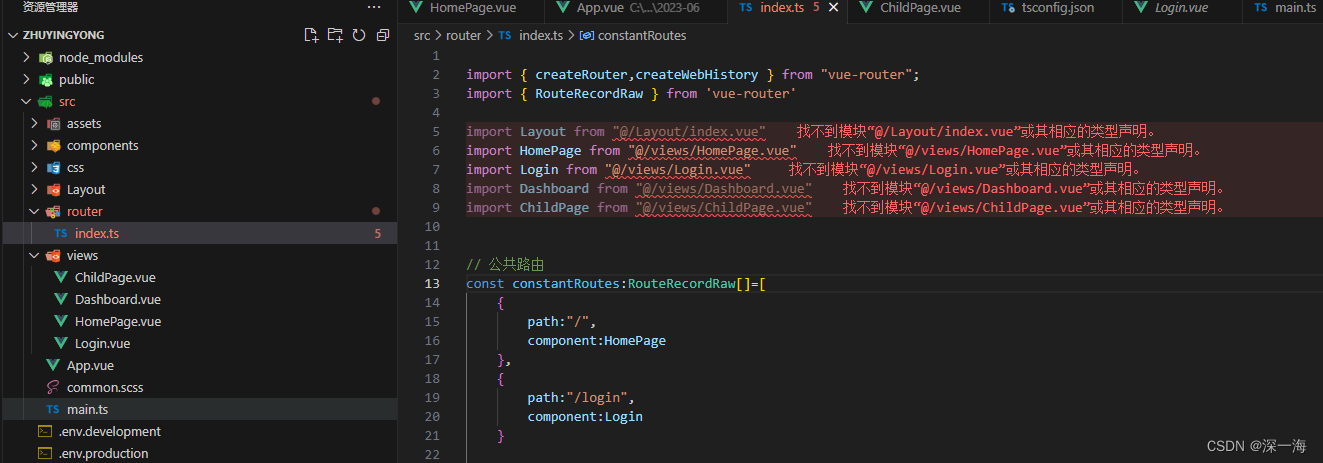
导入的时候,提示下面这句
找不到模块“@/Layout/index.vue”或其相应的类型声明

会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到

解决方案
配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹
配置paths字段 用@/* 代替src/*
配置了这两个字段,在文件里导入.vue文件的时候,如果用了@/开头,就能顺利找到文件了

配置好后,就成功了,ts没有报错了



本文链接:https://my.lmcjl.com/post/1791.html
展开阅读全文

4 评论