM和STRONG使用。最重要的差别在于虽然EM 继续阅读
HTML span标签如何居中和右对齐?这里有HTML span标签的样式解析(收藏)
本篇文章主要的讲述的是在HTML中的span标签的文本是要如何居中和右对齐的,这里还有各种实例说明,下面就让我们一起来看看吧 首先我们来看看HTML span属性如何居中的? 其实想要这个span文本居中,有不少办法,这里提供了一种比较容易做的办法就是在代码中插入以下一行代码: 打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得 继续阅读
html里span是,css中span什么意思?
span是css中的一个元素选择器,作用是选中页面中的所有指定的span标签元素。下面本篇文章就来给大家介绍一下CSS 元素选择器,希望对大家有所帮助。 元素选择器是最常见的 CSS 选择器。换句话说,文档的元素就是最基本的选择器。 语法:E{ ... } /*其中E代表有效的HTML元素*/ 说明:E是任意的有效的HTML元素,可匹配HTML文档中的任意元素。 如果设置 HTML 的样式,选择 继续阅读
html5立体,Html5--立体文字
CanvasRenderingContext2D提供了fillText方法,使我们可以在Canvas上绘制文字。可以通过CanvasRenderingContext2D的font属性来设置文字的fontSize、是否加粗及字体属性等。在这个实验中,尝试在Canvas中绘制一个具有立体感文字特效。看下面的代码:你的浏览器不支持canvasvar c = document.getElementById("myCanvas");var 继续阅读
浅析易语言web服务器html协议头
易语言web服务器html协议头 注意:“Content-Length: ” 后面的数字需要取出html文本字节数替换。 以上代码可以用于web的html的协议头传输,支持大部分主流浏览器,如:QQ浏览器,360浏览器,百度浏览器,2345浏览器,IE浏览器等。 有心的读者们可以测试以下,感谢大家对服务器之家的支持。 继续阅读
html综合案例(三)-征婚网站的页面
征婚网站的页面 代码及其注释 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" 继续阅读
【博主推荐】html好看的拼图验证码(附源码)
目录 html好看的拼图验证码1.拼图验证码效果2.背景图配置3.边框背景色可以自定义配置5.界面代码6.源码下载 html好看的拼图验证码 你好! 拼图验证码,用于登录或者需要验证的地方。支持多图片刷新使用,布局可变,代码简洁,注释清晰,可以直接使用。 1.拼图验证码效果 2.背景图配置 1.可以配置本地图片路径,也可以配置服务器图片路径; 继续阅读
python实现新闻网站_Python 教你 4 行代码开发新闻网站通用爬虫
GNE(GeneralNewsExtractor)是一个通用新闻网站正文抽取模块,输入一篇新闻网页的 HTML, 输出正文内容、标题、作者、发布时间、正文中的图片地址和正文所在的标签源代码。GNE在提取今日头条、网易新闻、游民星空、 观察者网、凤凰网、腾讯新闻、ReadHub、新浪新闻等数百个中文新闻网站上效果非常出色,几乎能够达到100%的准确率。 ! 使用方式非常简单: from gne 继续阅读
css实现去掉加粗字体样式
font-weight ——粗体 加粗名目单词 css去除粗体通用方法 font-weight:normal 继续阅读