目录: (1)axios-响应格式 (2)axios-拦截器 (3)vue2-条件渲染 (4)vue2-列表渲染 (1)axios-响应格式 下面看axios的返回响应对象的内部组成 后端跨域的配置:可以在启动类这里做全局的配置 data部分: 响应头ÿ 继续阅读
Search Results for: vue打印
查询到最新的12条
如何在 Linux 系统设置打印机
如果系统没有自动检测到你的打印机,这篇文章教你如何在 Linux 系统手动添加打印机。 即使未来已来,电子墨水e-ink和 AR 技术可以现实应用,我们还是会用到打印机的。打印机制造商还不能做到让自己的专利打印机可以与各种计算机完全标准化传递信息,以至于我们需要各种打印机驱动程序,在任何操作系统上都是如此。电子电气工程师协会信息科学与技术处(IEEE-ISTO)下属的打印机工作组(PWG)和开放打印技术组织(OpenPrinting.org)长期合作致力于让 继续阅读
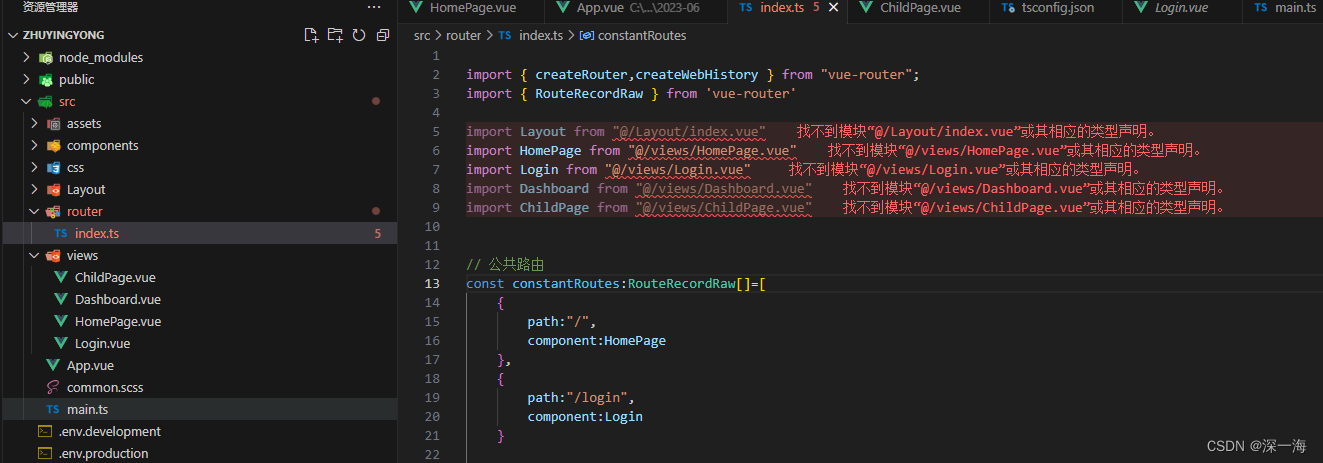
在导入.vue文件的时候,ts报错提示:找不到模块“@/Layout/index.vue”或其相应的类型声明
导入的时候,提示下面这句 找不到模块“@/Layout/index.vue”或其相应的类型声明 会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到 解决方案 配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹 配置paths字段 用@/* 代替src/* 配置了这两个字段&#x 继续阅读
2023-06-22 使用事件委托来为所有子节点绑定事件,e.target和this的区别,vue获取DOM节
文章目录 1.使用事件委托为子节点绑定事件2.e.target和this的区别3.vue中如何获取DOM节点?方法一:通过事件源来获取当前点击的节点方法二:通过ref来获取当前点击的节点方法三:使用自定义指令来获取当前点击的节点 1.使用事件委托为子节点绑定事件 <body><ul onclick="func(event)"><li>1</li><li>2</li><l 继续阅读
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
如何用 Python 打印图案
在 Python 中,for循环用于打印各种模式。打印各种图案是面试中最常见的编程问题。多重循环用于打印图案,其中第一个外部循环用于打印行数,内部循环用于打印列数。大多数模式使用以下概念。 打印行数的外部循环。 内部循环打印列数。 根据 Python 中所需位置打印空白的变量。 在本教程中,我们将讨论一些常见的模式。 用 Python 打印金字塔、星形和菱形图案 在本节中,我们将学习常见的金字塔模式。 模式 1:简单的金字塔模式 示例- # This is 继续阅读
小米照片打印机的缺陷
昨天突发奇想,要用小米照片打印机打印一个《古拉姆》的海报出来。理论上说这应该没什么难度。在打印之前我特意看了一下小米打印机的打印范围,大小是100×148mm。然后我去看了一下我那张图的比例。跟这个打印尺寸比起来,我的海报更宽。首先,我用的是PC上的打印程序,到打印预览那一步,我只有两个选项,一个是自适应,另外一个是什么都不干。如果选择自适应,我觉得预览图貌似会自动把一些区域裁剪掉,而那些区域我并不希望他们把我干掉。他们上下左右默认裁掉的部分不是我不用想要的那些,所以我什么都没选。出 继续阅读
[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项
文章目录 1.参考项目2.技能点3.GO的Dockerfile配置后端的结构如图Dockerfile先手动docker调试服务是否可以启动报错 4.Vue的Dockerfile配置前端的结构如图nginx_docker.confDockerfile构建 5.docker-compose 整合前后端docker-compose.yml错误记录(1)ip+端口改为https域名访问第一种:通过挂载ssl证书文件,增加端口解决& 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
【Vuejs】1720- 详细聊一聊 Vue3 动态组件
动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读
的抖音打印机项目怎么玩的,玩法简单适合小白
项目推荐:日入300+的抖音打印机项目,玩法简单适合小白 想在互联网上赚快钱,还是得赶时髦,什么玩法流行新鲜就赶紧去搞。 错过了又得等下一个,很多人都是在最后来喝点汤,前面都是在怀疑犹豫,犹豫完了,在看能不能赚钱,等别人赚到钱了,他再出手,俗称的捡漏,但是互联网这样就不能捡漏咯,所有最后是干啥啥不赚钱! 最近在抖音刷到过类似的抖音打印玩法。 具体的就是当用户进入直播间,打印机会将你的名称打印出来,还会播报,你点赞关注送礼物,都会打印播报。 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读