Mask滤镜可以为网页上的HTML元件对象作出一个矩形遮罩,关于什么是遮罩?如果你用过Flash中的遮罩,你就会知道了,就是那个样子了。实际上对于遮罩你也可以这样来理解,相当于用一块有色布把物件盖起来,但内容却被挖去了。若你还不明白,就看下面的图片再听我给你细说。图1 mask滤镜效果1在上面这mask滤镜中用这么深的颜色,主要是让你能清楚地看出效果来。让我们来看一下mask滤镜的参数: 继续阅读
Search Results for: html探照灯效果
查询到最新的12条
Javaweb使用thymeleaf局部刷新结合Layui插件实现Html分页
目录 1、前言 2、正文 2.1 开发环境介绍 2.2 实现代码 2.3 实现流程说明 2.4 实现效果 3、总结 1、前言 最近个人在做开发的时候,需要实现前端的Html页面分页。由于好一段时间没写前端的代码了,有些生疏了。现 继续阅读
【博主推荐】html好看的拼图验证码(附源码)
目录 html好看的拼图验证码1.拼图验证码效果2.背景图配置3.边框背景色可以自定义配置5.界面代码6.源码下载 html好看的拼图验证码 你好! 拼图验证码,用于登录或者需要验证的地方。支持多图片刷新使用,布局可变,代码简洁,注释清晰,可以直接使用。 1.拼图验证码效果 2.背景图配置 1.可以配置本地图片路径,也可以配置服务器图片路径; 继续阅读
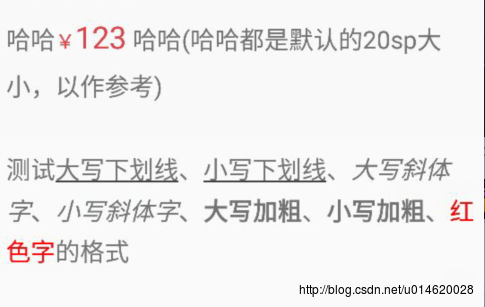
HTML常用字体样式设置(加粗、下划线、斜体)
有的时候,仅仅是价格要求,前面的符号小一点,后面的数字大一点,就没必要用SpannableString。用HTML简单处理即可 效果图: 代码实现: //加粗:<strong>222</strong>也可以tv_1 = (TextView) findViewById(R.id.tv_1); tv_2 = (TextView) findViewByI 继续阅读
HTML中字体的设置
HTML中的字体设置是使用 <!DOCTYPE html> <html lang="zh"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-eq 继续阅读
python3爬取torrent种子链接实例
本文环境是python3,采用的是urllib,BeautifulSoup搭建。 说下思路,这个项目分为管理器,url管理器,下载器,解析器,html文件生产器。各司其职,在管理器进行调度。最后将解析到的种子连接生产html文件显示。当然也可以保存在文件。最后效果如图。 首先在管理器SpiderMain()这个类的构造方法里初始化下载器,解析器,html生产器。代码如下。 ? 继续阅读
3Dmax窗户材质和普通模型制作教程及效果图
1: 3D max里窗户玻璃的材质怎么设置 1、在3dsMax中打开一个场景,创建一个3D的自带的茶壶模型。 2、给它添加一个厚度,在茶壶模型添加一个“壳”修改器,添加茶壶壁的厚度。 3、无论是玻璃容器还是玻璃板,都需要有厚度,不能是单面的对象。单面的对象赋予玻璃材质会出现渲染错误,得不到想要的效果。 4、按M打开“材质编辑器”,单击“Standard”。 5、打开“材质/贴图浏览器”,选择“VRayMtl”材质。把“Standard”转换成“VRayMt 继续阅读
python实现新闻网站_Python 教你 4 行代码开发新闻网站通用爬虫
GNE(GeneralNewsExtractor)是一个通用新闻网站正文抽取模块,输入一篇新闻网页的 HTML, 输出正文内容、标题、作者、发布时间、正文中的图片地址和正文所在的标签源代码。GNE在提取今日头条、网易新闻、游民星空、 观察者网、凤凰网、腾讯新闻、ReadHub、新浪新闻等数百个中文新闻网站上效果非常出色,几乎能够达到100%的准确率。 ! 使用方式非常简单: from gne 继续阅读
KO了Principe模板IE8下的黑边问题
对Principe在IE8下的PNG黑边效果我耿耿于怀!(Chrome、Firefox等完美支持的表示毫无压力) 虽然,我知道这是IE9之前的硬伤!在IE9之前的IE7和IE8虽然已经支持了PNG的透明功能,但它是通过偷偷调用fliter滤镜实现的,这个bug在于,如果你再使用其它滤镜,那么PNG的透明滤镜就歇菜了。 昨天花了不少时间在这里,未果。我一直觉得这是CSS的问题,但实际上,这纯粹是万恶IE的问题。 为什么我的滑动标题会出现黑框呢? 这个滑动标题栏的XHTML是这样的 继续阅读
html 单元格被撑开_table td宽度被撑开的问题。棘手~_html/css_WEB-ITnose
先贴代码 d df b bv ffffffffffffffffffffffffffffffffffff a a a 第一行第一列的td宽度设置为80,按理说和它一列的td都会为80的宽度,并且也设置了自动换行 word-break:break-all;但是第二行第一列的td还是会被撑开。在IE中表现正常,我是在webkit内核的搜狗测试的,求助啊!!! 回复讨论(解决方案) 如上图所示效果 继续阅读
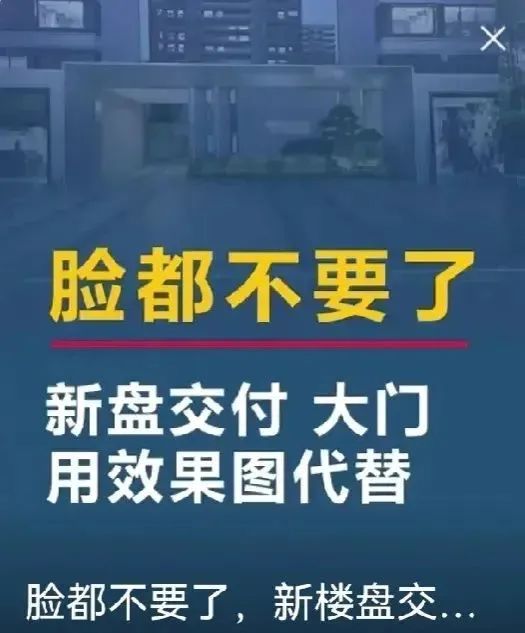
脸都不要了:新盘交付,大门用效果图代替!
新房交付,大门用效果图代替,网友评论:开发商还是格局小了,本来可以用沙盘交付的#建筑##房地产#最近浙江大家天阳·榕华福邸刚交新房,业主可是糟了心,因为他们发现小区大门竟然是由铁架子和效果图组成的,而且必须让业主办理完交房手续才让从一旁的小门进去,也有的网友评论这年代楼盘能交付就已经算很幸运了,有的只能交付个大门,有的人说全是期房的责任,对这件事你们怎么看? 继续阅读
html中的author属性,meta标签name=“auther”属性写法和用法详解
name=“auther”是html元素meta标签中众多属性之一,在大多数的网站网页中并没有标注网页作者,使用并不多!它主要是用来标注网页作者或制作组等信息的! auther用法: 其中,contect="作者信息"中的作者信息,就是用来具体描述前面name="auther"这个属性值的;Content属性后的“作者信息”可以 继续阅读