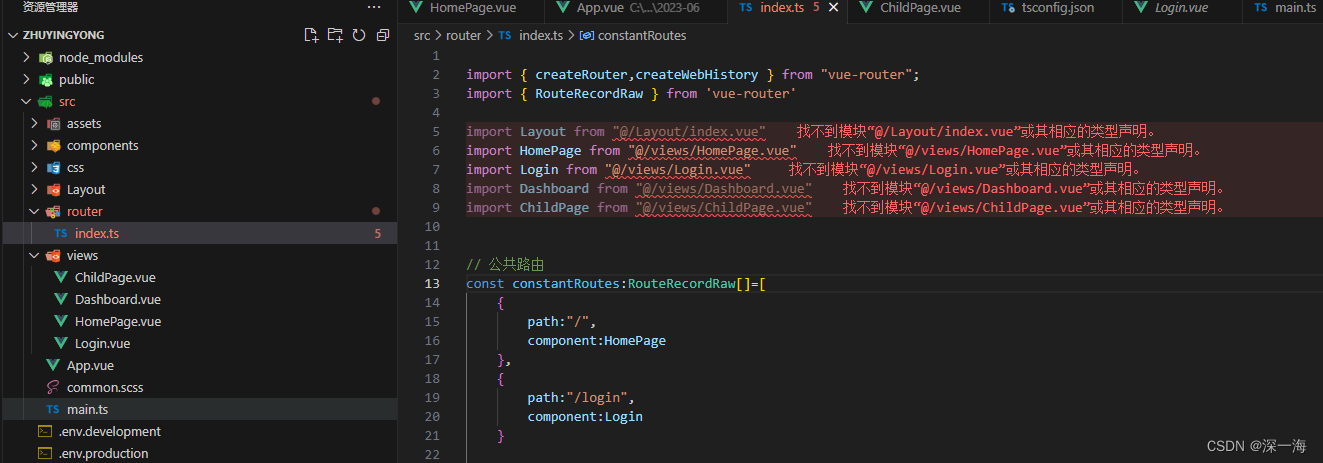
导入的时候,提示下面这句 找不到模块“@/Layout/index.vue”或其相应的类型声明 会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到 解决方案 配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹 配置paths字段 用@/* 代替src/* 配置了这两个字段&#x 继续阅读
Search Results for: vue文件的时候
查询到最新的12条
[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项
文章目录 1.参考项目2.技能点3.GO的Dockerfile配置后端的结构如图Dockerfile先手动docker调试服务是否可以启动报错 4.Vue的Dockerfile配置前端的结构如图nginx_docker.confDockerfile构建 5.docker-compose 整合前后端docker-compose.yml错误记录(1)ip+端口改为https域名访问第一种:通过挂载ssl证书文件,增加端口解决& 继续阅读
zblog提示授权文件非法的解决办法
如果你在本站购买或者其他作者手工单独购买的插件或者主题在启用的时候会提示授权文件非法,如上图。 如果出现这种提示,那么请先点开左边菜单里的插件管理 然后点击应用中心客户端 后面的停用按钮,此时应用中心为关闭状态 这样你再启用购买的主题或者插件 然后再启用应用中心客户端即可。 可能你的语文水平有限,文字看不懂的话请看下图:先点击箭头指的那个图标,再启用购买的主题或者插件 继续阅读
Vue-npm ERR Code ENOENT
问题描述 部署完Vue项目时,使用npm run serve 启动服务时 显示路径下的资源报错 npm ERR! enoent ENOENT: no such file or directory, open 'C:\user\dd\qy151vue\package.json 主要原因 使用vue-cli脚手架新建文件的时候,其实是在原先的文件夹下新建了个子文件夹,导致路径错误。 解决办法 进入当前文件夹的子目录,然 继续阅读
photoshop cs3 打开文件很慢的解决办法
下载了ps cs3很长一段时间了,都没有去用,原因是打开文件太慢了~ 今天baidu了下,发现了解决方法 只要把“打印机和传真”里面的没用的打印机都删除即可,否则每打开一个文件,cs3都要连一遍所有的打印机,速度自然就慢了~ 还有就是,在使用“文字工具”的时候,会发现经常很慢,有时候甚至死鸡,这个时候只要在[编辑]->[首选项]->[文字] 继续阅读
delete删除的文件怎么恢复
在日常使用计算机的过程中,我们都知道删除文件是非常常见的一个操作。有时候,在我们疏忽的时候,就很容易出现误删,如果是一些非常重要的文件呢,这将会给我们带来巨大的麻烦。比如,公司的重要数据、个人的重要文档等。那么,delete删除的文件怎么恢复呢?下面小编将为大家一一解答。 首先,我们需要了解的是,当我们删除一个文件时,它并不会被彻底销毁。它只是被放 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
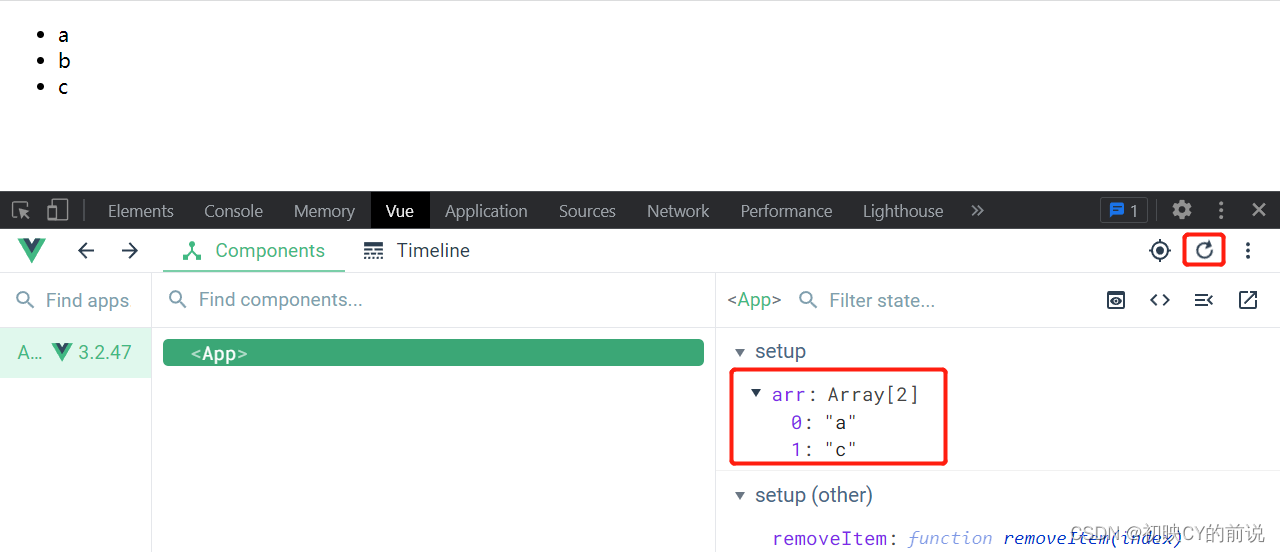
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
Win11 删除文件夹显示「找不到该项目」的解决办法
昨天在用电脑的时候碰到了个怪事,有个文件夹死活也删不掉,一直提示「找不到该项目」不管是重启还是结束进程都是没用。在网上搜了一下,发现遇到这个问题的人还不少,今天老俍就把整理的几种方解决办法分享给朋友们。 方法一: 1、新建一个[.txt]的文档;2、复制以下内容到文档; DEL /F /A /Q \\?\%1 RD /S /Q \\?\%1 3、将[.txt]文档后缀改成[.bat]批处理文件;4、将删不掉的文件夹直接拖拽 继续阅读
ctf题目php文件上传如何绕过_ctf基本的文件上传与绕过学习
绕过客户端校验前台脚本检测扩展名上传webs hell 原理: 当用户在客户端选择文件点击上传的时候,客户端还没有向服务器发送任何 消息,就对本地文件进行检测来判断是否是可以上传的类型,这种方式称为前台 脚本检测扩展名。 绕过前台脚本检测扩展名,就是将所要上传文件的扩展名更改为符合脚本检 测规则的扩展名,通过 BurpSuite 工具,截取数据包,并将数据包中文件扩展名 更改回原来的,达到绕过的目的 实验:打开要上传的页面,上传要上传的木马文件lurb.php,点击上传。 页面显示错误 继续阅读
使用Nginx反向代理部署laravel和history模式的Vue项目[更新]
[2019.12.2 更新] nginx.conf里要加上对laravel的静态文件目录的转发(这里假设我的静态文件在public/static下)、修改vue的nginx配置。我们以在我本地的开发环境为例,windows7+nginx+Vue+Laravel5,假设我想使用的域名是zh30.com。想达成的效果:我们想直接访问时使用Vue开发的单页面应用index.html,做为我们的前台交互,且在Vue中使用history路由模式。后台和接口使用laravel框架进行开发,所以想使用zh30 继续阅读
桌面误删的文件怎么找回
当你在电脑上工作或者学习的时候,不可避免会遇到误删的情况。特别是在桌面上,误删文件的几率更高,因为很多人在桌面上保存喜欢的文件或者快速访问的文件夹。那么桌面误删的文件怎么找回呢? 第一步:寻找回收站 当你在桌面上误删文件时,文件并没有立即从电脑中删除。相反,它们将被发送到回收站,这样你可以稍后恢复它们。因此,第一步就是检查回收站。如果你的文件在回收站,恭喜你& 继续阅读
python pandas读取csv_pandas读取csv文件数据的方法及注意点
pandas是一个高效的数据分析工具。基于其高度抽象的数据结构DataFrame(点击这里了解DataFrame数据结构),几乎可以对数据进行任何你想要的操作。 由于现实世界中数据源的格式非常多,pandas也支持了不同数据格式的导入方法,本文介绍pandas如何从csv文件中导入数据。 数据导入到pandas 从上图可以看出,我们要做的工作就是把存储在csv格式中的数据读入并转换成DataFrame格式。 p 继续阅读