系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
Search Results for: vue实现分页
查询到最新的12条
vue实现分页
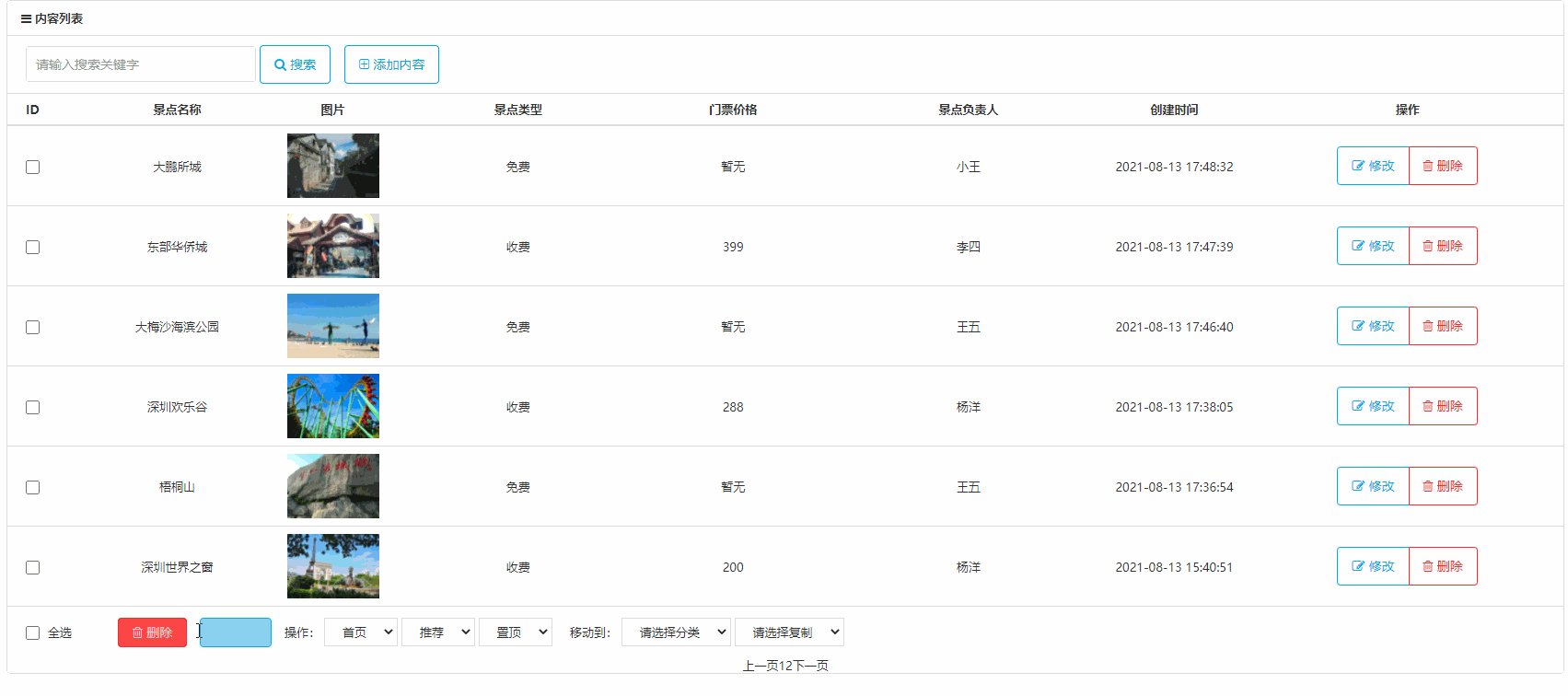
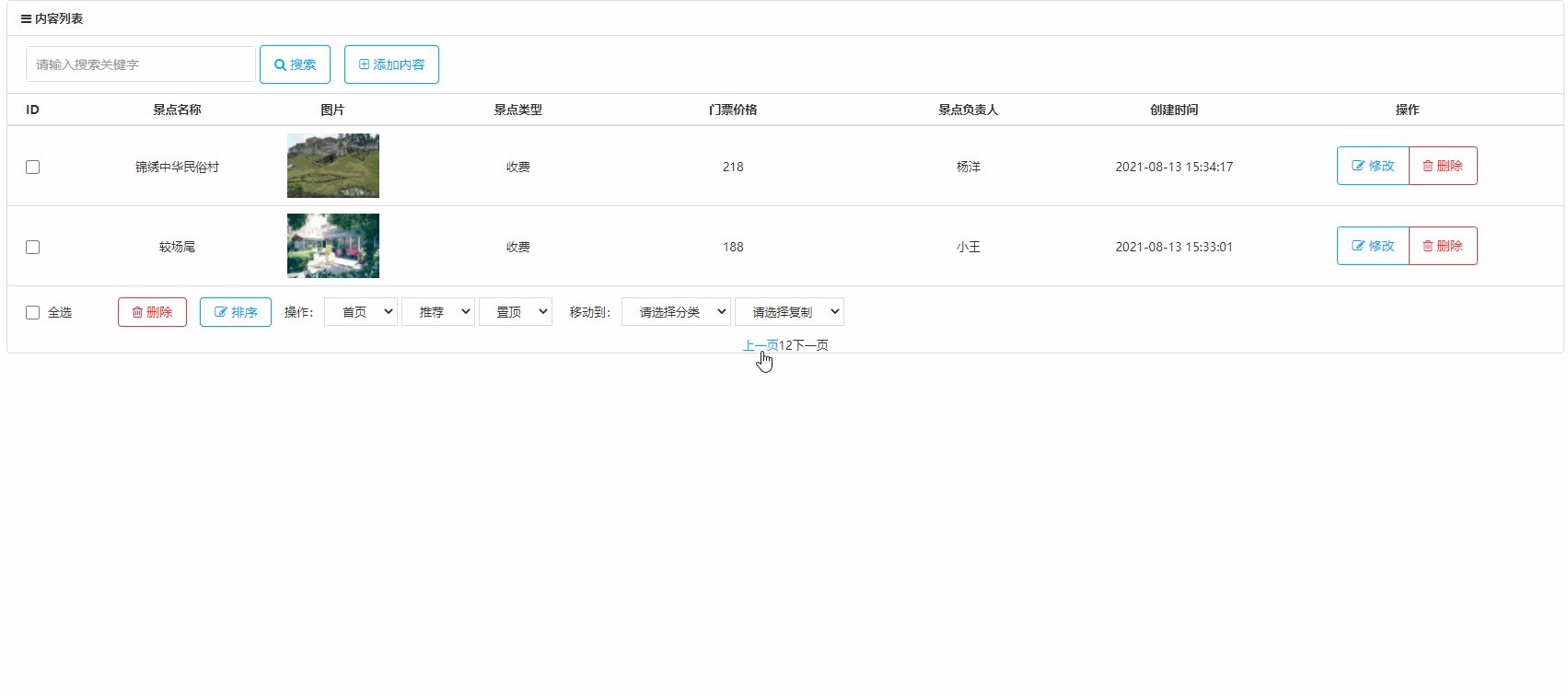
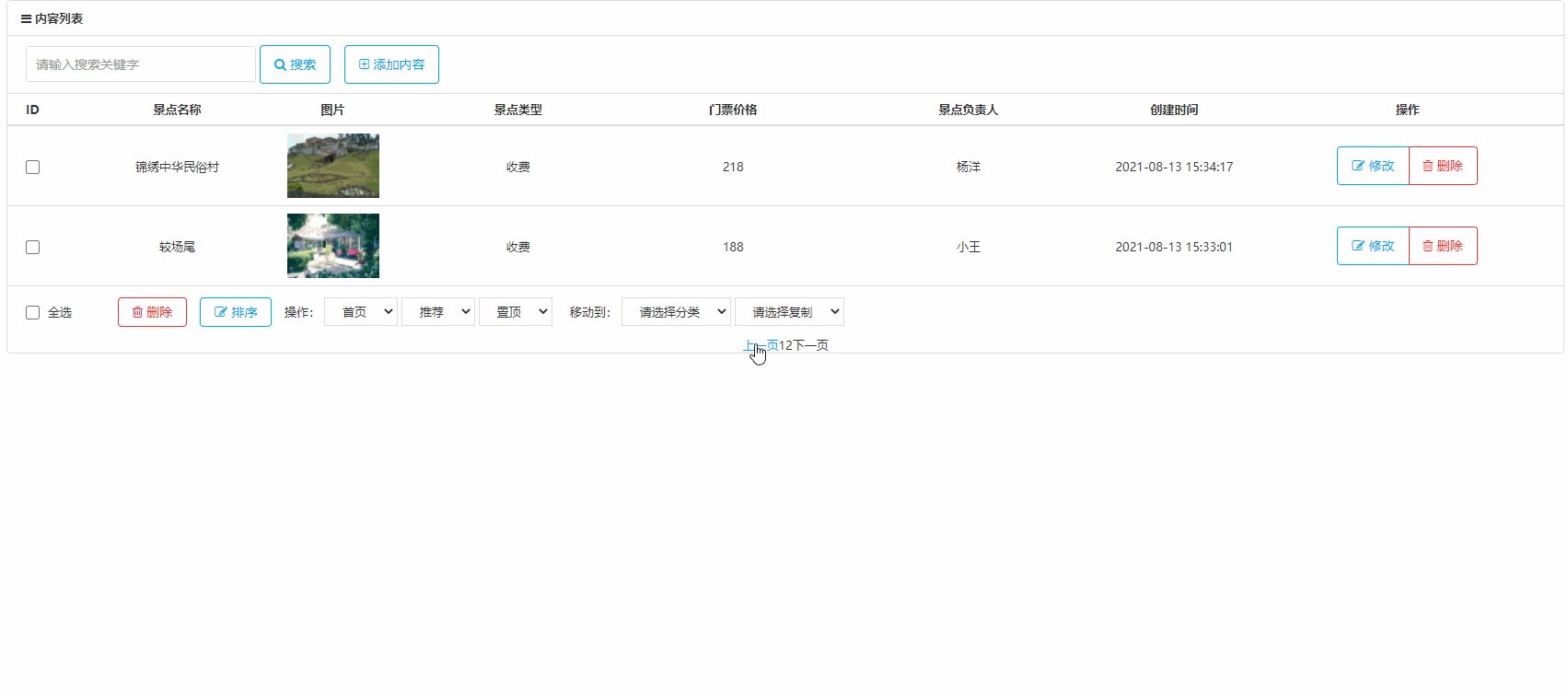
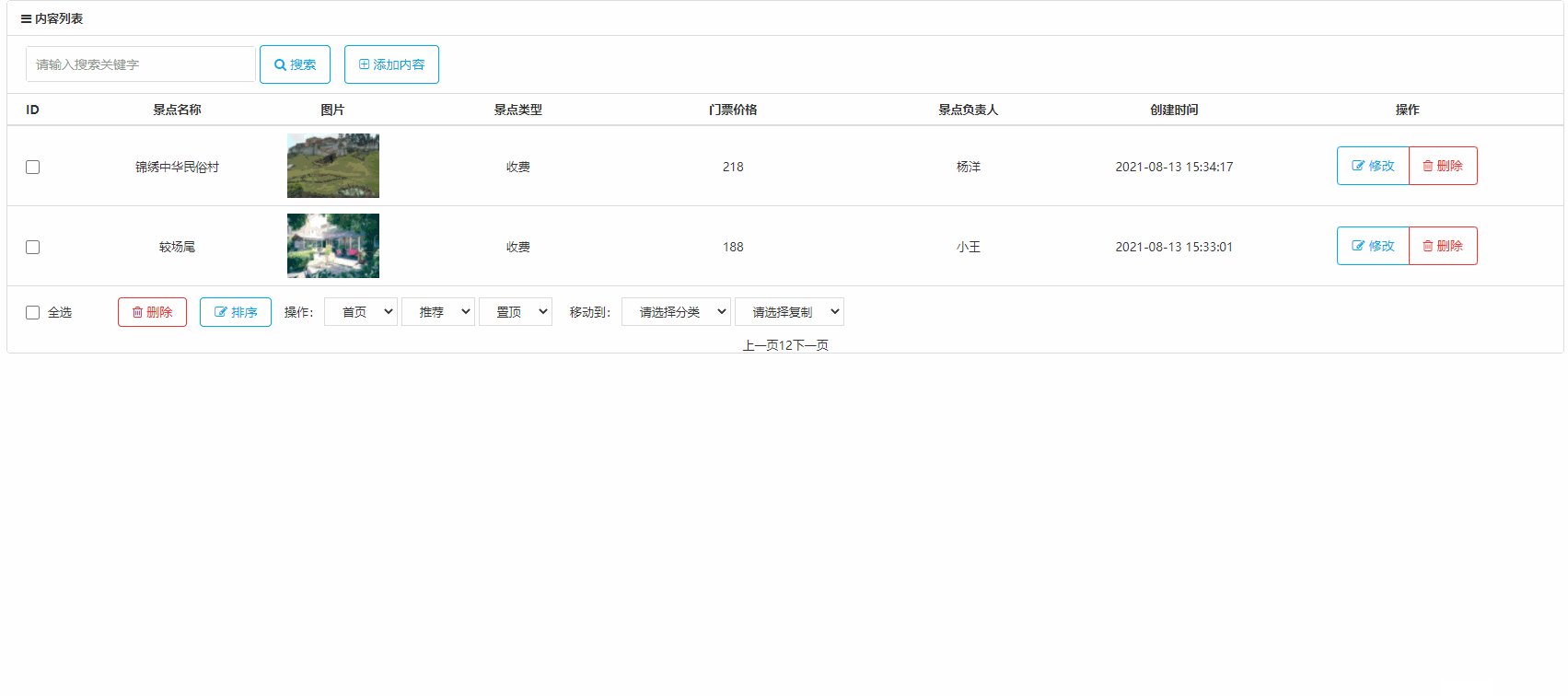
效果图: html页面: data数据: 方法: 计算属性: 样式: html代码: <!--分页--> <div class="page-bar"> <ul> <li v-if="cur>1"><a v-on:click="cur--,pageClick 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
Javaweb使用thymeleaf局部刷新结合Layui插件实现Html分页
目录 1、前言 2、正文 2.1 开发环境介绍 2.2 实现代码 2.3 实现流程说明 2.4 实现效果 3、总结 1、前言 最近个人在做开发的时候,需要实现前端的Html页面分页。由于好一段时间没写前端的代码了,有些生疏了。现 继续阅读
Vue 中利用 el-table 实现懒加载的数据表格
系列文章目录 文章目录 系列文章目录前言一、懒加载的概念二、在 el-table 上实现懒加载的基本思路二、示例代码实现 el-table 的懒加载总结 前言 在使用 Vue 开发时,当数据量较大时,为了提高页面加载和渲染的性能,我们可以采用懒加载的方式,即在 el-table(element-ui 的表格组件)上实现懒加载。本文将详细介绍在 Vue 中如何利用 el-table 实现 继续阅读
SpringBoot+Mybatis分页插件PageHelper实现分页效果
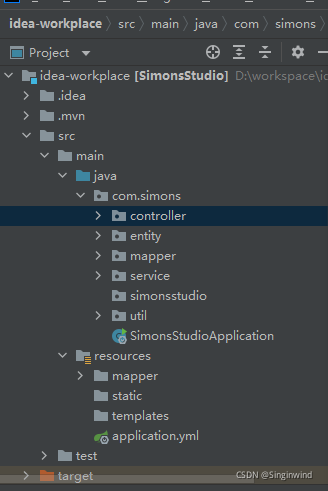
目录 一、项目结构 二、插件引入 三、代码 四、测试: 最近刚入职新公司,项目是从零开始搭建的项目。我觉得是时候考验是驴还是千里马的时候。都是泪就不多说了。 附上一篇Mybatis常用的分页案例。这次要做的是最常见的分页效果,也是基础功能。但是很多人都做不好的。这次采用Mybatis分页插件PageHelper。 仅献 继续阅读
推荐一个 SpringBoot 2.x + vue 实现的个人支付宝、微信支付系统
点击▲关注 “爪哇笔记” 给公众号标星置顶更多摄影技巧 第一时间直达前言基于 SpringBoot2.x + Shiro 实现了用户管理、个人微信、支付宝支付,内置扫码支付、后台回调、订单查询、限流等一系列功能。项目对原有SDk进行了深度的封装,使用上来说更加快速便捷。预览用户疑惑传统的支付都是开一个他们自己系统内的所谓商户,我们这个开的是微信商户,可以登录微信官方商户助手(PS:不是官方开的话&# 继续阅读
Vue 往数组添加字母key
本文将详细阐述如何在 Vue 中往数组中添加字母 key,并从多个方面探讨实现方法。 一、Vue 中添加字母 key 的实现方法 在 Vue 中,添加 key 可以使用 v-bind 绑定到元素或组件上,在循环渲染的元素或组件上添加唯一的 key,Vue 会根据 key 进行优化,减少不必要的 DOM 操作。 通过以下代码可以实现在列表中往每个元素添加字母类型的 key: <template> <ul> <li v-f 继续阅读
【mars3d】Cesium实现雷达放射波
Cesium实现雷达放射波 1、雷达放射波 先看效果图 说明:使用的是mars3d框架,原生的Cesium实现方式可以绕道~ 实现方式: <template><div id="mars3dContainer"></div> </template><script setup> import { onMounted } from 'vue' im 继续阅读
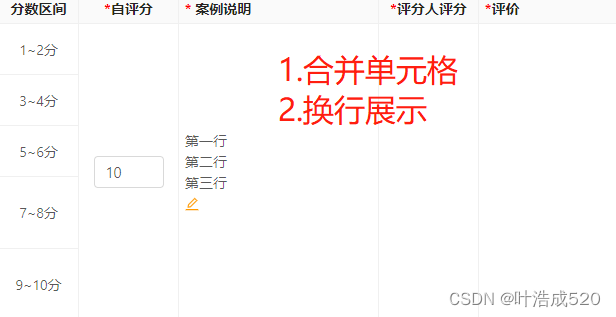
vue-antdesign——实现table单元格合并+换行展示+滚动到指定位置+行样式设置——技能提升
最近在写后台管理系统,遇到一个需求,就是要实现表格table组件的合并单元格,并实现编辑等功能。 效果图如下: 下面做一下记录: 1.表格table组件实现单元格合并 之前写过一篇文章关于单元格合并的功能,这次也是一样的操作步骤。 antd中表格组件table实现单元格合并功能:http://t.csdn.cn/CmWMW 2.合并单元格后换行展示内容 回车编辑的内容,在合 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Android控件Spinner实现下拉列表及监听功能
在Web开发中,HTML提供了下拉列表的实现,就是使用<select>元素实现一个下拉列表,在其中每个下拉列表项使用<option>表示即可。这是在Web开发中一个必不可少的交互性组件,而在Android中的对应实现就是Spinner。 方法一: 以资源方式,静态展示 Spinner 选项: ? 1 继续阅读