目录 基础模板 引入ColorThief库 获取图片主要颜色 实现渐变效果 JavaScript效果——跟随图片变化改变网页背景,效果如下所示: 基础模板 首先我们准备基础模板,模板代码如下所示: <script setup> import { ref } from 'vue' const images = ref(['https://t7.baidu.com/i 继续阅读
Search Results for: script
查询到最新的12条
第二章JavaScript词法结构
第二章JavaScript词法结构 本章主要讲解js的词法结构 区分大小写,空格和换行符注释字面量标识符和保留字Unicode可选的分号 JavaScript程序文本 js区分大小写。这意味着,他的关键字,变量,函数名和其他标识符必须始终保持一致的大小写形式。比如,while关键字必须写成“while". javascript忽略程序记号(token)之间的空格,js也忽略换行符& 继续阅读
JavaScript中的数组方法和循环
1、基本概念 JavaScript 数组用于在单一变量中存储多个值。是一个具有相同数据类型的一个或多个值的集合 2、创建数组的三种方法 (1)使用JavaScript关键词 new 一个Array对象,并且单独赋值 //1、创建数组 new 一个Array() 对象let arr = new Array();arr[0] = "html";arr[1] = "css 继续阅读
前所未有地想学好javascript
试图强行理解点点的mars教程,未果。一些东西是前台的,一些东西是后台的,前台的我明白怎么着,但后台的,我可以怎么办呢?不只是.js还有.json等等。我的瓶颈是一点都不知道它们到底何去何从,非常想插一脚,但不知道怎么插。 前所未有地,我觉得我真的非常有必要学习javascript了!深入地! 很久很久以前我就接触那玩意,但当时它给我的印象是用来在网页上玩花俏的,javascript和php不一样,php是服务器层面的,javascript是网页层面的。但现在,点点的模板核心mars 继续阅读
TypeScript ~ 掌握基本类型 ①
目录 T y p e S c r i p t TypeScript TypeScript 简介 T y p e S c r i p t TypeScript TypeScript 开发环境搭建 T y p e S c r i p t TypeScript TypeScript 基本类型 T y p e S c r i p t TypeScript TypeScript ~ N u m b e r Number Number T y p e S c r i p 继续阅读
TypeScript的类型推导
TypeScript (简称ts) 是一种静态类型的编程语言,在类型检查和类型推导方面具有一定的优势。类型推导是TypeScript在代码编写的过程中自动识别并设置变量类型,从而提高代码的可读性和健壮性,减少了代码中潜在的错误。 在 TypeScript 中,类型推导是一种根据代码语法分析变量类型的机制。如果代码中指定了变量的类型,则 TypeScript 会使用该类型,否则 TypeScript 会根据上下文 继续阅读
一行 JavaScript 代码搞定这些操作!(推荐)
JavaScript 是一门神奇的语言,它的某些特性让人捉摸不透,但其简洁和灵活性也让人爱不释手。有些功能逻辑按常规思路可能需要不少代码,但是利用某些 API 和语法特性,短短一行代码就能完成!本文简单列举一些常用的一行代码,希望对你有用。 1. 获取随机布尔值 (true/false) Math.random()会返回 0 到1之间随机的数字,因此可以利用返回值是否比 0.5小来返回随机的布尔值。 2. 反转字符串 结合数组的反 继续阅读
Javscript常识
1、原生JavaScript实现字符串长度截取 function cutstr(str, len) {var temp;var icount = 0;var patrn = /[^\x00-\xff]/;var strre = "";for (var i = 0; i < str.length; i++) {if (icount < len - 1) {temp = str.substr(i, 1);if 继续阅读
Selenium教程__使用execute_script执行JavaScript(11)
selenium的包含的方法已能完全满足UI自动化,但是有些时候又不得不用到执行JS的情况,比如在一个富文本框中输入1W个字,使用send_keys方法将经历漫长的输入过程,如果换成使用JS的innerHTML方法就能够很快的完成输入。 selenium执行JavaScript代码的方法有两种: 执行原生的JS代码执行需格式化的JS代码 先简单写个html界面帮助演示 <!DOCTYPE html> < 继续阅读
JavaScript 日期时间常用代码
JavaScript 日期时间常用代码 继续阅读
JavScript中的循环
循环知识 第一部分: 重复运行的代码就可以使用循环来解决。JavaScript的重复机制为循环(loop) for:适合重复动作已知次数的循环。 while:while循环能重复执行动作,直到特定条件语句为true。 for循坏由4部分组成。 1.初始化(initialization):初始化只在循环开始时发生 2.测试条件(test condition):测试条件检查循环是否要再继续 继续阅读
vue3+typescript+vant页面开发案例
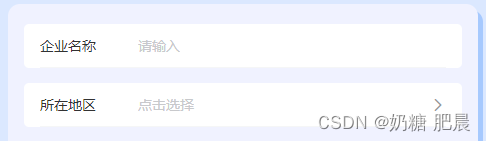
文章目录效果index.vue页面template内容script内容index.ts页面 效果 index.vue页面 template内容 <van-form @submit="onSubmit"><van-cell-group inset><van-fieldv-model="providerApply.companyName"name="企业名称" 继续阅读