html中div设置字体大小有两种方法,下面由学习啦小编为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助! html中div设置字体大小 设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。 html中的div设置字体大小方法一 我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css fon 继续阅读
Search Results for: html语言让文字变大
查询到最新的12条
什么是让ChatGPT爆火的大语言模型(LLM)
什么是让ChatGPT爆火的大语言模型(LLM) 更多精彩内容: https://www.nvidia.cn/gtc-global/?ncid=ref-dev-876561 文章目录什么是让ChatGPT爆火的大语言模型(LLM)大型语言模型有什么用?大型语言模型如何工作?大型语言模型的热门应用在哪里可以找到大型语言模型大型语言模型的挑战 AI 应用程序正在总结文章、撰写故事和进行长时间对话——而大型语言模型正在承担繁重的工作。 大型语言模型或 继续阅读
浅析易语言web服务器html协议头
易语言web服务器html协议头 注意:“Content-Length: ” 后面的数字需要取出html文本字节数替换。 以上代码可以用于web的html的协议头传输,支持大部分主流浏览器,如:QQ浏览器,360浏览器,百度浏览器,2345浏览器,IE浏览器等。 有心的读者们可以测试以下,感谢大家对服务器之家的支持。 继续阅读
HTML中的span是什么意思
我是小白。 从网上搜了很多,结果都不能让我满意!我想问的是span的意思,而不是span在HTML中的作用。 结合百度翻译,我给的解释是span是“范围”的意思。 实例: <span class = 'red'>galkjgaljngalk </span> 翻译成汉语是,在这个范围内的文字“galkjgaljngalk”,颜色的种类为红色 继续阅读
Python如何在画布上添加文字
Python是一种高级编程语言,提供了很多功能强大的库和工具让开发人员能够轻松地完成任务。在数据可视化和图形化界面的开发中,我们经常需要在画布上添加文字。本文将向你展示Python如何在画布上添加文字,具体步骤如下: 一、准备工作 在开始添加文字之前,请确保你已经安装了Python和相关的库,例如matplotlib。如果你还没有安装,你可以使用以下命令来安装: pip install matplotlib 当你安装完成之后,你就可以开始了。 二、实现方法 1 继续阅读
html使元素不被内容撑开,flex布局被子元素撑开,如何保持内容不超出容器
移动端里面,flex 布局很好用,它可以根据设备宽度来自动调整容器的宽度,可是最近在作项目的时候发现一个问题:html 一个li里面设置了flex,flex: 0 0 33.333%,而后想让子元素里面的文字超出flex定义宽度后自动省略。web 小米小米小米小米小米小米小米小米小米小米小米小米 ul{ display: flex; } li{ -webkit-box-flex: 0; -ms-flex: 0 0 33.333%; flex: 0 0 33.333%; text-alig 继续阅读
征稿投稿新天地 | 带你找到更懂你文字的平台
征稿投稿新天地 | 带你找到更懂你文字的平台 嗨,大家好!很高兴和大家在【征稿投稿新天地】见面。我是小编大狗,一个不太文艺的喜欢写文章的青年。现在想和大家说说这个公众号的功能及服务对象以及我在投稿上的一些看法。功能介绍 【征稿投稿新天地】将要集中各类靠谱公众号的征稿信息,为想要尝试投稿写作的朋友们提供一个信息平台。在这个平台中,我们提供的征稿信息不一定稿费最高,但是一定是最靠谱的。我们会对每一份发布的征稿信息负责任,在这里不会让你看到骗稿 继续阅读
《PlumGPT:让你的聊天更智能,更有趣》
《PlumGPT:让你的聊天更智能,更有趣!》 文章目录《PlumGPT:让你的聊天更智能,更有趣!》前言一、入口地址二、开始注册三、开始验证四、进入首页五、功能点介绍1.Light mode2.Help3.My account4.Log out六、开始聊天总结 前言 什么是PlumGPT(国内版的chatgpt),一款基于人工智能技术的自然语言处理模型。 继续阅读
聊聊html5实训
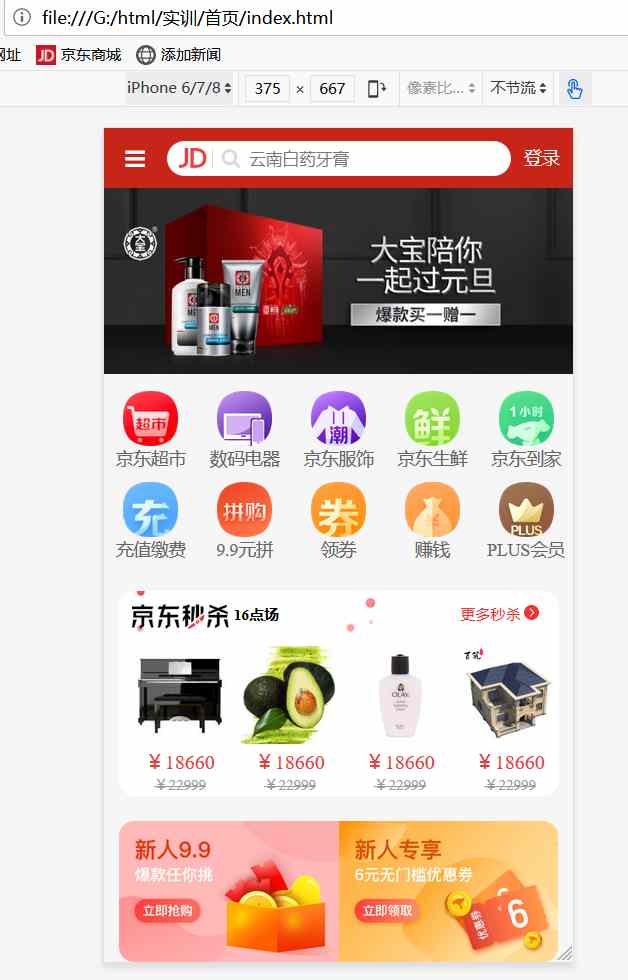
昨天正式开始了html5实训,实训4天,星期四就要交实训作业了,本来昨晚想写的,由于昨晚还考了android,所以就留到今天了。先说说android的考试,相对来说不难,就是考场老师弄错了时间,本来100分钟的考试,硬生生的让我们考了70多分钟,少了半个小时,后来回到宿舍叫我们重考,我们也无动于衷。因为群里没明确提醒六点半开始考,只是说了6:30到考场,我们还以为像平常一样7点开考呢,考了这么多试都是这个点。虽然我六点半之前到了,但还有许多没到, 继续阅读
C语言软件分层的方法,单片机程序分层设计思想
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼如今C语言已经成为单片机程序设计公认的语言。我用C语言进行单片机程序设计也有两年多的时间了,C语言程序的特点使我对单片机开发更加感兴趣。让我从一个了解单片机的彷徨者到今天能用单片机开发一些产品,这期间我深有感触。 众所周知,单片机实际上就是一个典型的微型计算机系统。作为一款单片机,无论大小,都集成了计算机最基本的五大部件,运算器、控制器、存储器、输入输出。但单片机在用途 继续阅读
HTML span标签如何居中和右对齐?这里有HTML span标签的样式解析(收藏)
本篇文章主要的讲述的是在HTML中的span标签的文本是要如何居中和右对齐的,这里还有各种实例说明,下面就让我们一起来看看吧 首先我们来看看HTML span属性如何居中的? 其实想要这个span文本居中,有不少办法,这里提供了一种比较容易做的办法就是在代码中插入以下一行代码: 打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得 继续阅读
全球著名平面设计BeforeAfter视频教程合集中文字幕
Before&After是全球公认最好的平面设计教学,相信很多做平面设计的人都应该有听说过,可是他的语言都是英语的,对于英语能力不好的同学就是一个鸡勒,压跟都听不懂他说的是什么!今天给英语能力不好的同学分享中文版的教程,我大概看了一下,这些个教程从配色、排版等各个方面进行讲解,非常的详细! 全球著名平面设计Before&After视频教程合集中文字 继续阅读